PJ BLOG 一款用laravel搭建的部落格開源專案
概述
PJ BLOG 是一款用laravel 和 vue.js 搭建的一個漂亮的開源部落格專案。自己以前用wordpress搭建的部落格覺得內容太膚淺了,一直想推倒重建,拖了一年,最近幾個月在學習使用laravel,就想用laravel來搭建自己的部落格,發現PJ BLOG就是用laravel 和vue.js搭建的開源部落格專案。就用PJ BLOG 搭建了自己的部落格。在這裡感謝下PJ BLOG 作者Jiajian Chan,為我節省了很多時間。
我用PJ BLOG搭建的部落格:程式猿-apeit(www.apeit.cn)
官網資料
GitHub : https://github.com/jcc/blog
文件:https://manual.pigjian.com/zh-cn/
示例(testlong/testlong):http://example.pigjian.com/
部落格(testlong/testlong):https://www.pigjian.com
安裝
1. composer create-project jcc/blog 2. composer install 3. npm install 4. npm run dev 5. cp .env.example .env //建立資料庫,並更新資料庫資訊到.env檔案。 7. php artisan blog:install 8. php artisan blog:admin //建立管理員賬號
專案中用到的開源專案
【spatie/laravel-permission】
laravel 專案授權和驗證
【vuejs】
前端框架
這兩個開源專案一定要熟悉一下,不然不好下手。
注意
【超級管理員許可權】
設定自己為超級管理員: config/blog.php 的super_admin 欄位的值為你的user的id
【分配許可權】
根據部落格文件安裝,執行之後。
設定自己為超級管理員: config/blog.php 的super_admin 欄位的值為你的user的id
填充許可權資料:php artisan db:seed --class=PermissionTableSeeder
【目錄】
頁面在resources/views下。vue js compoment放在resources/assets/js下。
【文章】
[url]
修改標題不會修改訪問的url。
[修改]
修改文章時報錯500,methodNotAllow錯誤。
分析:沒有patch路由訪問的方法。
在routes/api.php檔案中,增加一行patch路由。
Route::patch(‘article/{id}’, ‘[email protected]’)->name(‘api.article.update’)->middleware([‘permission:update_article’]);
拓展:其他修改(類別等)也是一樣增加一條路由。
【問題】
- 部署到伺服器時圖片上傳返回成功,但是顯示的時候沒有?
分析:檢查發現 website/storage 目錄下有上傳檔案,但是website/public/storage 沒有檔案。
檔案軟連結沒有生效。
處理:
刪除website/public/storage, 重新建立軟連結
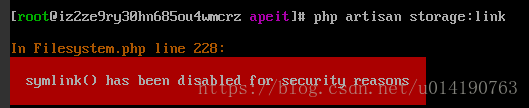
命令:php artisan storage:link
返回錯誤:
分析:
這是因為在 php.ini 檔案中,有一行程式碼對這些方法的使用進行了控制:欄位disable_functions
處理:
去掉disable_functions欄位中的:symlink值。重新執行建立軟連結
命令:php artisan storage:link
成功。
到website/public/storage 看到已經連結到website/storage。