企業如何設計出一個爆款H5頁面?
從引爆朋友圈的H5小遊戲《圍住神經貓》,到顛覆傳統廣告的大眾點評H5專題頁《我們之間只有一個字》,現如今各種H5遊戲和專題頁紛紛嶄露頭角。“H5”,這個由HTML5簡化而來的詞彙,藉由微信這個移動社交平臺,正在走進更多人的視野。那麼,企業該如何利用H5頁面打造一個爆款,進行營銷推廣呢?
一、細節與統一
要成就高品質的使用者體驗,必須考慮到細節與整體的統一性。復古擬物的視覺風格,那字型就不能過於現代;幽默調侃的調調,那文案措辭就不能過於嚴肅;打情感內容牌的,動效就不能過於花哨。
例如,大眾點評推出的姜文電影推廣系列的《九步之遙》H5專題頁便牢牢抓住了這一點。從二維碼入口到性感的loading頁,再到最後分享提示的設計,包括文案措辭和背景音效,無不與整體的戲虐風保持一致,給到使用者一個完整統一的互動體驗。
另外,設計人員應該特別關注“分享提示”這個細節設計,比起一個簡單的箭頭和一句冷冰冰的“點這裡分享”,用心的細節設計帶來的高品質和好感度是顯而易見的。
二、緊跟熱點,利用話題效應
想要你的H5專題頁一夜爆紅,第一時間抓住熱點併火速上線,藉機進行品牌宣傳也不失為一條捷徑。
案例1:天天P圖
天天P圖抓住武則天熱播的契機推出了風靡海內外的媚娘妝,同時《全民COS武媚娘》的H5互動頁也第一時間上線,操作簡單易上手,一鍵上傳照片就能立刻完成媚娘妝,與萬千媚娘們進行PK,娛樂了大眾又推廣了產品。

案例2:網易娛樂
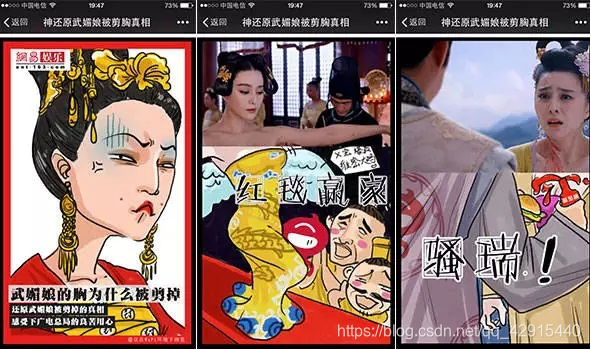
網易娛樂在武媚娘剪胸風波的風口浪尖上推出了名為《神還原武媚娘被剪胸真相》的H5專題頁,放下節操用極富想象力的粗曠草圖風向廣大觀眾“還原”了真相。一時間被瘋狂轉發,網易娛樂也算是順勢自我宣傳了一把。

三、講個好故事,引發情感共鳴
不論H5的形式如何多變,有價值的內容始終是第一位的。在有限的篇幅裡,學會講故事,引發使用者的情感共鳴,將對內容的傳播形成極大的推動。
例如,LEVI’S新年優惠活動專題頁以第一人稱的口吻,用小時候簡樸卻熱鬧的新年與長大後富足卻乏味的新年做對比,用手繪風渲染出親切的懷舊氛圍。最後引出“這個新年,把壓力和束縛打包扔掉,用新鮮的眼光感受生活,一起活出趣”的品牌推廣slogan,代入感極強的故事無疑是驅動分享的源動力。
四、合理運用技術,打造流暢的互動體驗
隨著技術的發展,如今的HTML5擁有眾多出彩的特性,讓我們能輕鬆實現繪圖、擦除、搖一搖、重力感應、擦除、3D檢視等互動效果。相較於塞入各種不同種類的動效導致頁面混亂臃腫,我們更提倡的是合理運用技術,用心專注於為使用者提供流暢的互動體驗。
比如淘寶在雙12曾推出的預售推廣H5專題頁。在瀏覽過程中只使用了一種向上滑動的手勢,而頁面呈現出來的效果卻猶如一個流暢的動態GIF。設計師巧妙利用圖形設計與組合,在滑動過程中營造出一種豐富的視差滾動效果,單個圖形元素的遮罩、旋轉與整體頁面的動勢配合極為默契。
總結:
隨著手機硬體的升級、HTML5技術的發展以及微信平臺的開放,HTML5的跨平臺、低成本、快迭代等優勢被進一步凸顯,這對身處於移動網際網路大潮的企業主、品牌、設計師和開發者來說,都將是一個最好的時代。
來源:世界工廠網•企業線上生態學院
