頁面設計中的四個排版原則
設計頁面最基本的就是排版佈局了,如果你覺得自己設計的頁面總是哪裡不對勁,為什麼別人的頁面看起來那麼舒服,也許這篇文章能解答你部分的疑惑。
UI設計中,除了我們強調的配色方案,字型,UI元素之外,還有一點是很重要的,那就是設計佈局的四大原則:對齊,對比,親密性,重複。
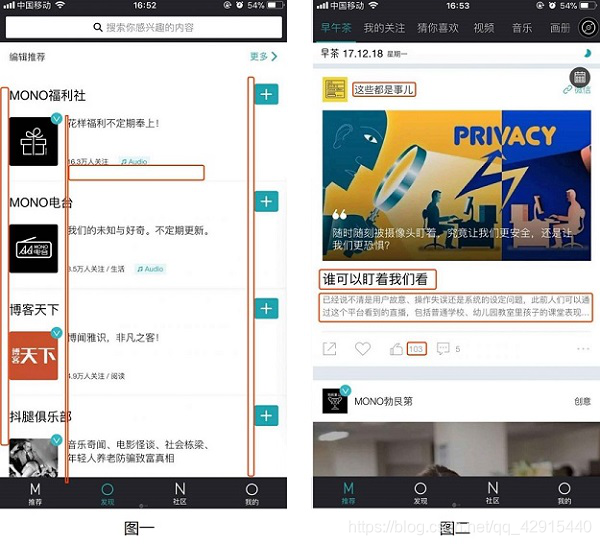
下面以APP-MONO為例進行說明,這四個排版原則在頁面設計中的應用。
一、對齊
對齊(Alignment):任何東西都不能在頁面上隨意安放。每個元素都應當與頁面上的另一個元素有某種視覺聯絡。這樣能建立一種清晰、精巧而且清爽的外觀。
如圖一所示,這個頁面是一個推薦關注的列表頁,處處能體現設計者的對齊方式。最左邊的與螢幕邊緣的對齊,列表的推薦名字的對齊,右邊的“關注”按鈕的對齊等等。這個頁面看上去所有的元素都統一,有聯絡而且彼此相關,各個單獨的元素之間存在著某種視覺紐帶,雖然沒有間隔線,但是通過統一對齊的方式,使頁面看起來更容易且美觀。
二、對比
對比(Contrast):對比的基本思想是,要避免頁面上的元素太過相似。如果元素(字型、顏色、大小、線寬、形狀、空間等)不相同,那就乾脆讓它們截然不同。要讓頁面引人注目,對比通常食最重要的一個因素,正是它能使讀者首先看這個頁面。
如上面圖二,這個頁面是內容推薦列表頁,從文字的對比分析來看,文章的標題與簡介的對比,點贊數評論數和文章標題的對比,一目瞭然,使頁面更易讀。
三、親密性
親密性(Proximity):彼此相關的項應當靠近,歸組在一起。如果多個項相互之間存在很近的親密性,它們就會成為一個視覺單元,而不是多個孤立的元素。這有助於組織資訊,減少混亂,為讀者提供清晰的結構。
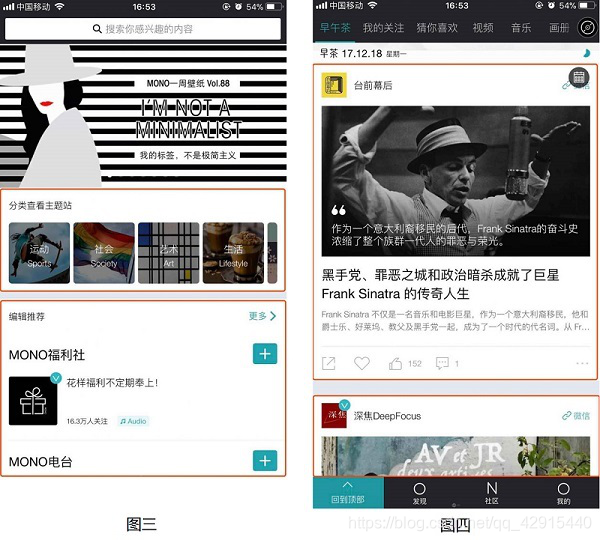
例如,下面圖三這個頁面紅色框框出部分屬於兩個內容塊,中間有一個間隙,這就是屬於親密性的運用,使得同一塊內容在一個區域內。

四、重複
重複(Repetition):讓設計中的視覺要素在整個作品中重複出現。可以重複顏色、形狀、材質、空間關係、線寬、字型、大小和圖片,等等。這樣一來,既能增加條理性,還可以加強統一性。
如上面圖四,這個頁面是內容列表頁,多個內容塊是屬於同一種設計形式:作者+圖片+標題+簡介+操作,每個內容的設計形式都是一種重複,有了重複,讀者可以更簡易的閱讀,不用學習成本就知道是如何的展現形式。很難想象一個列表頁有多種設計形式(上面作者中間圖片下面標題or上面圖片中間標題下面作者or採用左中右的形式),這樣不僅不美觀,也會給使用者造成學習成本,設計者和開發者也得花更多的時間在頁面上。
總結:
頁面更多會採用上面四種排版混合的設計形式,仔細觀察上面每一個頁面就不難發現四種設計原則都有用到。
來源:世界工廠網•企業線上生態學院
