vue-router中query和params傳參(接收引數)以及$router、$route的區別
query傳參:
this.$router.push({
path:'/...'
query:{
id:id
}
})
接收引數:
this.$route.query.id
params傳值:
傳參:
this.$router.push({
name:'...'
params:{
id:id
}
})
接收引數:
this.$route.params.id
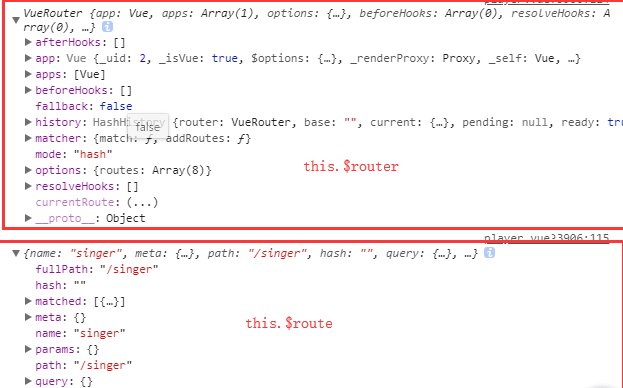
this.$router 和this.$route的區別

1.$router為VueRouter例項,想要導航到不同URL,則使用$router.push方法
2.$route為當前router跳轉物件,裡面可以獲取name、path、query、params等
相關推薦
vue-router中query和params傳參(接收引數)以及$router、$route的區別
query傳參: this.$router.push({ path:'/...' query:{ id:id } }) 接收引數:this.$route.query.id params傳值: 傳參: this.$router.push({ name:'...' params:{ id:id
vue-router中query和params傳參(接收參數)以及$router、$route的區別
params path 以及 url this 區別 nbsp pan str query傳參: this.$router.push({ path:‘/...‘ query:{ id:id } })
vue-router query和params傳參(接收引數)的區別
版權宣告: https://blog.csdn.net/youth_lx/article/details/79780938 <div class="markdown_views"> <!-- flowchart 箭頭圖示 勿刪 --> <svg xmlns="h
vue-router query和params傳參(接收引數)$router $route的區別
今天做專案時踩到了vue-router傳參的坑(query和params),所以決定總結一下二者的區別。 直接總結乾貨!!! 1.query方式傳參和接收引數 傳參: this.$router.push({ path:'/xxx' query:{ i
vue-router query和params傳參(接收引數)
query方式傳參和接收引數 // 傳參: this.$router.push({//程式設計式導航 path:'/xxx', query:{ id:id } })
vue-router query和params傳參(接收引數),$router、$route的區別
連結:https://www.cnblogs.com/zhangruiqi/p/9412539.html 1.query方式傳參和接收引數 傳參: this.$router.push({ path:'/xxx' query:{ id:id
vue router使用query和params傳參的使用
跳轉 授權 data .org num 使用 組件 等等 navi 傳參是前端經常需要用的一個操作,很多場景都會需要用到上個頁面的參數,本文將會詳細介紹vue router 是如何進行傳參的,以及一些小細節問題。有需要的朋友可以做一下參考,希望可以幫到大家。 Vue rou
vue-router中 query傳參和params傳參的區別和注意事項
1.query傳參: 1.query傳參 路由: var router = new VueRouter({ routes: [ { path: '/login', component: login }, { name:'regi
vue-router的query和params的區別
vue-router的query和params的區別 首先簡單來說明一下$router和$route的區別 $router為VueRouter例項,想要導航到不同url,則使用$router.push方法 $route為當前router跳轉物件,裡面可以獲取name、path、query、par
AJAX中get和post傳參知識點
AJAX中XMLHttpRequest以非同步方式的處理程式的特點: 1、建立非同步物件 var xhr = new XMLHttpRequest(); 2、設定請求報文 xhr.open() 發起請求,可以是get、post方式 xhr.setRequestHead
HTTP中post和get傳參的區別
插一下別的知識:HTTP的請求方式 HTTP一共有8中請求方式:1.OPTIONS 2.HEAD 3.GET 4.POST 5.PUT 6.DELETE
requests中get和post傳參
get請求 get(url, params=None, **kwargs) requests實現get請求傳參的兩種方式 方式一: import requests url = 'http://www.baidu.com/s?wd=python' # 使用?
vue-router傳參的坑(query和params)
name router png 不能 頁面 efi def .com 對象 1.query方式傳參和接收參數 傳參: this.$router.push({ path:‘/xxx‘ query:{ id:id
vue.js路由的幾種傳參方式及特點,包括router-link,$router.push,動態路由匹配,params和query
最近vue用的比較多,就想對各種知識做一個小結,比如這個就是路由導航的一個小總結。具體內容如下: 一、<router-link> <router-link>標籤中的to屬性用來指定路由路徑。 to的型別:string | Location
vue路由傳參query和params的區別
get bsp post tro 顯示 安全 建議 gpo ron 1、用法 A、query要用path來引入(用name來引入也可以),接收參數都是this.$route.query.name。 B、params要用name來引入,接收參數都是this.$route.p
vue路由query和params的幾種傳參方式
在專案中需要路由傳參,查看了官方文件以及參考了網上其他資料,現總結如下: 一/ params傳參 佔位符:id //宣告式 <router-link :to=`/home/${name}`> //程式設計式 skipMethod (name) {
vue的params和query兩種傳參方式及URL的顯示
路由配置: // 首頁 { path: '/home', name:'home', component:Home }, // 行情 { path: '/markets', name:'market', co
vue中this.$router.push路由2種傳參以及獲取方法
vue中this.$router.push路由2種傳參以及獲取方法 專案中通過this.$router.push路由跳轉頁面傳遞引數的方式很常見,一般有兩種方式: 1.params傳參: this.$router.push({name:'parasetEdit',params:{pk_r
router-link params傳參
push pat xxxx eat 參數 out 路徑 code 屬性 1、router.js配置 需要在路徑後定義上要傳的屬性名 --》 /:屬性名(query方式不需要) { path: ‘/CreateProgress/:name1‘, name
MySql儲存過程中傳參和不傳參以及java中呼叫程式碼
資料庫表結構 1.mysql不傳參寫儲存過程 create procedure product() -- product為儲存過程名稱 begin select * from book; end 呼叫此儲存過程為 CALL product
