1.Vue + Vue Router + Vuex + Element-UI(二)之Vuex
1.Vuex是什麼東西?
包含以下部分:
狀態:state,這是真理,推動我們的應用程式的來源。
檢視:一個宣告性對映狀態;
這些動作是狀態可能因檢視中的使用者輸入而改變的方式。
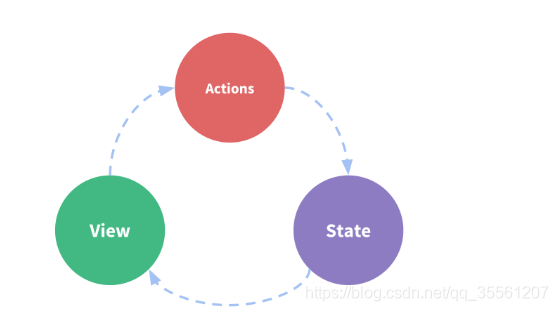
是單向資料流:如圖:

如下程式碼結構如下:

詳細解析store,如圖所示:

如圖所示,資料的單向流動:

結合vuerouter裡面的路由,去整合vueX,具體的入口引數如下:

使用vuerouter進行前端框架的開發:

相關推薦
1.Vue + Vue Router + Vuex + Element-UI(二)之Vuex
1.Vuex是什麼東西? 包含以下部分: 狀態:state,這是真理,推動我們的應用程式的來源。 檢視:一個宣告性對映狀態; 這些動作是狀態可能因檢視中的使用者輸入而改變的方式。 是單向資料流:如圖: 如下程式碼結構如下: 詳細解析store,如圖所示:
1.Vue + Vue Router + Vuex + Element-UI(二)之Vue Router
1. Vue Router Vue Router 是vue.js官方的路由管理器。它和vue.js的核心深度整合,讓構建單頁面應用變得簡單。 以上是使用模組兒化機制程式設計,匯入Vue和VueRouter,需要去呼叫Vue.use(也就是前文說到的VueRoute
1.Vue + Vue Router + Vuex + Element-UI(一)
1.Vue全家桶學習結合實際專案學習案例如下: vue.js目錄結構如下: 相關目錄解析如下: build:專案構建(webpack)相關程式碼 如圖: config:配置目錄,包括埠號,我們初學可以使用預設的; node_modules是使用npm安裝了相
UI(二)之正式過程
2018-12-04 09:48:25 1.SetWindowsHookEx ·鉤子實際上是一個處理訊息的程式段,通過系統呼叫,把它掛入系統。每當特定的訊息發出,在沒有到達目的視窗前,鉤子程式就先捕獲該訊息,亦即鉤子函式先得到控制權。這時鉤子函式即可以加工處理(改變)該訊息,也可以不作處理而繼續傳遞該訊
Vue.js框架--Ui框架的Element UI(二十四)
主要操作技能: 1>去官網檢視http://element-cn.eleme.io/2.4/#/zh-CN/component/quickstart 2>安裝: cnpm i element-u
Vue-router路由基礎總結(二)
發現 路由配置 script -s r12 ali 添加 實例 code 一、命名路由 有時我們通過一個名稱來標識一個路由顯得更方便一些,特別是在鏈接一個路由,或者是執行一些跳轉的時候。你可以在創建 Router 實例的時候,在 routes 配置中給某個路由設置名稱。
Vue 進階系列(二)之外掛原理及實現
Vue進階系列彙總如下,歡迎閱讀,歡迎加群討論(文末)。 Vue 進階系列(一)之響應式原理及實現 Vue 進階系列(二)之外掛原理及實現 使用方法 外掛的詳細使用方法詳情看Vue官網 Vue官網之外掛Plugins 概括出來就是 1、通過Vue.use(MyPlugin)使用,
Vue+Koa2移動電商實戰 (二)vant元件的引入和移動端螢幕的適配
這節我們學習如何優雅的引入vant元件和移動端的適配 還是介紹下vant吧, vant是有贊前端提供的vue的一個元件庫,有下面這些優點 1.國人制造的,符合國人審美和互動習慣 2.單元測試超過90%,有些個人的小樣是元件是不做單元測試的 3.支援babel-plugin-impor
vue專案實戰(二)之首頁layout佈局
一、替換顯示頁面 1.在 src/components目錄下新建Layout.vue檔案: <template> <div> <h2>header</h2> <h2>con
Vue---條件語句和迴圈語句(二)
v-for 迭代陣列 我們用 v-for 指令根據一組陣列的選項列表進行渲染。v-for 指令需要使用item in items 形式的特殊語法,items 是源資料陣列並且 item 是陣列元素迭
vue+cordova建立Hybird混合應用(二)----簽名(生成祕鑰)
上一節中我們提到了怎麼打包出一個混合應用。那麼當我們打包後,就需要釋出了,釋出需要使用不同的key,那麼做這些key怎麼生成呢? 1.使用JDK中提供的keytool命令來生成一個簽名證書 當然當你使用這條命令的時候,請把keytool加入到環境變數中。
Vue 中怎麽發起請求(二)
環境 表單元 object 用戶信息 acc sessionid div 方案 .com fetch 是新一代XMLHttpRequest的一種替代方案。無需安裝其他庫。可以在瀏覽器中直接提供其提供的api輕松與後臺進行數據交互。 基本用法: 1 fetch(url
vue-ssr的實現原理連載(二)
在上一篇文章中,通過一個koa服務和vue-server-renderer建立了一個簡單vue服務端渲染。這一片文章讓我們來進一步填充,並在vue開發中使用ssr。 這一節我們來繼續實現vue的ssr,本節所有原始碼可以檢視我的github: https://github.com/Ja
Python基礎(二)之數據類型和運算(1)——數字
spa 發生 double類型 圖片 body poi 存在 discard 交互模式 數據類型初識 數字 2 是一個整數的例子。 長整數 不過是大一些的整數。 3.23和52.3E-4是浮點數的例子。E標記表示10的冪。在這裏,52.3E-4表示52.3 * 1
Linux文件系統學習(二)之重要數據結構(1)
class targe html evel 系統結構 會有 集合 spec lan 轉載自:https://blog.csdn.net/wudongxu/article/details/6436894 《Linux內核設計與實現》 http://www.ibm.com/
DevExpress v18.1新版亮點——CodeRush for VS篇(二)
使用者介面套包DevExpress v18.1日前正式釋出,本站將以連載的形式為大家介紹各版本新增內容。本文將介紹了CodeRush for Visual Studio v18.1 的新功能,快來下載試用新版本!點選下載>> Code Templates Selecti
1.深入架構Restful對比RPC(二)之RPC
1.分散式應用,雲端計算以及微服務流行,其根本本質是RPC,以下就是對與RPC技術的一個總結。 2.RPC的定義: 全稱是Remote procedure Call是一種程序間的通訊方式,允許程式呼叫另一個地址空間的過程或函式,而不用程式設計師編碼整個遠端呼叫的細節,表現就是,無
Ocelot簡易教程(二)之快速開始1
原文: Ocelot簡易教程(二)之快速開始1 Ocelot簡易教程目錄 Ocelot簡易教程(一)之Ocelot是什麼 Ocelot簡易教程(二)之快速開始1 Ocelot簡易教程(二)之快速開始2 Ocelot簡易教程(三)之主要特性及路由詳解 Ocelot簡易教程(四)之請求聚
小宗的啟示:不同型別的liferay使用者登入到不同頁面(登入跳轉個性化)——liferay5.0.1使用者登入後的跳轉(二)
在liferay5.0.1使用者登入後的跳轉(一) 中,提到新建使用者在去掉首次登入的條例說明,可以自動跳轉到portal.properties設定的固定頁面上。 問題又來了,在實際應用中,不同使用者需要登入到不同頁面進行。而liferay設定的登入跳轉是侷限的,使得不同使用
Android UI(二)
adapter listview 改變 一個 pdo radio drop 需要 下拉 相對布局(RelativeLayout) 特點 需要找基準點,來確定控件位置 常用屬性 相對於某控件外側對齊(上對下,下對上) 左邊:android:layout_toLeftO
