JS學習之類的繼承
阿新 • • 發佈:2018-11-20
JS繼承的實現方式
首先宣告一個父類
function Animal(name){
this.name =name || 'Animal';
this.sleep=function(){
console.log(this.name +'在睡覺呢~');
}
}
Animal.prototype.eat=function(food){
console.log(this.name+'正在吃'+food);
}
1:建構函式的繼承
function Dog(name){
Animal.call(this);
this.name=name || 'dog';
}
var dog =new Dog();
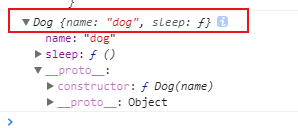
console.log(dog);

物件dog繼承了父類animal身上的屬性和方法,不過屬性相同,覆蓋了父類的屬性
特點: 1 :子類共享父類的屬性和方法
2:可以向父類傳遞引數
缺點:子類只能繼承父類的屬性和方法但並不能繼承父類的原型身上的屬性和方法
2:原型鏈的繼承
function Dog(name){
this.name=name || 'dog';
}
Dog.prototype=new Animal();
var dog =new Dog();
console.log(dog);
console.log(dog.constructor); //指向了Animal
/*
ƒ Animal(name){
this.name =name || 'Animal';
this.sleep=function(){
console.log(this.name +'在睡覺呢~');
}
}
*/
特點:1:父類的屬性和方法都能繼承的到,包括父類原型身上的屬性和方法也可以繼承
2:簡單,方便
缺點:1:創造子類例項時無法向父類傳參
2:無法判斷物件是子類例項化出來的還是父類例項化出來的。
3組合繼承
function Dog(name){
Animal.call(this);
this.name=name || 'dog';
}
//Dog.prototype=new Animal(); //缺點在子類實力化的過程中父類函式執行了2次
Dog.prototype = Object.create(Animal.prototype);
Dog.prototype.constructor=Dog;
var dog=new Dog();
console.log(dog.constructor);
/*
ƒ Dog(name){
Animal.call(this);
this.name=name || 'dog';
}
*/
第三種方案是目前比較完美的
