高版本Chrome相容window.showModalDialog辦法
阿新 • • 發佈:2018-11-20
高版本Chrome相容window.showModalDialog辦法
由於showmodaldialog 不屬於W3C標準,在新版本瀏覽器中不再受支援,我們需要使用window.open來自定義一個showmodaldialog 來代替。
將要開啟模態框的主頁面papa.html程式碼:
<!DOCTYPE html> <html lang="zh"> <head> <title>主頁面</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta charset="utf-8"> </head> <body> <input id="a"/> <button onclick="callSon()">開啟模態框</button/> <fieldset> <legend>子頁面返回</legend> <span id="content"></span> </fieldset> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.js"></script> <Script type="text/javascript"> //定義一個全域性變數判定是否原生支援showModalDialog方法 var has_showModalDialog = !!window.showModalDialog; //當其不受支援時自定義window.showModalDialog if(!has_showModalDialog){ window.showModalDialog = function(url,dialogArguments,features){ if(window.hasOpenWindow){ //避免彈出多個視窗 alert("您已經打開了一個視窗!請先處理它"); window.myNewWindow.focus(); return; } //因window.showmodaldialog 與 window.open 引數不一樣,所以封裝的時候用正則去格式化一下引數 if(features) var features = "modal=yes,"+features.replace(/(dialog)|(px)/ig,"").replace(/;/g,',').replace(/\:/g,"="); var left = (window.screen.width - parseInt(features.match(/width[\s]*=[\s]*([\d]+)/i)[1]))>>1; var top = (window.screen.height - parseInt(features.match(/height[\s]*=[\s]*([\d]+)/i)[1]))>>1; features+=',left='+left+',top='+top;//視窗居中 window.myNewWindow = window.open(url,"_blank",features); window.hasOpenWindow = true; //open()不支援傳遞引數,通過這種方式向子頁面傳遞引數,因為開啟頁面速度遠遠慢於本方法執行速度,因而子頁面總能獲得傳遞的引數 if(dialogArguments) window.myNewWindow.dialogArguments=dialogArguments; //window.myNewWindow.moveTo(left,top); } } //開啟模態框 function callSon(){ url = 'son.html'; var sonStyle="dialogWidth:500px;dialogHeight:450px;help:no;resizable:no;center:yes;scroll:yes;status:no"; var param={val:document.getElementById("a").value?document.getElementById("a").value:"son"} var val = window.showModalDialog(url,param,sonStyle); //chrome 返回 因為IE下showModalDialog是阻塞的 open不一樣; if(!has_showModalDialog) return; afterCall(val); } //為開啟的子視窗定義方法,讓開啟的視窗關閉時通過window.opener賦值回來並執行 function callSonChrome(val){ afterCall(val); } //獲得模態框返回值後執行的業務方法 function afterCall(val){ $("#content").html(val); } </script > </body> </html>
被開啟的模態框子頁面son.html程式碼:
<!DOCTYPE html> <html lang="zh"> <head> <title>子頁面</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta charset="utf-8"> </head> <body> <input id="a"/> <button onclick="closeToRetuen()">關閉模態框並返回</button> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.js"></script> <Script type="text/javascript"> var param = window.dialogArguments; document.getElementById("a").value=param.val; function closeToRetuen() { var a = $("#a").val(); //chrome環境 if (window.opener != undefined) { //關閉前呼叫父視窗方法返回需要返回的物件或字串 window.opener.callSonChrome(a); } //ie環境 else { window.returnValue = a; } window.close(); } //頁面關閉時主動通知呼叫頁面我將關閉 window.onbeforeunload=function(){ window.opener.hasOpenWindow=false; } </script > </body> </html>
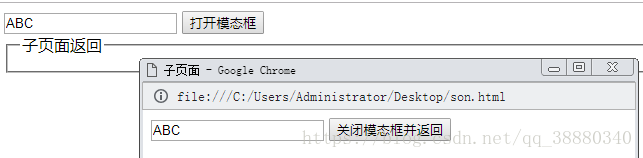
測試:
測試瀏覽器Google Chrome 版本 69.0.3497.100(正式版本) (64 位)
開啟模態框
關閉模態框
參考文章: