關於微信JS-SDK 分享介面的兩個報錯記錄
一、前提:
微信測試號,用微信開發者工具測試
二、簡單複述文件:
1、引入JS檔案
在需要呼叫JS介面的頁面引入如下JS檔案,(支援https):http://res.wx.qq.com/open/js/jweixin-1.4.0.js
如需進一步提升服務穩定性,當上述資源不可訪問時,可改訪問:http://res2.wx.qq.com/open/js/jweixin-1.4.0.js (支援https)。
備註:支援使用 AMD/CMD 標準模組載入方法載入
2、通過config介面注入許可權驗證配置
所有需要使用JS-SDK的頁面必須先注入配置資訊
wx.config({ debug:true, // 開啟除錯模式,呼叫的所有api的返回值會在客戶端alert出來,若要檢視傳入的引數,可以在pc端開啟,引數資訊會通過log打出,僅在pc端時才會列印。 appId: '', // 必填,公眾號的唯一標識 timestamp: , // 必填,生成簽名的時間戳 nonceStr: '', // 必填,生成簽名的隨機串 signature: '',// 必填,簽名 jsApiList: [] // 必填,需要使用的JS介面列表 });
3、簽名演算法
簽名生成規則如下:參與簽名的欄位包括noncestr(隨機字串), 有效的jsapi_ticket, timestamp(時間戳), url(當前網頁的URL,不包含#及其後面部分) 。對所有待簽名引數按照欄位名的ASCII 碼從小到大排序(字典序)後,使用URL鍵值對的格式(即key1=value1&key2=value2…)拼接成字串string1。這裡需要注意的是所有引數名均為小寫字元。對string1作sha1加密,欄位名和欄位值都採用原始值,不進行URL 轉義。
即signature=sha1(string1)。 示例:
noncestr=Wm3WZYTPz0wzccnW jsapi_ticket=sM4AOVdWfPE4DxkXGEs8VMCPGGVi4C3VM0P37wVUCFvkVAy_90u5h9nbSlYy3-Sl-HhTdfl2fzFy1AOcHKP7qg timestamp=1414587457 url=http://mp.weixin.qq.com?params=value
步驟1. 對所有待簽名引數按照欄位名的ASCII 碼從小到大排序(字典序)後,使用URL鍵值對的格式(即key1=value1&key2=value2…)拼接成字串string1:
jsapi_ticket=sM4AOVdWfPE4DxkXGEs8VMCPGGVi4C3VM0P37wVUCFvkVAy_90u5h9nbSlYy3-Sl-HhTdfl2fzFy1AOcHKP7qg&noncestr=Wm3WZYTPz0wzccnW×tamp=1414587457&url=http://mp.weixin.qq.com?params=value
步驟2. 對string1進行sha1簽名,得到signature:
0f9de62fce790f9a083d5c99e95740ceb90c27ed
注意事項
1.簽名用的noncestr和timestamp必須與wx.config中的nonceStr和timestamp相同。
2.簽名用的url必須是呼叫JS介面頁面的完整URL。
3.出於安全考慮,開發者必須在伺服器端實現簽名的邏輯。
4、自定義“分享給朋友”及“分享到QQ”按鈕的分享內容(1.4.0)
wx.ready(function () { //需在使用者可能點選分享按鈕前就先呼叫 wx.updateAppMessageShareData({ title: '', // 分享標題 desc: '', // 分享描述 link: '', // 分享連結,該連結域名或路徑必須與當前頁面對應的公眾號JS安全域名一致 imgUrl: '', // 分享圖示 success: function () { // 設定成功 } });
5、自定義“分享到朋友圈”及“分享到QQ空間”按鈕的分享內容(1.4.0)
wx.ready(function () { //需在使用者可能點選分享按鈕前就先呼叫 wx.updateTimelineShareData({ title: '', // 分享標題 link: '', // 分享連結,該連結域名或路徑必須與當前頁面對應的公眾號JS安全域名一致 imgUrl: '', // 分享圖示 success: function () { // 設定成功 } });
微信開發平臺官方文件: https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115
三、寫程式碼
public Map<String,String> getShareInformation(String link) throws Exception{ String appid = WechatUtil.APPID; String appcret = WechatUtil.APPSECRET; String timestamp = String.valueOf(System.currentTimeMillis()/1000).trim(); String noncestr = WechatUtil.generateNonceStr().substring(0,16); String jsapi_ticket = wechatUtil.getShareJsapiTick(appid, appcret, 8); String signature = Share.SHA1("jsapi_ticket="+jsapi_ticket+"&noncestr="+noncestr+"×tamp="+timestamp+"&url="+link); Map<String,String>data = new HashMap<String,String>(); data.put("appId", appid.toString()); data.put("timestamp",timestamp); data.put("nonceStr", noncestr); data.put("signature", signature); return data; }
function setShare(openid){ var ref = window.location.href.split('#')[0]; $.ajax({ url: comurl+"share/buttonshare.api?link="+ref, type: 'GET', success: function(data){ var datas =JSON.parse(data); if(datas.returncode=='0'){ var obj = datas.obj; wx.config({ debug: true, // 開啟除錯模式, appId: obj.appId, // 必填,公眾號的唯一標識 timestamp: obj.timestamp, // 必填,生成簽名的時間戳 nonceStr: obj.nonceStr, // 必填,生成簽名的隨機串 signature: obj.signature,// 必填,簽名,見附錄1 jsApiList: ['updateAppMessageShareData', 'updateTimelineShareData'], // 必填,需要使用的JS介面列表,所有JS介面列表見附錄2 success:function(res){ console.log("wx.config成功"+res); }, fail:function(res){ console.log("wx.config失敗"+res); } }); wx.ready(function () { //需在使用者可能點選分享按鈕前就先呼叫 wx.updateAppMessageShareData({ //“分享給朋友”及“分享到QQ” title: '測試', // 分享標題 desc: '快來幫我集能量', // 分享描述 link: comhref+"share.html?openid="+openid, // 分享連結, imgUrl: comhref+"images/xiaoguanjia.png", // 分享圖示 success: function () { console.log("分享成功"); }, cancel: function () { console.log("取消分享"); } }); wx.updateTimelineShareData({ //“分享到朋友圈”及“分享到QQ空間” title: '測試', // 分享標題 link: comhref+"share.html?openid="+openid, // 分享連結, imgUrl: comhref+"images/xiaoguanjia.png", // 分享圖示 success: function () { console.log("分享成功"); }, cancel: function () { console.log("取消分享"); } }); }); }else{ $.dialog.alert(datas.message) } }, error:function(data) { var datas =JSON.parse(data); } }); }
四、測試
遇到兩個問題
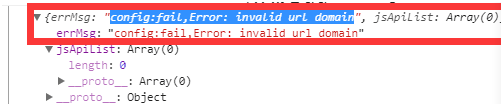
問題一:報錯 invaid url domain

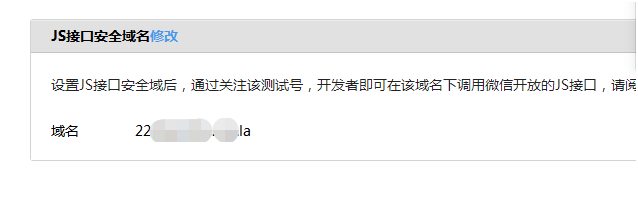
原因是我配置有問題:不能有http:// 直接寫域名,就可以了

config通過

接著出現問題二:沒有此SDK或暫不支援此SDK模擬

是因為我用的微信開發工具,不支援這個工具,換成手機就沒問題了