vue 資料劫持 響應式原理 Observer Dep Watcher
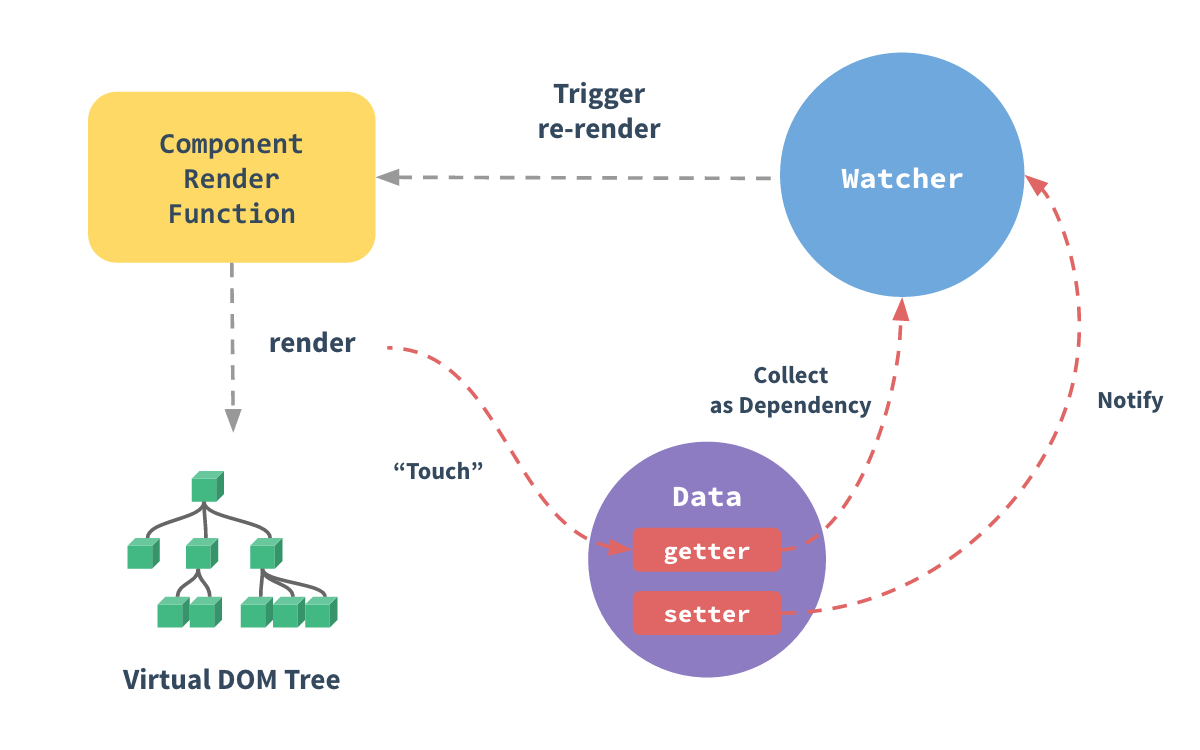
1、vue響應式原理流程圖概覽

2、具體流程
(1)vue示例初始化(原始碼位於instance/index.js)
import { initMixin } from './init'
import { stateMixin } from './state'
import { renderMixin } from './render'
import { eventsMixin } from './events'
import { lifecycleMixin } from './lifecycle'
import { warn } from '../util/index'
function
響應式相關的是“stateMixin”。
(2)、state.js(原始碼位於instance/state.js)
與響應式有關的是:
function initData (vm: Component) {
let data = vm.$options.data
data = vm._data = typeof data === 'function'
? getData(data, vm)
: data || {}
if (!isPlainObject(data)) {
data = {}
process.env.NODE_ENV
在initData中實現了2個功能:
(2).1 將data中的物件代理(proxy)到_data上
說明proxy函式也是使用的Object.defineProperty,
export function proxy (target: Object, sourceKey: string, key: string) {
sharedPropertyDefinition.get = function proxyGetter () {
return this[sourceKey][key]
}
sharedPropertyDefinition.set = function proxySetter (val) {
this[sourceKey][key] = val
}
Object.defineProperty(target, key, sharedPropertyDefinition)
}
也就是說vm._data.變數都是響應式資料(即vm.變數)。
(2).2 將data中的資料變為響應式資料,即
// observe data
observe(data, true /* asRootData */)
(3)observe類
第(2)步的observe函式:
export function observe (value: any, asRootData: ?boolean): Observer | void {
if (!isObject(value) || value instanceof VNode) {
return
}
let ob: Observer | void
if (hasOwn(value, '__ob__') && value.__ob__ instanceof Observer) {
ob = value.__ob__
} else if (
shouldObserve &&
!isServerRendering() &&
(Array.isArray(value) || isPlainObject(value)) &&
Object.isExtensible(value) &&
!value._isVue
) {
ob = new Observer(value)
}
if (asRootData && ob) {
ob.vmCount++
}
return ob
}
呼叫了Observer類:
現在看Observer的建構函式和walk方法:
constructor (value: any) {
this.value = value
this.dep = new Dep()
this.vmCount = 0
def(value, '__ob__', this)
if (Array.isArray(value)) {
const augment = hasProto
? protoAugment
: copyAugment
augment(value, arrayMethods, arrayKeys)
this.observeArray(value)
} else {
this.walk(value)
}
}
/**
* Walk through each property and convert them into
* getter/setters. This method should only be called when
* value type is Object.
*/
walk (obj: Object) {
const keys = Object.keys(obj)
for (let i = 0; i < keys.length; i++) {
defineReactive(obj, keys[i])
}
}
需要說明的是,並不是data中的所有資料都會變成響應式的。
請看例子:
new Vue({
template:
`<div>
<span>text1:</span> {{text1}}
<span>text2:</span> {{text2}}
<div>`,
data: {
text1: 'text1',
text2: 'text2',
text3: 'text3'
}
});
data中text3並沒有被模板實際用到,為了提高程式碼執行效率,我們沒有必要對其進行響應式處理,因此,依賴收集簡單點理解就是收集只在實際頁面中用到的data資料,即text1和text2。
上面的defineReactive方法將資料變為響應式,核心程式碼:Object.defineProperty(obj, key, {
enumerable: true,
configurable: true,
get: function reactiveGetter () {
const value = getter ? getter.call(obj) : val
if (Dep.target) {
dep.depend()
if (childOb) {
childOb.dep.depend()
if (Array.isArray(value)) {
dependArray(value)
}
}
}
return value
},
set: function reactiveSetter (newVal) {
const value = getter ? getter.call(obj) : val
/* eslint-disable no-self-compare */
if (newVal === value || (newVal !== newVal && value !== value)) {
return
}
/* eslint-enable no-self-compare */
if (process.env.NODE_ENV !== 'production' && customSetter) {
customSetter()
}
if (setter) {
setter.call(obj, newVal)
} else {
val = newVal
}
childOb = !shallow && observe(newVal)
dep.notify()
}
defineReactive函式中會用到Dep類來收集依賴(dep.depend())以及當資料變化時觸發更新(dep.notify())。
(4)Dep類
export default class Dep {
static target: ?Watcher;
id: number;
subs: Array<Watcher>;
constructor () {
this.id = uid++
this.subs = []
}
addSub (sub: Watcher) {
this.subs.push(sub)
}
removeSub (sub: Watcher) {
remove(this.subs, sub)
}
depend () {
if (Dep.target) {
Dep.target.addDep(this)
}
}
notify () {
// stabilize the subscriber list first
const subs = this.subs.slice()
if (process.env.NODE_ENV !== 'production' && !config.async) {
// subs aren't sorted in scheduler if not running async
// we need to sort them now to make sure they fire in correct
// order
subs.sort((a, b) => a.id - b.id)
}
for (let i = 0, l = subs.length; i < l; i++) {
subs[i].update()
}
}
}
Dep類的建構函式中的subs是Watcher(觀察者)類。vue例項中data的一個值,可以新增多個Watcher,同時這個值變化的時候也是觸發這多個Watcher的更新。
(5)Watcher類
Watcher類主要用來收集依賴和觸發更新。
Watcher類也是實現了$watch(),即:https://cn.vuejs.org/v2/api/#watch
(6)Observer、Dep和Watcher類關係

Observer類是書店(vue例項的data物件),裡面有好多書(Dep類),每本書可以被訂閱(Watcher類)。
當某一本書更新時,訂閱的Watcher類會收到通知,進而更新書店內容(vue例項的data物件)。
Dep類是Observer類和Watcher類連結的橋樑。
