Django學習手冊 - 登入驗證碼
阿新 • • 發佈:2018-11-20
生成驗證碼函式
import random from PIL import Image, ImageDraw, ImageFont, ImageFilter _letter_cases = "abcdefghjkmnpqrstuvwxy" # 小寫字母,去除可能干擾的i,l,o,z _upper_cases = _letter_cases.upper() # 大寫字母 _numbers = ''.join(map(str, range(3, 10))) # 數字 init_chars = ''.join((_letter_cases, _upper_cases, _numbers))def create_validate_code(size=(120, 30), chars=init_chars, img_type="GIF", mode="RGB", bg_color=(238, 99, 99), fg_color=(0, 0, 255), font_size=18, font_type="Monaco.ttf", length=4, draw_lines=True, n_line=(1, 2), draw_points=True, point_chance=2): """ @todo: 生成驗證碼圖片 @param size: 圖片的大小,格式(寬,高),預設為(120, 30) @param chars: 允許的字元集合,格式字串 @param img_type: 圖片儲存的格式,預設為GIF,可選的為GIF,JPEG,TIFF,PNG @param mode: 圖片模式,預設為RGB @param bg_color: 背景顏色,預設為白色 @param fg_color: 前景色,驗證碼字元顏色,預設為藍色#0000FF @param font_size: 驗證碼字型大小 @param font_type: 驗證碼字型,預設為 ae_AlArabiya.ttf @param length: 驗證碼字元個數 @param draw_lines: 是否劃干擾線 @param n_lines: 干擾線的條數範圍,格式元組,預設為(1, 2),只有draw_lines為True時有效 @param draw_points: 是否畫干擾點 @param point_chance: 干擾點出現的概率,大小範圍[0, 100] @return: [0]: PIL Image例項 @return: [1]: 驗證碼圖片中的字串""" width, height = size # 寬高 # 建立圖形 img = Image.new(mode, size, bg_color) draw = ImageDraw.Draw(img) # 建立畫筆 def get_chars(): """生成給定長度的字串,返回列表格式""" return random.sample(chars, length) def create_lines(): """繪製干擾線""" line_num = random.randint(*n_line) # 干擾線條數 for i in range(line_num): # 起始點 begin = (random.randint(0, size[0]), random.randint(0, size[1])) # 結束點 end = (random.randint(0, size[0]), random.randint(0, size[1])) draw.line([begin, end], fill=(0, 0, 0)) def create_points(): """繪製干擾點""" chance = min(100, max(0, int(point_chance))) # 大小限制在[0, 100] for w in range(width): for h in range(height): tmp = random.randint(0, 100) if tmp > 100 - chance: draw.point((w, h), fill=(0, 0, 0)) def create_strs(): """繪製驗證碼字元""" c_chars = get_chars() strs = ' %s ' % ' '.join(c_chars) # 每個字元前後以空格隔開 font = ImageFont.truetype(font_type, font_size) font_width, font_height = font.getsize(strs) draw.text(((width - font_width) / 3, (height - font_height) / 3), strs, font=font, fill=fg_color) return ''.join(c_chars) if draw_lines: create_lines() if draw_points: create_points() strs = create_strs() # 圖形扭曲引數 params = [1 - float(random.randint(1, 2)) / 100, 0, 0, 0, 1 - float(random.randint(1, 10)) / 100, float(random.randint(1, 2)) / 500, 0.001, float(random.randint(1, 2)) / 500 ] img = img.transform(size, Image.PERSPECTIVE, params) # 建立扭曲 img = img.filter(ImageFilter.EDGE_ENHANCE_MORE) # 濾鏡,邊界加強(閾值更大) return img, strs
字型檔案:(下載地址)
https://pan.baidu.com/s/10wYBo8CDHWCgEZnDEj454Q
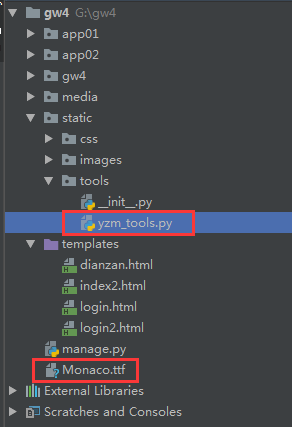
Django路徑

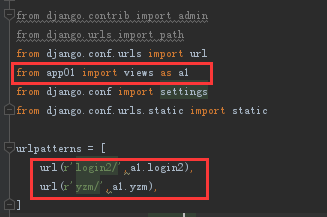
URL路徑配置:

一個是頁面的,一個是圖片路徑
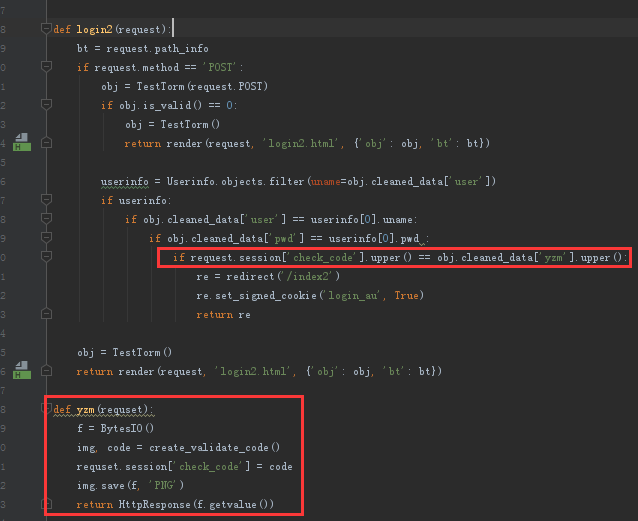
views配置

def login2(request): bt = request.path_info if request.method == 'POST': obj = TestTorm(request.POST) if obj.is_valid() == 0: obj = TestTorm() return render(request, 'login2.html', {'obj': obj, 'bt': bt}) userinfo = Userinfo.objects.filter(uname=obj.cleaned_data['user']) if userinfo: if obj.cleaned_data['user'] == userinfo[0].uname: if obj.cleaned_data['pwd'] == userinfo[0].pwd : if request.session['check_code'].upper() == obj.cleaned_data['yzm'].upper(): re = redirect('/index2') re.set_signed_cookie('login_au', True) return re obj = TestTorm() return render(request, 'login2.html', {'obj': obj, 'bt': bt}) def yzm(requset): f = BytesIO() img, code = create_validate_code() requset.session['check_code'] = code img.save(f, 'PNG') return HttpResponse(f.getvalue())
注意:驗證時,是否區分大小寫,如不區分name要在驗證時需要將大小寫統一. (.upper() 都為大寫)
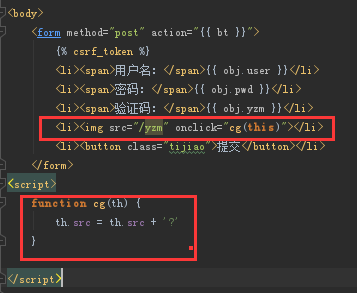
前端頁面配置

<body>
<form method="post" action="{{ bt }}">
{% csrf_token %}
<li><span>使用者名稱:</span>{{ obj.user }}</li>
<li><span>密碼:</span>{{ obj.pwd }}</li>
<li><span>驗證碼:</span>{{ obj.yzm }}</li>
<li><img src="/yzm" onclick="cg(this)"></li>
<li><button class="tijiao">提交</button></li>
</form>
<script>
function cg(th) {
th.src = th.src + '?'
}
</script>
</body>
實現機制:
1.後端通過生成驗證碼圖片函式,獲取 圖片以及隨機驗證碼
2.將圖片傳遞至前端頁面,隨機驗證碼新增至session中記錄
3.前端img標籤src屬性訪問後端生成驗證碼圖片
4.驗證過程,前端通過表單提交驗證碼與後端的session記錄中的隨機驗證碼匹配
