thymeleaf總結
阿新 • • 發佈:2018-11-20
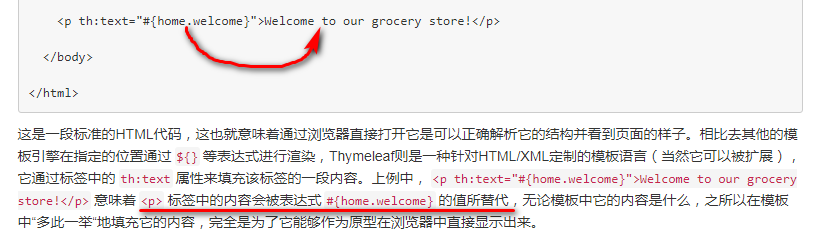
thymeleaf 基本功能是將 th:xxx的內容替換html標籤的內容
原標籤的內容會被替換掉,原內容只是前端用來顯示demo的
和freemarker, velocity的重要區別是,它們的自定義內容是在html標籤內, 而th是在html標籤的屬性上

th:if th:unless條件成立時,標籤內容才會顯示

js中使用thymeleaf, 需要使用th:inline
<script th:inline="javascript"> /*<![CDATA[*/ var__config__ = { 'userName': [[${user?.xxName}]] } /*]]>*/ </script>
為防止後端NPE, 物件後面加問號 ${xxx?.xxxAttr}
呼叫工具類的靜態方法:?
內建變數:?
參考:
https://spring.io/guides/gs/serving-web-content/
https://www.tianmaying.com/tutorial/using-thymeleaf
foreach的使用 https://www.cnblogs.com/ityouknow/p/5833560.html
