vue 原始碼 斷點除錯
阿新 • • 發佈:2018-11-20
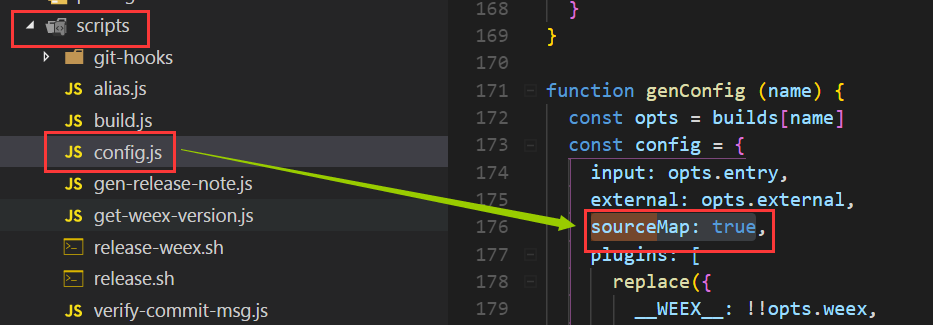
1、新增sourceMap
sourceMap: true
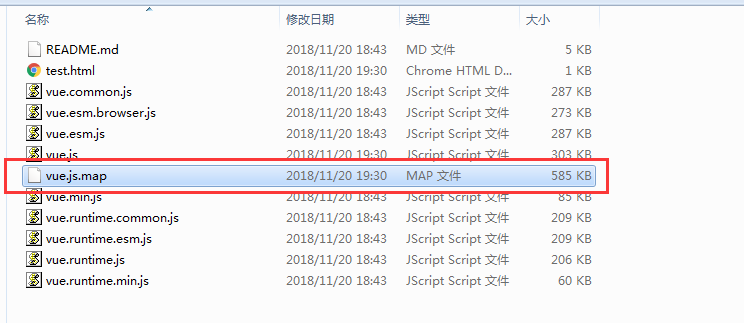
2、npm run dev 會生成vue.js.map

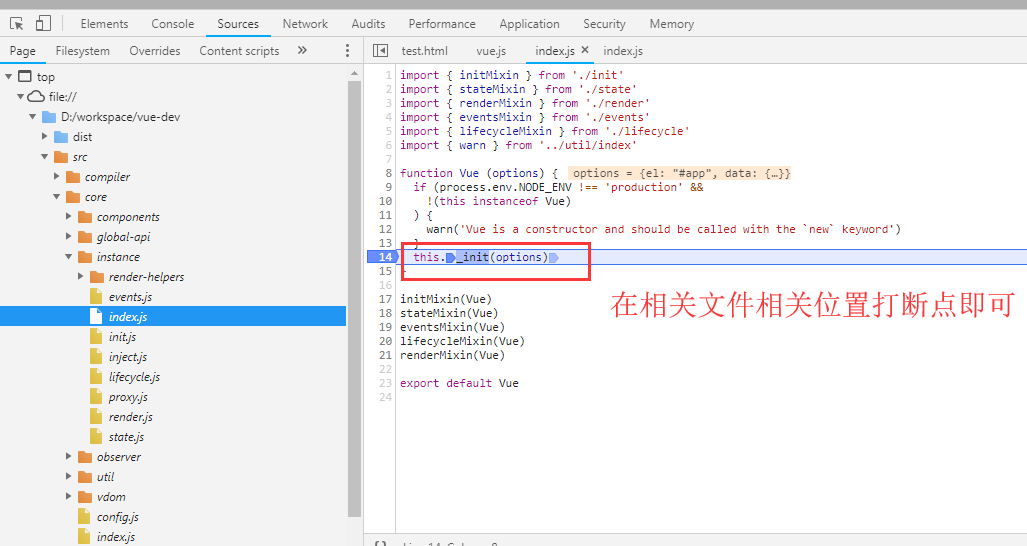
3、斷點除錯
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>vue原始碼測試</title>
</head>
<body>
<div id="app">
<