上傳檔案 後清空file
阿新 • • 發佈:2018-11-20
王小賓
Nothing Is Impossible!
隨筆 - 35 文章 - 0 評論 - 8
input type file上傳檔案之後清空內容。
上次寫過如何上傳檔案,上傳成功之後,會出現一些問題。
當我開啟上傳的檔案,但是沒有點選上傳,然後關閉彈窗,接著繼續上傳剛才的那個檔案。為了滿足產品組的要求,我們一般都會把樣式進行一定的覆蓋。
但這就會出現一定的問題。按照上面說的那種情況,當我再次開啟之後覆蓋樣式的內容為空。
其實剛開始是百思不得其解的,最後想了一下,應該是file檔案內容沒有清空的原因造成的。
上網查各種清空的方法。
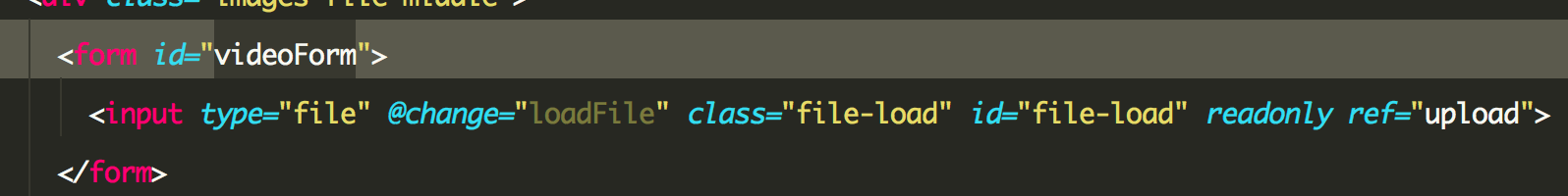
普遍使用較多的就是外部加一個form表單,然後清空form表單裡面的內容。

如上圖一樣,我給input標籤外面增加一個form標籤,id為videoForm
我們產品需求上傳檔案是在一個彈框裡面的。
所以我每次開啟彈框的時候,只需要清空一下該內容就行。
具體程式碼
document.getElementById('videoForm')&&document.getElementById('videoForm').reset();
第二種方法就是
每次提交成功之後的操作。
document.getElementById('').outerHtml = document.getElementById('').outerHtml
如果你的才華還實現不了你的野心,那就靜下心來,埋頭苦幹。有志者事竟成破釜成舟百二秦關終屬楚,苦心人天不負臥薪嚐膽三千越甲可吞吳!
分類: JavaScript
1
0
« 上一篇:vue專案上傳檔案以及進度條
» 下一篇:element ui form表單清空規則
posted @ 2018-02-12 18:46 王小賓 閱讀(2390) 評論(0) 編輯 收藏
註冊使用者登入後才能發表評論,請 登入 或 註冊,訪問網站首頁。
【推薦】超50萬VC++原始碼: 大型組態工控、電力模擬CAD與GIS原始碼庫!
【活動】華為雲普惠季 1折秒殺 狂歡繼續
【工具】SpreadJS純前端表格控制元件,可嵌入應用開發的線上Excel
【騰訊雲】拼團福利,AMD雲伺服器8元/月
常用連結
最新隨筆
- 1. 五分鐘搞懂Vuex
- 2. 實現把多維陣列轉為一維陣列的幾種方式
- 3. 設定滑鼠右鍵自定義事件
- 4. JS事件處理程式
- 5. DOM操作的一個小坑
- 6. webpack 引入 html-webpack-plugin 報錯
- 7. The 'brew link' step did not complete successfully
- 8. 判斷一個數值是否為正數、負數、零、整數。
- 9. Vue 插槽詳解
- 10. Vue props父元件向子元件傳值詳解
我的標籤
- javasrcipt(2)
- 前端(2)
- 陣列(1)
隨筆分類(28)
隨筆檔案(35)
- 2018年10月 (2)
- 2018年8月 (3)
- 2018年6月 (3)
- 2018年5月 (3)
- 2018年4月 (1)
- 2018年3月 (5)
- 2018年2月 (4)
- 2018年1月 (3)
- 2017年12月 (4)
- 2017年9月 (1)
- 2017年7月 (6)
最新評論
- 1. Re:Vue 插槽詳解
- 問個問題:四、作用域插槽 {{a}} ......
- --s_p
- 2. Re:vue專案中使用vue-awesome
- vue awesome 演示
- --2926143939
- 3. Re:五分鐘搞懂Vuex
- 感謝分享
- --一步一步向上爬
- 4. Re:五分鐘搞懂Vuex
- 寫的不錯,此文章還是需要對vuex有一定了解,這樣更好理解!
- --霍豔慶
- 5. Re:五分鐘搞懂Vuex
- mark
- --Ace001
閱讀排行榜
- 1. vue專案中使用阿里iconfont圖示(10632)
- 2. 微信小程式底部彈框動畫(8595)
- 3. element ui form表單清空規則(3683)
- 4. vue專案--favicon設定以及動態修改favicon(3276)
- 5. Vue 插槽詳解(2885)
評論排行榜
推薦排行榜
- 1. 五分鐘搞懂Vuex(4)
- 2. vue專案中使用阿里iconfont圖示(2)
- 3. input type file上傳檔案之後清空內容。(1)
- 4. Vue 插槽詳解(1)
- 5. javaScript建構函式、原型、面向物件程式設計(1)
Copyright ©2018 王小賓




