2018/09/25渡課第1天
課程關鍵字
| 關鍵詞 | 英文*解釋 |
|---|---|
| 瀏覽器 | browser |
| 解析器 | resolver |
| 伺服器 | server |
| web前端 | 設計網站 |
| Java | 製作整個軟體 |
| UI | 互動設計 |
| HTML | 超文字標記語言(不是程式語言) |
| 標籤 | lablel |
| 文字 | text |
| 姿勢 | post |
| 格式化 | formatting |
| 編輯器 | editor |
| 縮排 | retract |
| 網頁 | webpage |
| 軟體 | software |
| 客戶端 | client |
今日作業完成總結
1.什麼是BS架構和CS架構的程式,各有何優缺點?
(1)CS (Client/Serve) : 客戶端----伺服器結構。C/S結構技術上很成熟,它的主要特點是互動性強、具有安全的存取模式、網路通訊量低、響應速度快、利於處理大量資料。因為客戶端要負責絕大多數的業務邏輯和UI展示,又稱為胖客戶端。它充分利用兩端硬體,將任務分配到Client 和Server兩端,降低了系統的通訊開銷。C/S結構的軟體需要針對不同的作業系統系統開發不同版本的軟體,加之產品的更新換代十分快,已經很難適應百臺電腦以上區域網使用者同時使用。
C/S 架構是一種典型的兩層架構,其客戶端包含一個或多個在使用者的電腦上執行的程式,而伺服器端有兩種,一種是資料庫伺服器端,客戶端通過資料庫連線訪問伺服器端的資料;另一種是Socket伺服器端,伺服器端的程式通過Socket與客戶端的程式通訊。
(2)BS(Browser/Server):瀏覽器----伺服器結構,是目前應用系統的發展方向。BS是伴隨著Internet技術的興起,對C/S架構的改進,為了區別於傳統的C/S 模式,特意稱為B/S模式。在這種結構下,通過W3瀏覽器來進入工作介面,極少部分事務邏輯在前端(Browser)實現,主要事務邏輯在伺服器端(Server)實現,形成三層(3-tier)結構。這樣使得客戶端電腦負荷大大簡化(因此被稱為瘦客戶端),減輕了系統維護、升級的支出成本,降低了使用者的總體成本(TCO)。
BS的主要特點是分佈性強、維護方便、開發簡單且共享性強、總體擁有成本低。但資料安全性問題、對伺服器要求過高、資料傳輸速度慢、軟體的個性化特點明顯降低,難以實現傳統模式下的特殊功能要求。它是瘦客戶端,對大量的資料輸入以及報表的應答等都需要通過瀏覽器與伺服器進行互動,通訊開銷大,而且對於實現複雜的應用構造有較大的困難。
(3)CS優缺點
1)優點:
●能充分發揮客戶端PC的處理能力,很多工作可以在客戶端處理後再提交給伺服器,所以CS客戶端響應速度快。
●操作介面漂亮、形式多樣,可以充分滿足客戶自身的個性化要求。
●C/S結構的管理資訊系統具有較強的事務處理能力,能實現複雜的業務流程。
●安全效能可以很容易保證,C/S一般面向相對固定的使用者群,程式更加註重流程,它可以對許可權進行多層次校驗,提供了更安全的存取模式,對資訊保安的控制能力很強。一般高度機密的資訊系統採用C/S結構適宜。
2)缺點:
●需要專門的客戶端安裝程式,分佈功能弱,針對點多面廣且不具備網路條件的使用者群體,不能夠實現快速部署安裝和配置。
●相容性差,對於不同的開發工具,具有較大的侷限性。若採用不同工具,需要重新改寫程式。
●開發、維護成本較高,需要具有一定專業水準的技術人員才能完成,發生一次升級,則所有客戶端的程式都需要改變。。
●使用者群固定。由於程式需要安裝才可使用,因此不適合面向一些不可知的使用者,所以適用面窄,通常用於區域網中。
(4)BS的優缺點
1)優點:
●分佈性強,客戶端零維護。只要有網路、瀏覽器,可以隨時隨地進行查詢、瀏覽等業務處理。
●業務擴充套件簡單方便,通過增加網頁即可增加伺服器功能。
●維護簡單方便,只需要改變網頁,即可實現所有使用者的同步更新。
●開發簡單,共享性強。
2)缺點:
●個性化特點明顯降低,無法實現具有個性化的功能要求。
●在跨瀏覽器上,BS架構不盡如人意。
●客戶端伺服器端的互動是請求-響應模式,通常動態重新整理頁面,響應速度明顯降低(Ajax可以一定程度上解決這個問題)。無法實現分頁顯示,給資料庫訪問造成較大的壓力。
●在速度和安全性上需要花費巨大的設計成本。
●功能弱化,難以實現傳統模式下的特殊功能要求。
2.瀏覽器有哪些,什麼是標準瀏覽器?
(1)常見瀏覽器:
1)Trident核心:IE最先開發或使用的,也稱IE核心,360瀏覽器使用的也是IE核心;
2)Webkit核心:谷歌chrome瀏覽器最先開發或使用,也叫谷歌核心,360極速瀏覽器,使用的也是谷歌核心;
3)Gecko核心: Netscape6開始採用的核心,後來的Mozilla FireFox (火狐瀏覽器) 也採用了該核心,K-Meleon瀏覽器也是使用這種核心;
(2)標準瀏覽器:是瀏覽器按照W3C標準解析執行程式碼,這樣用規定的語法去渲染,就可以相容各個瀏覽器,保證以正確的形式展示網頁。
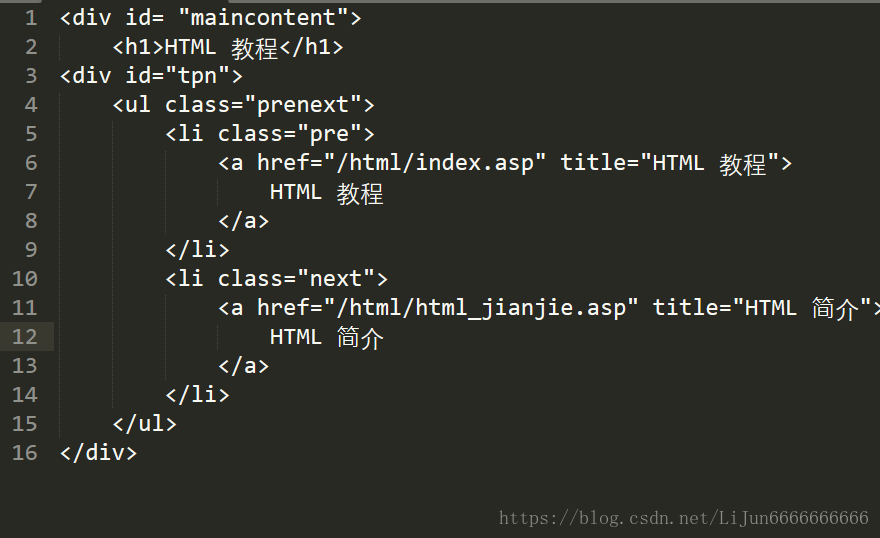
3.將如下的HTML片段程式碼進行格式化,並將格式化好的程式碼貼在CSDN中?
今日小結
1.我們學的是叫web前端,就是把文字圖片視訊解析到瀏覽器中,生成個網頁。
2.網頁小程式很便捷,客戶端需要下載而且還要跟新。所以小程式越來越受歡迎。
3.我們學的HTML是一種標記語言,不是程式語言。
4.寫程式碼時要注意格式,看著舒服。