純JavaScript寫一個對錶格的簡單增刪改查操作
阿新 • • 發佈:2018-11-21
- 功能: 新增表格資料, 修改表格資料, 刪除表格資料。
不完善區: 刪除資料之後序號沒有做處理 ,表單驗證簡單的提示警告, 沒有文字提醒。
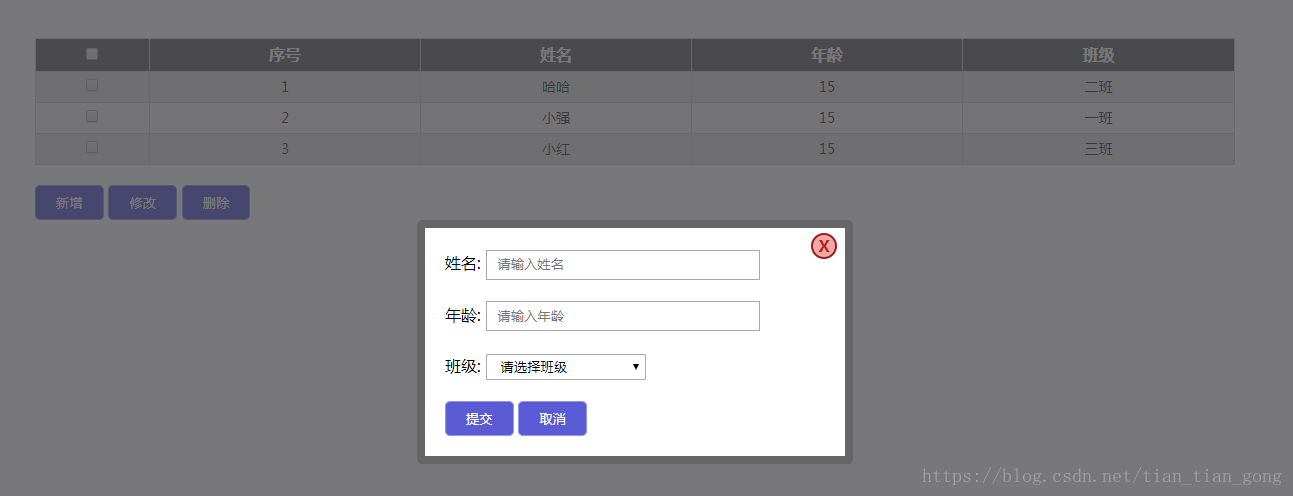
介面:
下面是程式碼:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta http-equiv="X-UA-Compatible" content="ie=edge">
- <title>js</title>
- <style>
- * {
- padding: 0px;
- margin: 0px;
- }
- button {
- display: inline-block;
- padding: 8px 20px;
- background-color: rgb(91, 91, 214);
- color: #fff;
- border: 0px;
- border-radius: 5px;
- border: 1px solid rgb(149, 149, 236);
- outline: none;
- cursor: pointer;
- }
- button:active {
- background-color: rgb(69, 69, 163);
- }
- .content {
- width: 1200px;
- margin: 0 auto;
- }
- .btnGroup {
- margin-top: 20px;
- }
- .content .mytb {
- text-align: center;
- }
- .tableArea {
- padding-top: 40px;
- }
- .mytb {
- width: 100%;
- border: 1px solid #cccccc;
- border-collapse: collapse;
- }
- .mytb thead tr {
- background-color: #666;
- line-height: 32px;
- color: #fff;
- }
- .mytb tbody {
- font-size: 14px;
- font-weight: lighter;
- color: #333;
- }
- .mytb tbody tr:nth-of-type(even) {
- background-color: #f1f1f1;
- line-height: 30px;
- }
- .mytb tbody tr:nth-of-type(odd) {
- background-color: #e0e0e0;
- line-height: 30px;
- }
- .mytb tbody tr:nth-of-type(even):hover {
- background-color: #d1d1d1;
- cursor: pointer;
- }
- .mytb tbody tr:nth-of-type(odd):hover {
- background-color: #c5c3c3;
- cursor: pointer;
- }
- .mymodel {
- width: 380px;
- margin: 0 auto;
- background-color: #fff;
- padding: 20px;
- border-radius: 5px;
- border: 8px solid #666;
- position: relative;
- z-index: 999;
- display: none;
- }
- .mymodel .item {
- margin-bottom: 20px;
- line-height: 30px;
- }
- .mymodel .item input,
- .mymodel .item select {
- height: 26px;
- padding-left: 10px;
- }
- .mymodel .item input {
- width: 260px;
- }
- .mymodel .item select {
- width: 160px;
- }
- .closeIcon {
- position: absolute;
- right: 8px;
- top: 5px;
- display: inline-block;
- width: 22px;
- height: 22px;
- font-size: 16px;
- line-height: 22px;
- font-weight: bold;
- text-align: center;
- border-radius: 100px;
- background-color: white;
- border: 2px solid #9c1b1b;
- color: #bb2020;
- background-color: rgb(243, 168, 168);
- }
- .closeIcon:hover {
- background-color: rgb(240, 114, 114);
- cursor: pointer;
- }
- .mask {
- position: fixed;
- left: 0px;
- right: 0px;
- bottom: 0px;
- top: 0px;
- background-color: #3e3e40;
- opacity: .7;
- display: none;
- }
- </style>
- </head>
- <body>
- <div class="content">
- <div class="tableArea">
- <table class="mytb" border="1">
- <thead>
- <tr>
- <th>
- <input onclick="selectAll()" id="checkAll" type="checkbox">
- </th>
- <th>序號</th>
- <th>姓名</th>
- <th>年齡</th>
- <th>班級</th>
- </tr>
- </thead>
- <tbody id="myTb">
- <tr>
- <td>
- <input type="checkbox" class="subCheck">
- </td>
- <td>1</td>
- <td>哈哈</td>
- <td>15</td>
- <td>二班</td>
- </tr>
- <tr>
- <td>
- <input type="checkbox" class="subCheck">
- </td>
- <td>2</td>
- <td>小強</td>
- <td>15</td>
- <td>一班</td>
- </tr>
- <tr>
- <td>
- <input type="checkbox" class="subCheck">
- </td>
- <td>3</td>
- <td>小紅</td>
- <td>15</td>
- <td>三班</td>
- </tr>
- </tbody>
- </table>
- <div class="btnGroup">
- <button onclick="showModel()">新增</button>
- <button onclick="edit()">修改</button>
- <button onclick="del()">刪除</button>
- </div>
- </div>
- </div>
- <div class="mymodel" id="mymodel">
- <p>
- <span onclick="closeModel()" class="closeIcon">X</span>
- </p>
- <form id="myForm" action="">
- <div class="item">
- <label for="name">姓名:</label>
- <input id="name" name="name" type="text" placeholder="請輸入姓名">
- </div>
- <div class="item">
- <label for="age">年齡:</label>
- <input id="age" name="age" type="number" placeholder="請輸入年齡">
- </div>
- <div class="item">
- <label for="userclass">班級:</label>
- <select name="userclass" id="userclass">
- <option disabled selected value="">請選擇班級</option>
- <option value="一班">一班</option>
- <option value="二班">二班</option>
- <option value="三班">三班</option>
- <option value="四班">四班</option>
- </select>
- </div>
- <input type="hidden" id="vv" vv="">
- </form>
- <button id="saveBtn" onclick="save()">提交</button>
- <button onclick="closeModel()">取消</button>
- </div>
- <div class="mask" id="mask"></div>
- <script>
- // 修改選擇索引
- var checkIndex;
- // hidden input 值 vv為空時, 是新增事件 有值的時候,是更新資料
- var vv = document.getElementById("vv");
- // 全選/全不選
- function selectAll() {
- var checkAll = document.getElementById('checkAll');
- // 是否全選
- var checkFlag = checkAll.checked;
- var subCheck = document.getElementsByClassName('subCheck');
- for (var i = 0; i < subCheck.length; i++) {
- subCheck[i].checked = checkFlag;
- }
- }
- // 關閉模態框
- function closeModel() {
- // 模態框
- var mymodel = document.getElementById("mymodel");
- mymodel.style.display = 'none';
- // 遮罩
- var mask = document.getElementById("mask");
- mask.style.display = 'none';
- }
- // 彈出模態框
- function showModel() {
- // 重置表單
- document.getElementById("myForm").reset();
- // 清空vv
- document.getElementById("vv").setAttribute("vv", "");
- // 模態框
- var mymodel = document.getElementById("mymodel");
- mymodel.style.display = 'block';
- // 遮罩
- var mask = document.getElementById("mask");
- mask.style.display = 'block';
- }
- // 新增/修改 儲存事件
- function save() {
- var vvValue = vv.getAttribute("vv");
- var name = document.getElementById('name').value;
- var age = document.getElementById('age').value;
- var userclass = document.getElementById('userclass').value;
- if (age == "" || name == "" || userclass == "") {
- alert("請檢查是否有未填項");
- } else {
- if (vvValue == "" || vvValue == undefined || vvValue == null) {
- var index = document.getElementsByClassName('subCheck').length + 1;
- // 向tbody中新增一行
- myTb.innerHTML += (`<tr> <td>
- <input type="checkbox" class="subCheck">
- </td>
- <td>${index}</td>
- <td>${name}</td>
- <td>${age}</td>
- <td>${userclass}</td></tr>`);
- }
- else {
- // 拿到當前要修改的tr
- var partentTR = document.getElementsByClassName("subCheck")[vvValue].parentNode.parentNode;
- partentTR.childNodes[5].innerHTML = name;
- partentTR.childNodes[7].innerHTML = age;
- partentTR.childNodes[9].innerHTML = userclass;
- }
- // 關閉模態框
- closeModel();
- }
- }
- // 修改按鈕點選
- function edit() {
- var checkCount = 0;
- var subCheck = document.getElementsByClassName('subCheck');
- for (var i = 0; i < subCheck.length; i++) {
- if (subCheck[i].checked == true) {
- checkCount++;
- checkIndex = i;
- }
- }
- if (checkCount == 1) {
- showModel();
- document.getElementById("vv").setAttribute("vv", checkIndex);
- var parentTr = subCheck[checkIndex].parentNode.parentNode;
- document.getElementById('name').value = parentTr.childNodes[5].innerHTML;
- document.getElementById('age').value = parentTr.childNodes[7].innerHTML;
- document.getElementById('userclass').value = parentTr.childNodes[9].innerHTML;
- } else {
- alert("請選擇一條資料進行修改!");
- }
- }
- // 刪除
- function del() {
- var arr = [];
- var subCheck = document.getElementsByClassName('subCheck');
- for (var i = 0; i < subCheck.length; i++) {
- if (subCheck[i].checked == true) {
- // subCheck[i].parentNode.parentNode.childNodes
- arr.push(i);
- }
- }
- if (arr.length < 1) {
- alert("請至少選擇一條資料!");
- } else {
- // 刪除
- for (var i = 0; i < arr.length; i++) {
- var j = arr[i] - i;
- subCheck[j].parentNode.parentNode.remove();
- }
- }
- }
- </script>
- </body>
- </html>