gulp給專案檔案更換版本號
一、安裝依賴
建立nodejs配置檔案package.json
npm init -y
檔案目錄下就會生成package.json 檔案
編輯該檔案,檔案內容大致入戲
{ "name": "test", "version": "1.0.0", "description": "", "main": "gulpfile.js", "dependencies": {}, "devDependencies": { "gulp": "^3.9.1", "gulp-clean": "^0.3.2", "gulp-clean-css": "^3.9.0", "gulp-jshint": "^2.0.4", "gulp-rename": "^1.2.2", "gulp-rev": "^7.1.2", "gulp-rev-collector": "^1.2.2", "gulp-uglify": "^3.0.0", "gulp-watch": "^4.3.11", "jshint": "^2.9.5", "pump": "^1.0.2", "run-sequence": "^2.2.0" }, "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [], "author": "", "license": "ISC" }
之後執行 npm install 下載package.json中所有的dependencies
二、在根目錄下建立gulp的配置檔案gulpfile.js
編輯檔案
//引入gulp和gulp外掛 var gulp = require('gulp'), runSequence = require('run-sequence'), rev = require('gulp-rev'), revCollector = require('gulp-rev-collector'), rename = require('gulp-rename'), uglify = require('gulp-uglify'), clean = require('gulp-clean'), pump = require('pump'), watch = require('gulp-watch'), cleanCSS = require('gulp-clean-css');; //定義css、js原始檔路徑 var cssSrc = 'css/*.css', jsSrc = ['js/*.js']; //監控檔案變化 gulp.task('watch', function () { gulp.watch([jsSrc,cssSrc], ['default']); }); //清空目標檔案 gulp.task('cleanDst', function () { return gulp.src(['dist','rev'], {read: false}) .pipe(clean()); }); //CSS生成檔案hash編碼並生成 rev-manifest.json檔名對照對映 gulp.task('revCss', function(){ return gulp.src(cssSrc) .pipe(rev()) .pipe(rev.manifest()) .pipe(gulp.dest('rev/css')); }); //js生成檔案hash編碼並生成 rev-manifest.json檔名對照對映 gulp.task('revJs', function(){ return gulp.src(jsSrc) .pipe(rev()) //生成rev-manifest.json .pipe(rev.manifest()) .pipe(gulp.dest('rev/js')); }); //Html替換css、js檔案版本 gulp.task('revHtml', function () { return gulp.src(['rev/**/*.json', '*.html']) .pipe(revCollector({ replaceReved: true })) .pipe(gulp.dest('dist')); }); //開發構建 gulp.task('dev', function (done) { condition = false; runSequence( ['cleanDst'], ['revCss'], ['revJs'], ['revHtml'], ['watch'], done); }); gulp.task('default', ['dev']);
gulp 各種命令詳見官方文件
三、更改gulp-rev和gulp-rev-collector
開啟node_modules\gulp-rev\index.js
第144行 manifest[originalFile] = revisionedFile;
更新為::manifest[originalFile] = originalFile + '?v=' + file.revHash;
開啟node_modules\rev-path\index.js
10行 return filename + '-' + hash + ext;
更新為: return filename + ext;
開啟node_modules\gulp-rev-collector\index.js
40行 var cleanReplacement = path.basename(json[key]).replace(new RegExp( opts.revSuffix ), '' );
更新為:var cleanReplacement = path.basename(json[key]).split('?')[0] ;
172行 changes.push({
regexp: new RegExp( prefixDelim + pattern, 'g' ),
更新為: changes.push({
regexp: new RegExp( prefixDelim + pattern+'(\\?v=\\w{10})?', 'g' ),
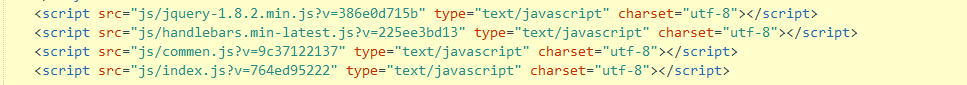
四、執行gulp即可,每當有css,js檔案發生改變html中的該css、js的版本號就會發生改變

附:我的新舊目錄對比