WebSocket API 學習筆記
WebSocket 是 HTML5 開始提供的一種在單個 TCP 連線上進行全雙工通訊的協議。
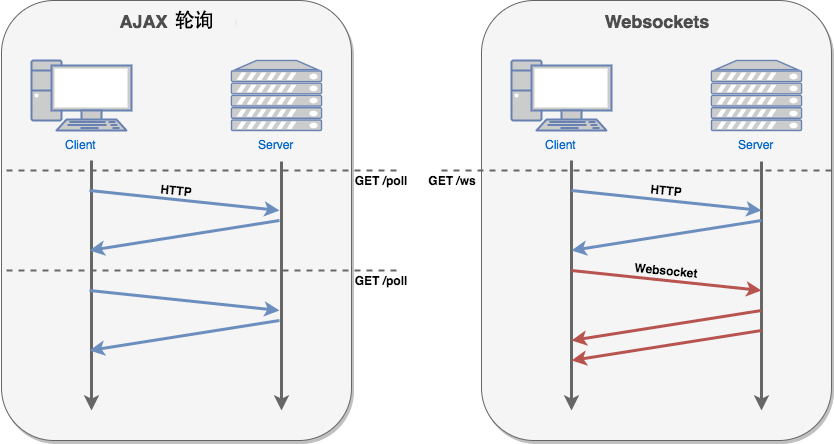
WebSocket 使得客戶端和伺服器之間的資料交換變得更加簡單,允許服務端主動向客戶端推送資料。在 WebSocket API 中,瀏覽器和伺服器只需要完成一次握手,兩者之間就直接可以建立永續性的連線,並進行雙向資料傳輸。
在 WebSocket API 中,瀏覽器和伺服器只需要做一個握手的動作,然後,瀏覽器和伺服器之間就形成了一條快速通道。兩者之間就直接可以資料互相傳送。
現在,很多網站為了實現推送技術,所用的技術都是 Ajax 輪詢。輪詢是在特定的的時間間隔(如每1秒),由瀏覽器對伺服器發出HTTP請求,然後由伺服器返回最新的資料給客戶端的瀏覽器。這種傳統的模式帶來很明顯的缺點,即瀏覽器需要不斷的向伺服器發出請求,然而HTTP請求可能包含較長的頭部,其中真正有效的資料可能只是很小的一部分,顯然這樣會浪費很多的頻寬等資源。
HTML5 定義的 WebSocket 協議,能更好的節省伺服器資源和頻寬,並且能夠更實時地進行通訊。

瀏覽器通過 JavaScript 向伺服器發出建立 WebSocket 連線的請求,連線建立以後,客戶端和伺服器端就可以通過 TCP 連線直接交換資料。
當你獲取 Web Socket 連線後,你可以通過 send() 方法來向伺服器傳送資料,並通過 onmessage 事件來接收伺服器返回的資料。
以下 API 用於建立 WebSocket 物件。
var Socket = new WebSocket(url, [protocol] );
以上程式碼中的第一個引數 url, 指定連線的 URL。第二個引數 protocol 是可選的,指定了可接受的子協議。
WebSocket 屬性
以下是 WebSocket 物件的屬性。假定我們使用了以上程式碼建立了 Socket 物件:
| 屬性 | 描述 |
|---|---|
| Socket.readyState | 只讀屬性 readyState 表示連線狀態,可以是以下值:
|
| Socket.bufferedAmount | 只讀屬性 bufferedAmount 已被 send() 放入正在佇列中等待傳輸,但是還沒有發出的 UTF-8 文字位元組數。 |
WebSocket 事件
以下是 WebSocket 物件的相關事件。假定我們使用了以上程式碼建立了 Socket 物件:
| 事件 | 事件處理程式 | 描述 |
|---|---|---|
| open | Socket.onopen | 連線建立時觸發 |
| message | Socket.onmessage | 客戶端接收服務端資料時觸發 |
| error | Socket.onerror | 通訊發生錯誤時觸發 |
| close | Socket.onclose | 連線關閉時觸發 |
WebSocket 方法
以下是 WebSocket 物件的相關方法。假定我們使用了以上程式碼建立了 Socket 物件:
| 方法 | 描述 |
|---|---|
| Socket.send() | 使用連線傳送資料 |
| Socket.close() | 關閉連線 |
來源:http://www.runoob.com/html/html5-websocket.html
