html 常用標籤以及標籤屬性
阿新 • • 發佈:2018-11-21
1.基礎標籤
- <i> 這是斜體</i> || <em>這也是斜體</e>
- <b>這是粗體</b> || <strong> 這也是粗體</strong>
- <sup>字型上標</sup>
- <sub>字型下標</sub>
- <ins>下劃線</ins>
- <del>刪除線</del>
2.常用特殊符號
- $lt; < 小於號或顯示標記
- $gt; > 大於號或顯示標記
- $reg; @ 已註冊
- $copy; © 版權符號
- $trade; ™ 商標符號
- $nbsp; 不間斷的空白
3.列表
- 無序列表<ul><li>列表項</li></ul> list-style-type屬性有disc圓點 || 空心圓circle || 正方形 square
- 有序列表<ol><li>列表項</li></ol> list-style-type屬性有 1 數字型別 || 小寫字母型別
- 列表標籤<dl><dt>定義列表項</dt><dd>列表項描述</dd><dd>列表項描述</dd><dl>
4.超連結標籤
- <a href="#demo">點選跳轉到name為demo的標籤</a> <a href="" name="demo"></a>
- 屬性 : href連結的地址 target連結的目標視窗_self當前視窗跳轉 || _blank建立一個新視窗 title標籤提示的文字 name連結命名
- 電子郵箱連結 ”:a href="mailto:郵箱地址">............</a>
5.form表單
①表單標籤:::
⑴<input type="" id="" name="" value="值" placeholder="提示內容" required> 表單輸入標籤

⑵<select name=“”><option value=""></option></select> 選單和列表標籤
⑶<option value="設定列表項的值"> 選單和列表專案標籤
⑷<optgroup label="設定分組標籤"> 選單和列表項分組標籤
<select><optgroup label="Swedish Cars"><option value ="volvo">Volvo</option> <option value ="saab">Saab</option></optgroup><optgroup label="German Cars"><option value ="mercedes">Mercedes</option> <option value ="audi">Audi</option></optgroup></select>
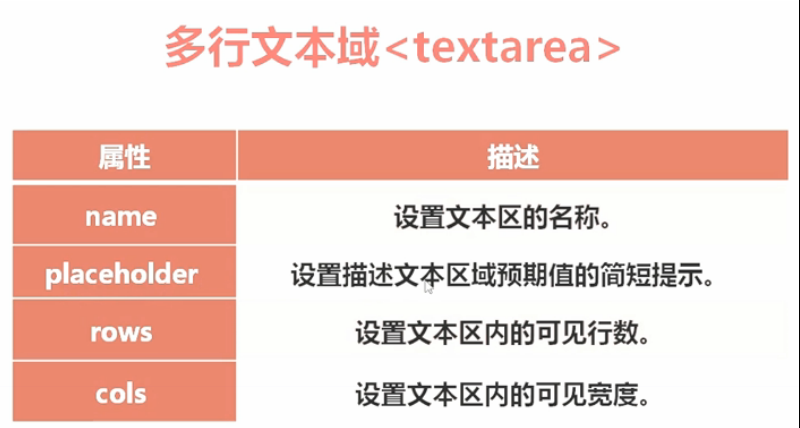
⑸<textarea name="" placeholder="" rows="" cols="" width="" height=""> 文字域標籤