CodeMix使用的語言和框架(五):React
在Eclipse中使用React進行程式設計
React是一個用於構建使用者介面的JavaScript庫。 它是一個基於宣告和元件的框架。 應用程式可以由多個封裝元件組成,這些元件管理自己的狀態,並在資料更改時有效地更新。 React還可以用於使用React Native為移動應用程式提供支援。 如果您想在Eclipse中包含React,CodeMix是一個很好的解決方案。
CodeMix是一個Eclipse外掛,允許您直接在Eclipse中新增程式碼相容的擴充套件。 CodeMix與基於Eclipse的IDE和工具(如MyEclipse,Spring Tools Suite和JBoss Tools)相容,因此您可以在使用React進行開發的同時繼續在您習慣的環境中工作。
反應亮點
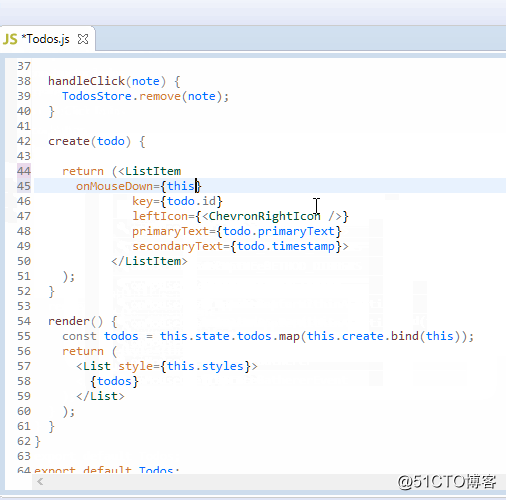
智慧感知
提供智慧建議 - JavaScript,TypeScript甚至JSX部分。 建議包括React特定元素,屬性,欄位和方法。
片段有助於產生常見的程式碼,減少了開始使用新類和元件的時間。
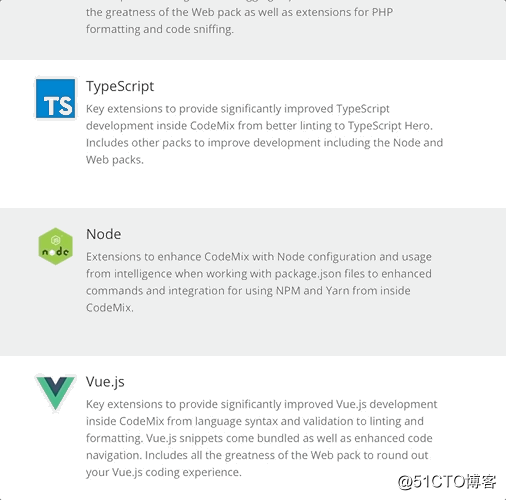
擴充套件
Core React支援開箱即用; 但是,為獲得最佳體驗,我們建議安裝擴充套件程式。 在Extension Manager中,瀏覽React包以安裝使用React進行程式設計所需的一切。
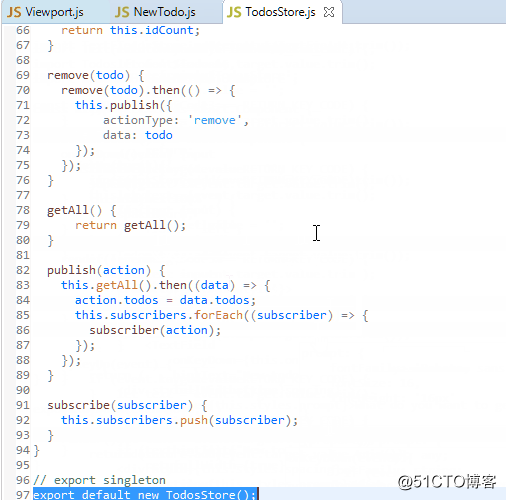
導航
使用超連結導航可以輕鬆跳轉到應用程式的不同部分。 在實際進行跳轉之前,您可以在將滑鼠懸停在元素上時看到內聯宣告 - 節省大量時間。
反應新專案嚮導
轉到檔案>新建>專案> CodeMix,然後選擇React Project以建立新的React模板專案。 該向導將安裝任何缺少的React擴充套件。
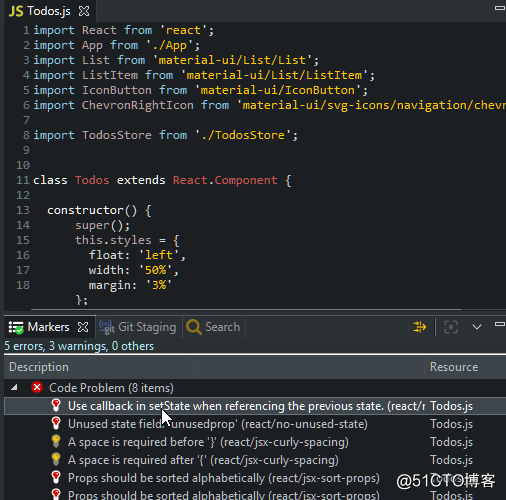
驗證和Linting
除了JavaScript和TypeScript的標準語法驗證之外,您還可以使用ESLint React外掛來獲取React特定的linting。
將linting合併到您的React程式設計中,以確保您的程式碼遵循React的乾淨程式碼最佳實踐,並幫助您避免常見的陷阱。
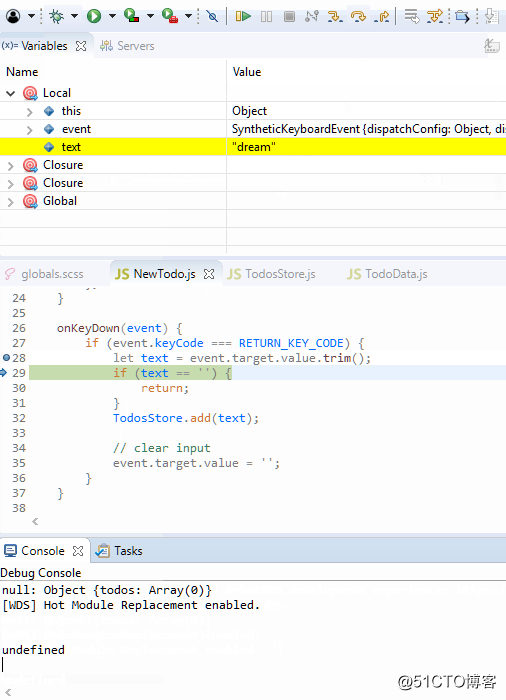
除錯
除錯React應用程式非常簡單 - 設定斷點,逐步執行程式碼,並像在Eclipse中除錯時一樣檢查變數。 當您需要在執行時檢查或更改值時,除錯控制檯非常方便。