HTML5新標籤
阿新 • • 發佈:2018-11-21
文章目錄
字元設定
- :HTML與XHTML中建議這樣去寫
- :HTML5的標籤中建議這樣去寫
常用新標籤
w3c 手冊中文官網 : http://w3school.com.cn/
-
header:定義文件的頁首 頭部
-
nav:定義導航連結的部分
-
footer:定義文件或節的頁尾 底部
-
article:定義文章。
-
section:定義文件中的節(section、區段)
-
aside:定義其所處內容之外的內容 側邊
<header> 語義 :定義頁面的頭部 頁首</header> <nav> 語義 :定義導航欄 </nav> <footer> 語義: 定義 頁面底部 頁尾</footer> <article> 語義: 定義文章</article> <section> 語義: 定義區域</section> <aside> 語義: 定義其所處內容之外的內容 側邊</aside>
-
datalist 標籤定義選項列表。請與 input 元素配合使用該元素
<input type="text" value="請輸入明星" list="star"/> <datalist id="star"> <option value="劉德華">劉德華</option> <option value="劉若英">劉若英</option> <option value="劉曉慶">劉曉慶</option> <option value="戚薇">戚薇</option> <option value="戚繼光">戚繼光</option> </datalist>
-
fieldset 元素可將表單內的相關元素分組,打包 legend 搭配使用
<fieldset> <legend>使用者登入</legend> 標題 使用者名稱: <input type="text"><br /><br /> 密 碼: <input type="password"> </fieldset>
新增的input type屬性值:
| 型別**** | 使用示例**** | 含義**** |
|---|---|---|
| email**** | 輸入郵箱格式 | |
| tel**** | 輸入手機號碼格式 | |
| url**** | 輸入url格式 | |
| number**** | 輸入數字格式 | |
| search**** | 搜尋框(體現語義化) | |
| range**** | 自由拖動滑塊 | |
| time**** | 小時分鐘 | |
| date**** | 年月日 | |
| datetime**** | 時間 | |
| month**** | 月年 | |
| week**** | 星期 年 |
常用新屬性
| 屬性**** | 用法**** | 含義**** |
|---|---|---|
| placeholder**** | 佔位符 當用戶輸入的時候 裡面的文字消失 刪除所有文字,自動返回 | |
| autofocus**** | 規定當頁面載入時 input 元素應該自動獲得焦點 | |
| multiple**** | 多檔案上傳 | |
| autocomplete**** | 規定表單是否應該啟用自動完成功能 有2個值,一個是on 一個是off on 代表記錄已經輸入的值 1.autocomplete 首先需要提交按鈕 2.這個表單您必須給他名字 |
|
| required**** | 必填項 內容不能為空 | |
| accesskey**** | 規定啟用(使元素獲得焦點)元素的快捷鍵 採用 alt + s的形式 |
多媒體標籤
- embed:標籤定義嵌入的內容
- audio:播放音訊
- video:播放視訊
多媒體 embed
embed可以用來插入各種多媒體,格式可以是 Midi、Wav、AIFF、AU、MP3等等。url為音訊或視訊檔案及其路徑,可以是相對路徑或絕對路徑。
因為相容性問題,我們這裡只講解 插入網路視訊, 後面H5會講解 audio 和video 視訊多媒體。
<embed src="http://player.youku.com/player.php/sid/XMTI4MzM2MDIwOA==/v.swf" allowFullScreen="true" quality="high" width="480" height="400" align="middle" allowScriptAccess="always" type="application/x-shockwave-flash"></embed>

優酷,土豆,愛奇藝,騰訊、樂視等等
- 先上傳
- 在分享
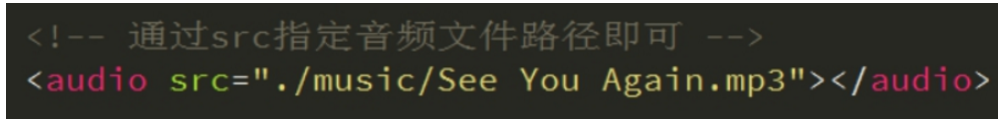
多媒體 audio
HTML5通過標籤來解決音訊播放的問題。
使用相當簡單,如下圖所示

並且可以通過附加屬性可以更友好控制音訊的播放,如:
autoplay 自動播放
controls 是否顯不預設播放控制元件
loop 迴圈播放 如果這個屬性不寫 預設播放一次 loop 或者 loop = “loop” 表示無限迴圈
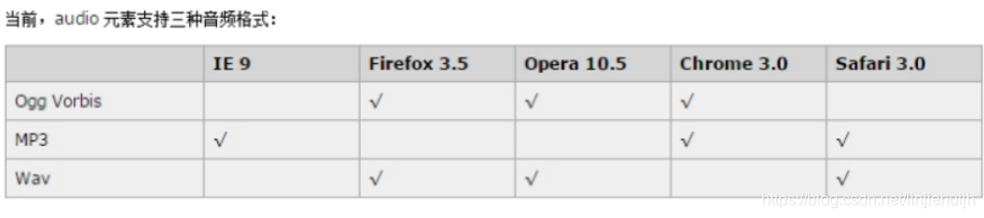
由於版權等原因,不同的瀏覽器可支援播放的格式是不一樣的,如下圖供參考

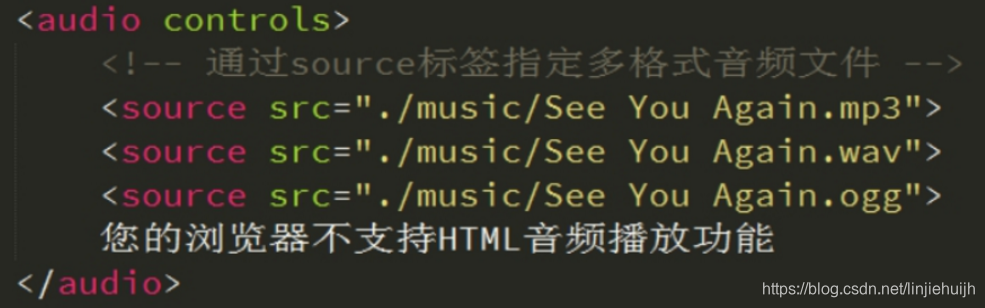
多瀏覽器支援的方案,如下圖


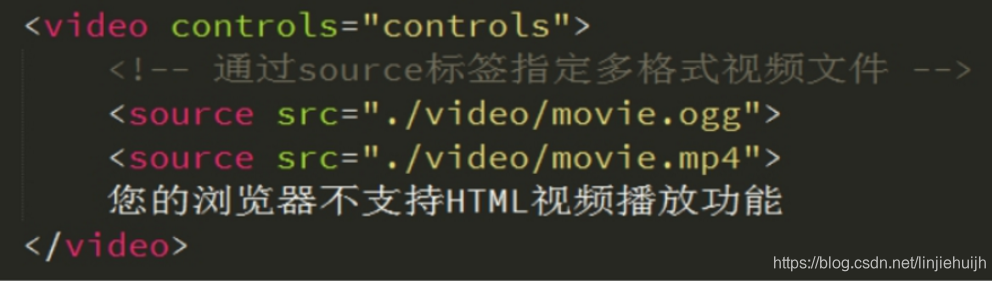
多媒體 video
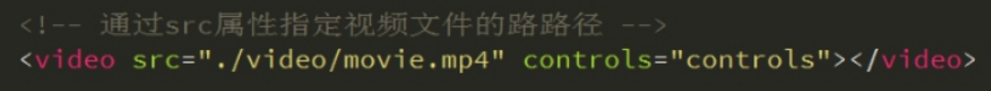
HTML5通過標籤來解決音訊播放的問題。
同音頻播放一樣,使用也相當簡單,如下圖

同樣,通過附加屬性可以更友好的控制視訊的播放
autoplay 自動播放
controls 是否顯示預設播放控制元件
loop 迴圈播放
width 設定播放視窗寬度
height 設定播放視窗的高度
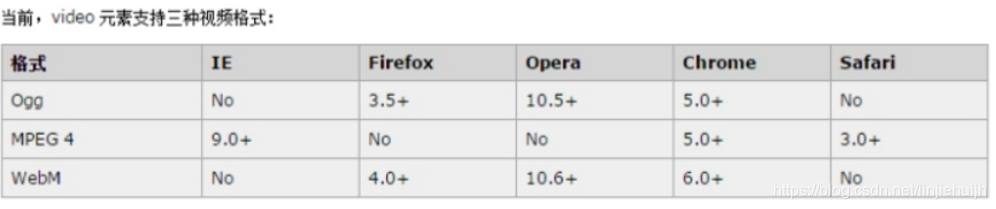
由於版權等原因,不同的瀏覽器可支援播放的格式是不一樣的,如下圖供參考

多瀏覽器支援的方案,如下圖