CCS3怎麼實現border邊框漸變效果
阿新 • • 發佈:2018-11-21
下圖註冊按鈕的邊框有漸變效果,如果讓你來實現,你會怎麼做呢

個人覺得,省事的做法,直接讓UI給背景圖片就可以了,如下圖

不過這種做法感覺不太靈活,如果要修改border的漸變顏色,就需要UI重新做圖。那應該怎麼做呢?
我首先想到的方法就是用CSS3的border-image屬性
border-image有2種用法
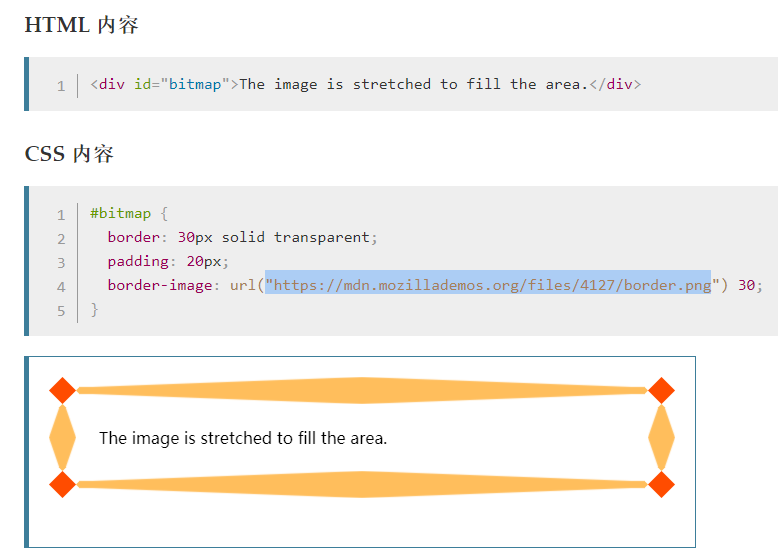
①:使用圖片 

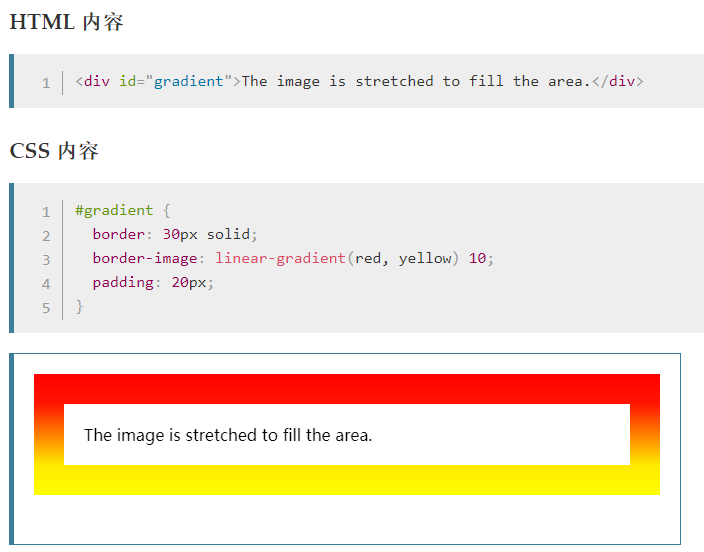
②:使用漸變

注:然後我選擇使用上面第二種方法,漸變來實現。但遇到一個問題——border-raduis圓角屬性設定無效
後來經過多番查詢,終於找到了解決方法,截圖和demo如下

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no"/> <title></title> <style> .border { position: relative; outline: 0; width: 100%; text-align: center; border: 4px solid transparent; border-radius: 16px; background: linear-gradient(orange, violet); background-clip: padding-box; padding: 10px; /* just to show box-shadow still works fine */ box-shadow: 0 3px 9px black, inset 0 0 9px white; } .border::after { position: absolute; top: -4px; bottom: -4px; left: -4px; right: -4px; background: linear-gradient(red, blue); content: ''; z-index: -1; border-radius: 16px; </style> </head> <body> <button class="border">點我</button> </body> </html>
原文連結:https://segmentfault.com/q/1010000006613100/a-1020000006619501
