JavaScript的一些重要知識點(不定時更新)
這裡記錄我學習JavaScript過程中覺得比較重要的知識點,會隨著學習不定時更新,歡迎收藏
目錄
1.重新宣告 JavaScript 變數
如果重新宣告 JavaScript 變數,該變數的值不會丟失:
在以下兩條語句執行後,變數 carname 的值依然是 "Volvo":
var carname="Volvo";
var carname;2.Undefined 和 Null
Undefined 這個值表示變數不含有值。
可以通過將變數的值設定為 null 來清空變數。
<!DOCTYPE html> <html> <body> <script> var person; var car="Volvo"; document.write(person + "<br />"); document.write(car + "<br />"); var car=null document.write(car + "<br />"); </script> </body> </html>
輸出結果:
undefined
Volvo
null
3.宣告變數型別
當您宣告新變數時,可以使用關鍵詞 "new" 來宣告其型別:
var carname=new String;
var x= new Number;
var y= new Boolean;
var cars= new Array;
var person= new Object;JavaScript 變數均為物件。當您宣告一個變數時,就建立了一個新的物件。
4.JavaScript 變數的作用域
區域性 JavaScript 變數
在 JavaScript 函式內部宣告的變數(使用 var)是區域性變數,所以只能在函式內部訪問它。(該變數的作用域是區域性的)。您可以在不同的函式中使用名稱相同的區域性變數,因為只有宣告過該變數的函式才能識別出該變數。只要函式執行完畢,本地變數就會被刪除。
全域性 JavaScript 變數
在函式外宣告的變數是全域性變數,網頁上的所有指令碼和函式都能訪問它。
JavaScript 變數的生存期
JavaScript 變數的生命期從它們被宣告的時間開始。
區域性變數會在函式執行以後被刪除。
全域性變數會在頁面關閉後被刪除。
向未宣告的 JavaScript 變數來分配值
如果您把值賦給尚未宣告的變數,該變數將被自動作為全域性變數宣告。
這條語句:
carname="Volvo";將宣告一個全域性變數 carname,即使它在函式內執行。
5.JavaScript 賦值運算子
賦值運算子用於給 JavaScript 變數賦值。
給定 x=10 和 y=5,下面的表格解釋了賦值運算子:

6.JavaScript 標籤
如需標記 JavaScript 語句,請在語句之前加上冒號:
label:
語句
break 和 continue 語句僅僅是能夠跳出程式碼塊的語句。
語法
break labelname;
continue labelname;
continue 語句(帶有或不帶標籤引用)只能用在迴圈中。
break 語句(不帶標籤引用),只能用在迴圈或 switch 中。
通過標籤引用,break 語句可用於跳出任何 JavaScript 程式碼塊:
例項
<!DOCTYPE html>
<html>
<body>
<script>
cars=["BMW","Volvo","Saab","Ford"];
list:
{
document.write(cars[0] + "<br>");
document.write(cars[1] + "<br>");
document.write(cars[2] + "<br>");
break list;
document.write(cars[3] + "<br>");
document.write(cars[4] + "<br>");
document.write(cars[5] + "<br>");
}
</script>
</body>
</html>執行結果:
BMW
Volvo
Saab
7.JavaScript 測試和捕捉
try 語句允許我們定義在執行時進行錯誤測試的程式碼塊。
catch 語句允許我們定義當 try 程式碼塊發生錯誤時,所執行的程式碼塊。
JavaScript 語句 try 和 catch 是成對出現的。
例項
在下面的例子中,我們故意在 try 塊的程式碼中寫了一個錯字。
catch 塊會捕捉到 try 塊中的錯誤,並執行程式碼來處理它。
<!DOCTYPE html>
<html>
<head>
<script>
var txt="";
function message()
{
try
{
adddlert("Welcome guest!");
}
catch(err)
{
txt="There was an error on this page.\n\n";
txt+="Error description: " + err.message + "\n\n";
txt+="Click OK to continue.\n\n";
alert(txt);
}
}
</script>
</head>
<body>
<input type="button" value="View message" onclick="message()">
</body>
</html>執行結果:

Throw 語句
throw 語句允許我們建立自定義錯誤。
正確的技術術語是:建立或丟擲異常(exception)。
如果把 throw 與 try 和 catch 一起使用,那麼您能夠控制程式流,並生成自定義的錯誤訊息。
例項
<!DOCTYPE html>
<html>
<body>
<script>
function myFunction()
{
try
{
var x=document.getElementById("demo").value;
if(x=="") throw "值為空";
if(isNaN(x)) throw "不是數字";
if(x>10) throw "太大";
if(x<5) throw "太小";
}
catch(err)
{
var y=document.getElementById("mess");
y.innerHTML="錯誤:" + err + "。";
}
}
</script>
<h1>我的第一個 JavaScript 程式</h1>
<p>請輸入 5 到 10 之間的數字:</p>
<input id="demo" type="text">
<button type="button" onclick="myFunction()">測試輸入值</button>
<p id="mess"></p>
</body>
</html>
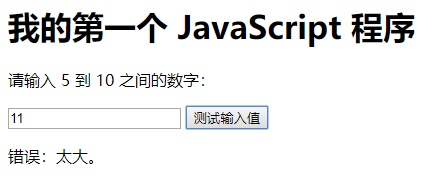
執行結果:

8.建立 JavaScript 物件
建立直接的例項
這個例子建立了物件的一個新例項,並向其添加了四個屬性:
例項
person=new Object();
person.firstname="Bill";
person.lastname="Gates";
person.age=56;
person.eyecolor="blue";使用物件構造器
本例使用函式來構造物件:
例項
<!DOCTYPE html>
<html>
<body>
<script>
function person(firstname,lastname,age,eyecolor)
{
this.firstname=firstname;
this.lastname=lastname;
this.age=age;
this.eyecolor=eyecolor;
}
myFather=new person("Bill","Gates",56,"blue");
document.write(myFather.firstname + " is " + myFather.age + " years old.");
</script>
</body>
</html>9.JavaScript 數字
所有 JavaScript 數字均為 64 位
JavaScript 不是型別語言。與許多其他程式語言不同,JavaScript 不定義不同型別的數字,比如整數、短、長、浮點等等。
JavaScript 中的所有數字都儲存為根為 10 的 64 位(8 位元),浮點數。
精度
整數(不使用小數點或指數計數法)最多為 15 位。
小數的最大位數是 17,但是浮點運算並不總是 100% 準確
八進位制和十六進位制
如果字首為 0,則 JavaScript 會把數值常量解釋為八進位制數,如果字首為 0 和 "x",則解釋為十六進位制數。
10.Boolean 物件
下面的所有的程式碼行均會建立初始值為 false 的 Boolean 物件。
var myBoolean=new Boolean();
var myBoolean=new Boolean(0);
var myBoolean=new Boolean(null);
var myBoolean=new Boolean("");
var myBoolean=new Boolean(false);
var myBoolean=new Boolean(NaN);下面的所有的程式碼行均會創初始值為 true 的 Boolean 物件:
var myBoolean=new Boolean(1);
var myBoolean=new Boolean(true);
var myBoolean=new Boolean("true");
var myBoolean=new Boolean("false");
var myBoolean=new Boolean("Bill Gates");11.瀏覽器頁面後退前進
Window History Back
history.back() 方法載入歷史列表中的前一個 URL。
這與在瀏覽器中點選後退按鈕是相同的:
例項
在頁面上建立後退按鈕:
<html>
<head>
<script>
function goBack()
{
window.history.back()
}
</script>
</head>
<body>
<input type="button" value="Back" onclick="goBack()">
</body>
</html>Window History Forward
history forward() 方法載入歷史列表中的下一個 URL。
這與在瀏覽器中點選前進按鈕是相同的:
例項
在頁面上建立一個向前的按鈕:
<html>
<head>
<script>
function goForward()
{
window.history.forward()
}
</script>
</head>
<body>
<input type="button" value="Forward" onclick="goForward()">
</body>
</html>
