React-Native:BUG:libpng error: Not a PNG file錯誤
阿新 • • 發佈:2018-11-21
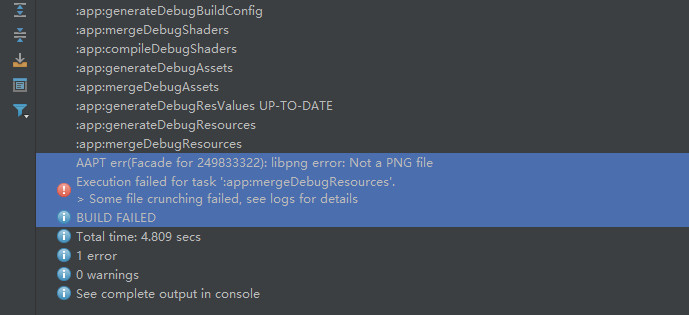
今天在放入png圖片的時候,編譯報錯,截圖如下
從這裡可以看出是resource檔案引起的error,提示這不是一張png圖片,但圖片的字尾名確實是png,這是怎麼回事呢?、
看到網路中有一種解釋:圖片字尾名不是png,但被改成了png,導致gradle檢查報錯,我的圖片是網路中找的,有這種可能性,(我不會檢查有沒有改過,暫且認為是改了字尾名)。
解決方法:
在module對應的build.gradle的 defaultConfig節點下新增程式碼
aaptOptions.cruncherEnabled = false aaptOptions.useNewCruncher = false
新增後是:
defaultConfig {
applicationId "com.cqc.demo"
minSdkVersion 12
targetSdkVersion 24
versionCode 1
versionName "1.0"
//禁止Gradle檢查圖片的合法性
aaptOptions.cruncherEnabled = false
aaptOptions.useNewCruncher = false
}
有的時候即使加了上面2行程式碼也報錯,一般是.9圖片引起的,把字尾名.9改成.png,在加上這2行程式碼就可以了。
參考: https://blog.csdn.net/ss1168805219/article/details/52628944