自定義元件引入報錯
阿新 • • 發佈:2018-11-21
問題描述:我今天寫了一個元件,該元件和引用該元件的頁面放到了相同的目錄內。

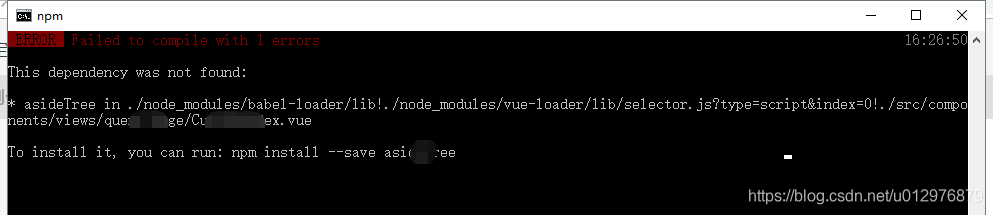
報錯資訊:

看到了這個問題,小編很鬱悶,首先想到去找度娘,發現度娘上很多人的講解很我遇到的問題的關聯不是很大。所以小編還是喜歡自己投入研究。
最後發現問題出在了元件引進的地方:
以前的引入方式: import myTree from 'myTree' <script> import myTree from 'myTree' export default { name: 'myTree', components:{ myTree } } </script> 說明:上面的引入小編考慮,該元件與該頁面是在同一個目錄下,所以通過此種方式來引入肯定是正確的。但是報錯。 最後小編通過自身的努力發現上面的引入方式不對,修改為如下的方式後代碼顯示正常: <script>// ***import asideTree from '../mypage/asideTree'*** export default { name: 'asideTree', components:{ asideTree } } </script> 修改的方式:先退出一層,然後再進來。小編覺得這個是vue的一個bug。 希望對您的有幫助謝謝。
