微信小程式 - 彈出鍵盤遮擋住輸入框
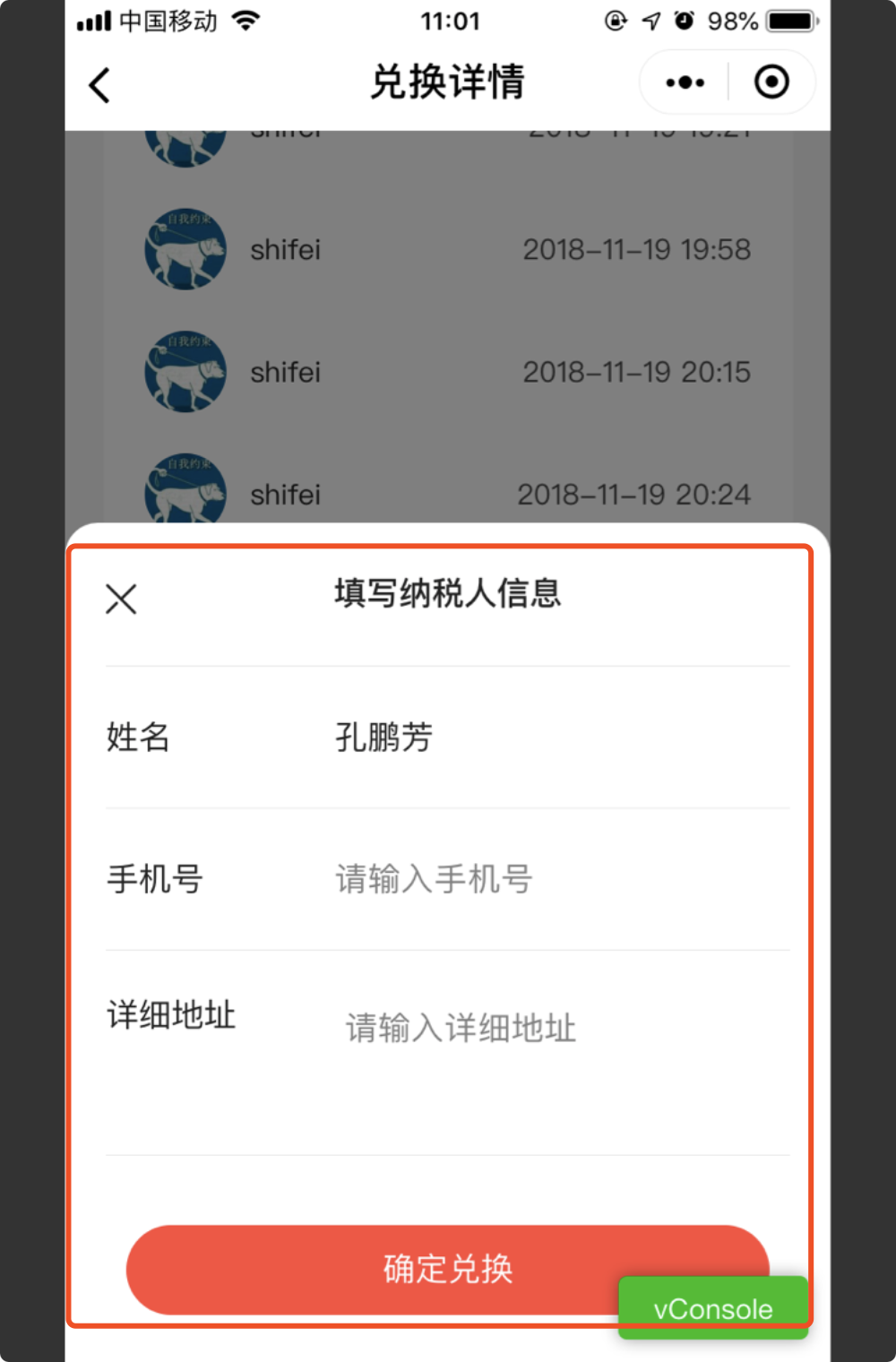
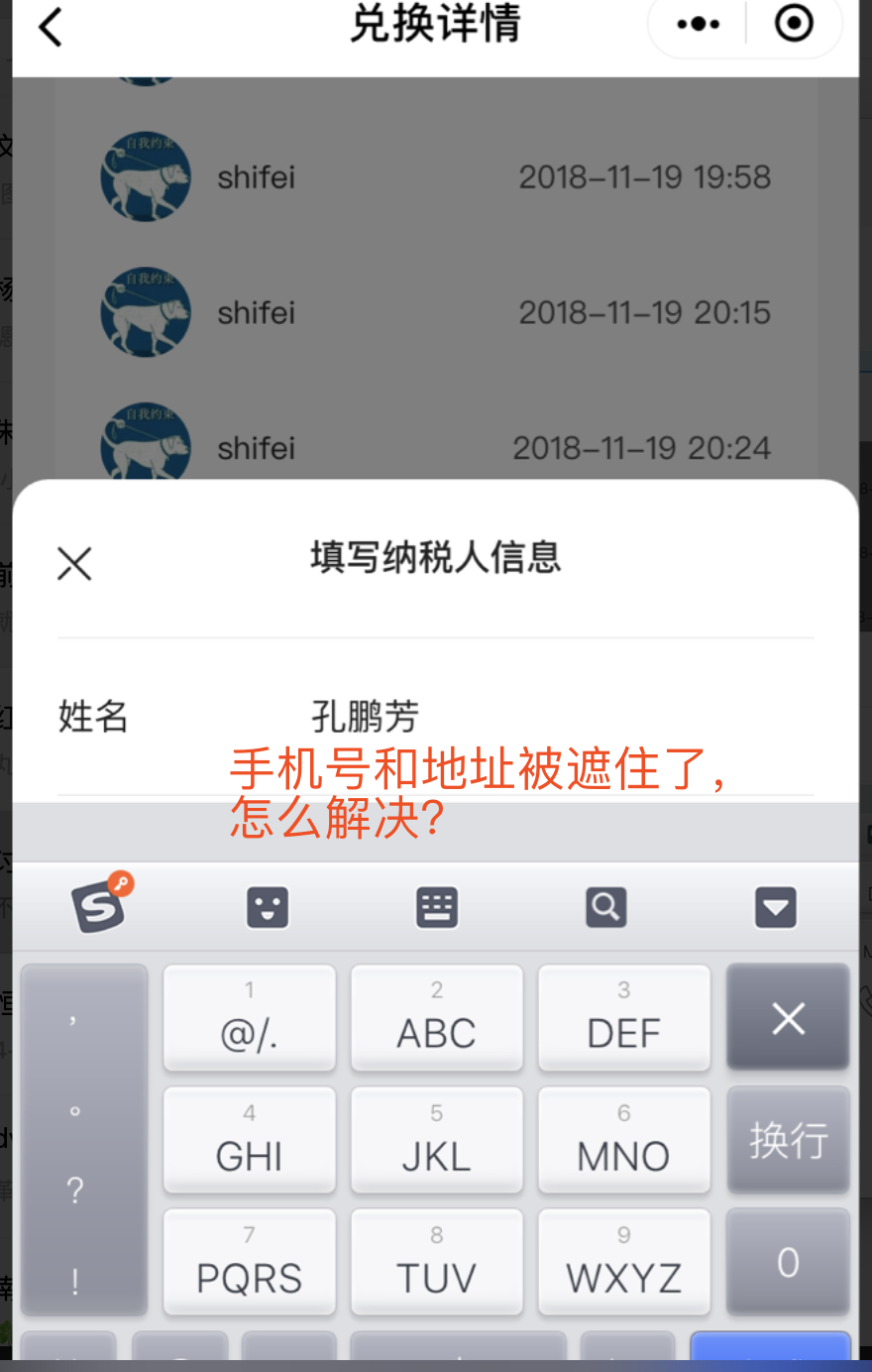
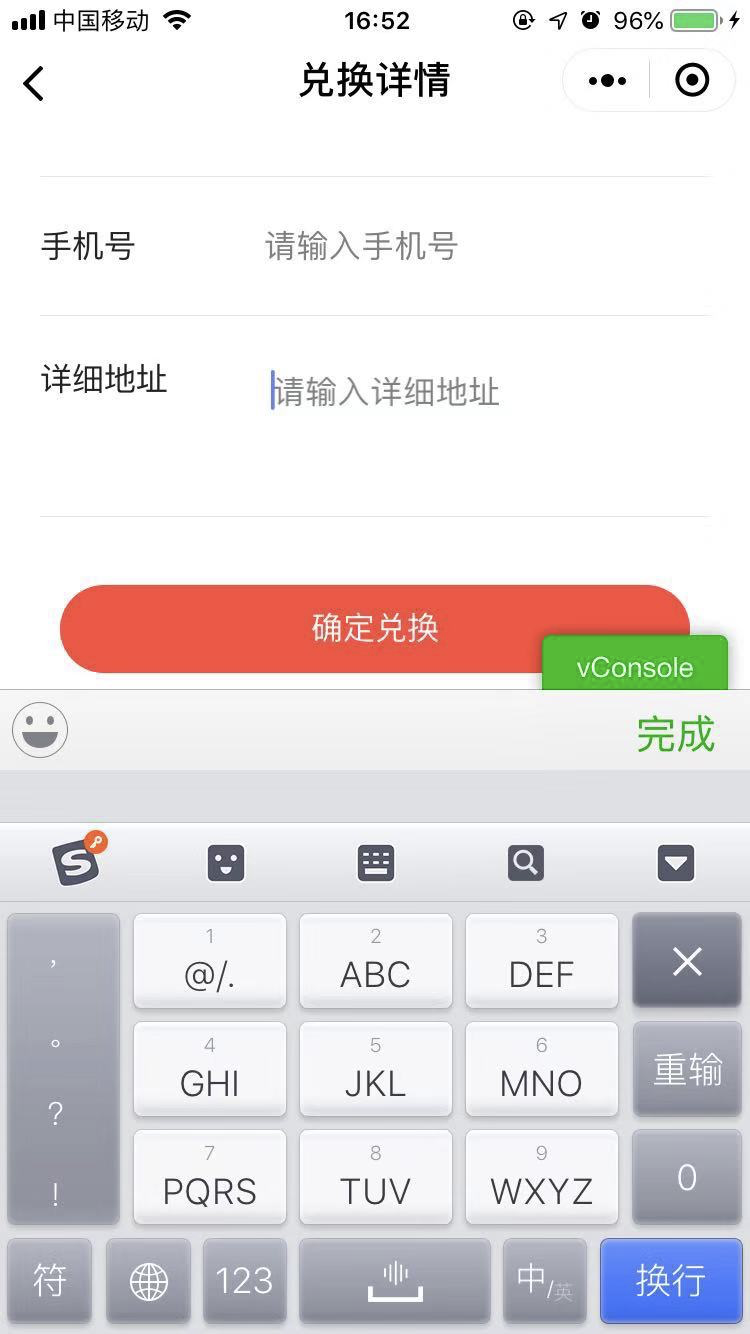
在開發微信小程式的時候遇到,輸入使用者名稱或者手機號以及地址,手機鍵盤調起來,會把輸入框遮擋。
如圖:


以上兩張圖是自己工作中遇到的,此處不要著急,一個屬性幫你搞定。
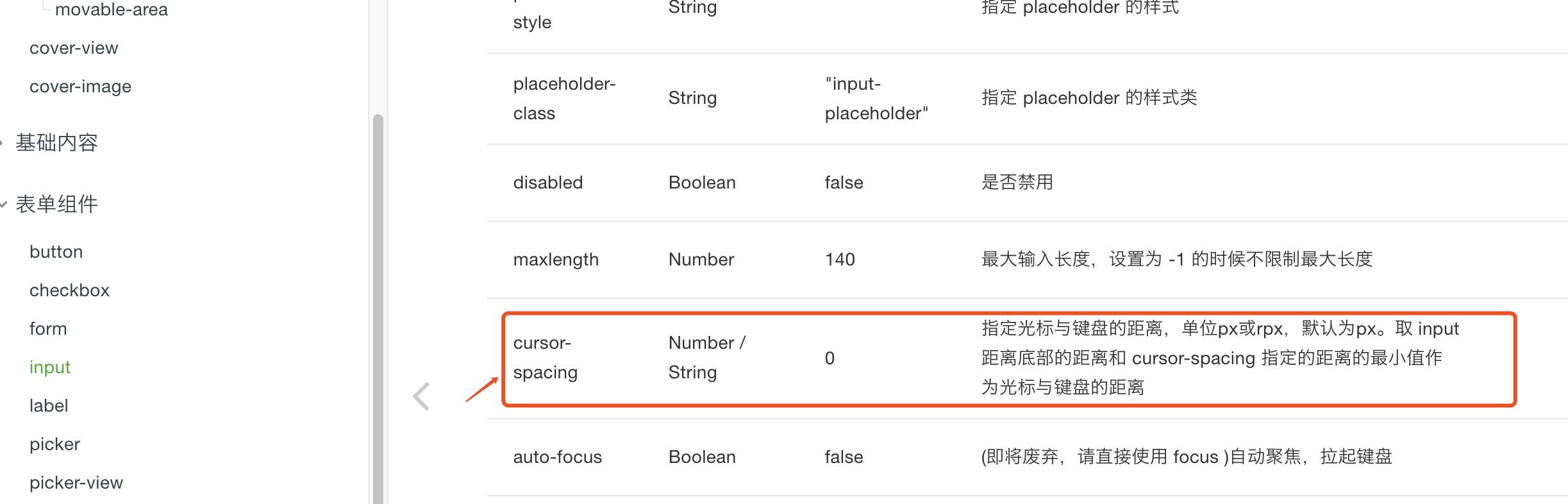
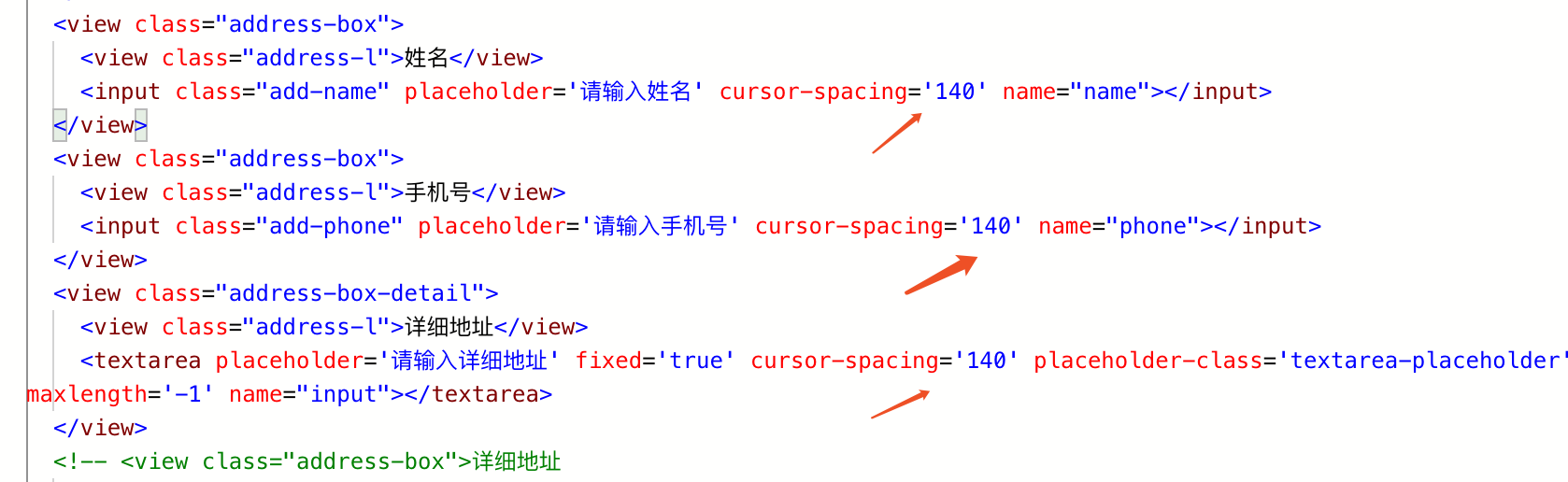
cursor-spacing:指定游標與鍵盤的距離,單位px或rpx,預設為px。取 input 距離底部的距離和 cursor-spacing 指定的距離的最小值作為游標與鍵盤的距離

微信小程式開發文件api:
https://developers.weixin.qq.com/miniprogram/dev/component/input.html
https://developers.weixin.qq.com/miniprogram/dev/component/textarea.html


最終呢,就解決輸入框被遮擋問題嘍!
源:
https://my.oschina.net/hp2017/blog/1819169?from=singlemessage&isappinstalled=0
相關推薦
微信小程式 - 彈出鍵盤遮擋住輸入框
在開發微信小程式的時候遇到,輸入使用者名稱或者手機號以及地址,手機鍵盤調起來,會把輸入框遮擋。 如圖: 以上兩張圖是自己工作中遇到的,此處不要著急,一個屬性幫你搞定。 cursor-spacing:指定游標與鍵盤的距離,單位px或rpx,預設為px。取 input 距離底部的距離和 cursor
微信小程式彈出層的實現(動畫)
彈出層wxml頁面結構 <view class='couponLayerBox' animation="{{animMaskData}}" style='height:{{LayerBoxHeight}};'></view> &
微信小程式彈出loading層的兩種方法:直接在程式碼裡控制,在wxml檔案里布局彈窗loading層,利用條件渲染,在js程式碼裡控制是否顯示loading層。
微信小程式彈出loading層的兩種方法:直接在程式碼裡控制,在wxml檔案里布局彈窗loading層,利用條件渲染,在js程式碼裡控制是否顯示loading層。 直接在程式碼裡控制 js程式碼 showLoading:function(){ wx.showToast({
微信小程式彈出和隱藏遮罩層動畫以及五星評分
<view class='train_con'> <view class='head'> <text>{{bankname}}</text> <text class='count'>{{index+1}}/{{allquestion.leng
微信小程式彈出可填寫框兩種方法
方法一: html頁面:<view class="container" class="zn-uploadimg"> <button type="primary"bindtap="modalinput">modal有輸入框</butto
微信小程序彈出和隱藏遮罩層動畫以及五星評分
weixin cli pan ppm for 數組 HA 分層 ref 參考源碼: http://www.see-source.com/weixinwidget/detail.html?wid=82 https://blog.csdn.net/pcaxb/article
微信小程式彈框效果解析
先上程式碼 wxml部分: <view class='top' bindtap='powerDrawer' data-statu="open" data-num='300'> <text>向上彈起</text> </view> <
微信小程式-form表單-獲取使用者輸入文字框的值
微信小程式-form表單-獲取使用者輸入文字框的值 <input name='formnickname' class="textarea" placeholder="{{geren.nickname}}" value='{{geren.nickname}}' bi
微信小程式獲取表單元素的輸入值
有時我們不想通過表單的submit事件來獲取表單元素的value值,但又不能通過jq那樣的方式,所以這裡列舉一下如何獲取表單元素的值 1.input的輸入值: 首先在input上繫結事件 <input bindinput="quzhi_input"></i
微信小程式 confirm(刪除提示)提示框,詢問框,小程式操作成功提示後跳轉
微信小程式刪除處理 沒有 confrim 那怎麼實現這個效果呢 可以使用小程式裡的模態框 程式碼: wx.showModal({ title: '提示', content: '確定要刪除嗎?', success: function (sm
微信小程式中點選一個按鈕獲取文字框中的值
HTML <input bindinput="talk" /> <button bindtap="oks">確認</button> JS talks:function(e){ this.setData({
微信小程式輸入框鍵盤彈出使得佈局上移問題
input輸入框這一模組使用position:fixed固定在頁面底部,通過adjust-position的值來控制鍵盤彈起時是否自動上推頁面,通過bindfocus來獲取鍵盤高度,使input輸入框聚焦時跟隨鍵盤上移而不被遮擋,輸入框失去焦點時觸發bindblur事件,輸入
微信小程式之 動畫 —— 自定義底部彈出層
wxml: <view class='buy' bindtap='showBuyModal'>立即購買</view> <!-- 點選立即購買 彈出購買遮罩層 --> <view class="cover_screen" bindtap="hideBuyModal"
微信小程式-自定義彈出層
效果圖 WXML <view class='popup' wx:if="{{popShow}}"> <view class='mask' catchtouchmove="preventTouchMove" catchtap='closePop'&g
微信小程式之 真機鍵盤彈窗遮蓋input框
正常效果: 問題效果: 發現這個問題後呢,我先去看了api,api上是這麼說的 哦吼~ 然後我也不知道是不是我的開啟方式不對還是什麼~~ 沒有效果~~ 那怎麼辦呢~~ 換方法唄~~ 我只好用這個方法啦: &nbs
微信小程式-自定義彈出框
<---------------------------------定義組建-------------------------------------------------------------------------> // components/component-tag-name.j
微信小程式weui線上入門教程-WeUi操作反饋-actionsheet彈出式選單
效果圖 wxml程式碼 <view class="page"> <view class="page__hd"> <view class="page__title">ActionSheet</vie
微信小程式之wx.showActionSheet(OBJECT)彈出的後續處理
這是官方的文件這個api是用來顯示操作選單,彈出一個選單框,用來顯示一些操作,如下圖檢視文件OBJECT引數說明:引數 型別 必填 說明 itemList String Array 是 按鈕的文字陣列,陣列長度最大為6個 itemColor HexColor
微信小程式佈局 自定義彈出層
很常見的就就是點選篩選 出現篩選條件的場景 效果 WXML <!--index.wxml--> <button bindtap='showModal'>點這裡</
微信小程式商城系列之購買時彈出屬性選擇框
wxml:<!--螢幕背景變暗的背景 --> <view class="commodity_screen" bindtap="hideModal" wx:if="{{showModalStatus}}"></view> <!--彈
