React 元素渲染
1.React官方網址
https://reactjs.org/
2.React的Hello World例項
示例程式碼:
<!DOCTYPE html>
<html>
<head>
<title></title>
<!-- React 的核心庫檔案 -->
<script src="https://unpkg.com/[email protected]/umd/react.development.js"></script>
<!-- 提供與 操作DOM 相關的功能庫檔案 -->
<script src="https://unpkg.com/[email protected]/umd/react-dom.development.js"></script>
<!--
Babel可以將ES6語法轉為ES5語法
Babel內嵌了對JSX的支援
只在開發時學習使用,生產伺服器上請甚用
-->
<script src="https://unpkg.com/[email protected]/babel.min.js"></script>
</head>
<body>
<!-- 定義了html的div標籤且該標籤的id為example -->
<div id="example"></div>
<!--
type="text/babel":告訴瀏覽器這是JSX的語法,不是JS
<h1>Hello, world!</h1>:這裡是JSX的語法格式
document.getElementById('example'):獲取html的id為example的元素物件
說明:將h1標題新增到id為example的元素中,做為子元素存在,通過執行程式碼檢視原始碼來看到結果
-->
<script type="text/babel">
//建立元素
const element = <h1>hello world</h1>;
//渲染DOM
ReactDOM.render(
element,
document.getElementById('example')
);
</script>
</body>
</html>
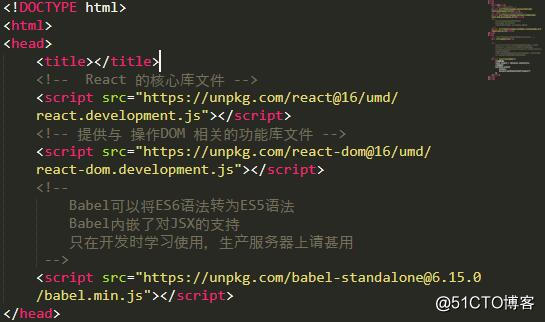
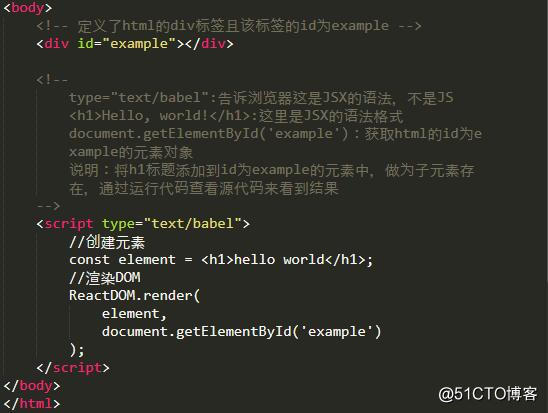
程式碼截圖:


執行截圖:

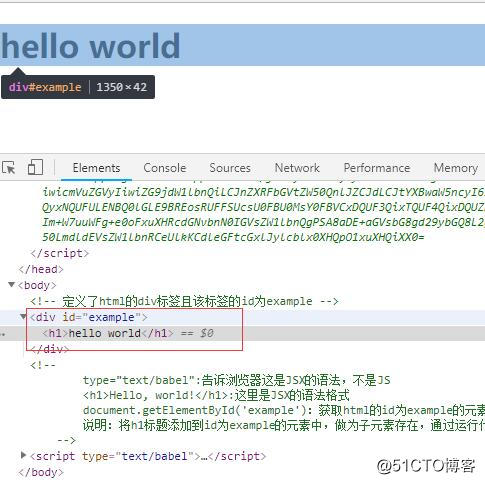
右擊檢視原始碼截圖: