解決jQuery的衝突問題
比如在某些時候,開發時需要使用多款庫,這時候就可能會到時jQuery中的$衝突問題。
這時候就存在載入先後順序的問題,但是這樣並不能完美的解決衝突問題。
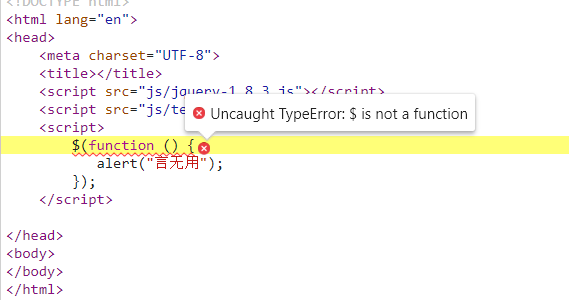
例如我們自己寫一個測試框架


然後測試彈框,這樣明顯衝突了,所以頁面並不會識別。

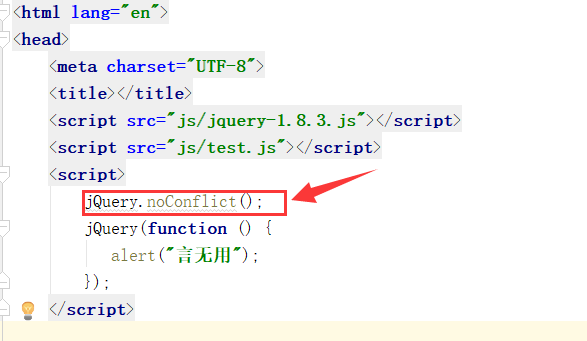
所以我們除了更換載入順序外,我們還可以採用釋放$的使用權並用jQuery代替的方式來解決


執行成功。
第二種:用變數代替的方式。

注意點:釋放操作必須在編寫其他jQuery程式碼之前編寫釋放之後就不能再用$
相關推薦
解決jquery衝突和整合jBox2.3框架
1.解決jquery衝突的方法: 這個問題相信大家寫程式碼的時候經常遇到過,我的解決方式是用這個來定義自己的替換jquery中$符號,以免和其他的jquery版本衝突: DMap.$=jQuery.noConflict(); 2.整合jBox2.3框架: 今天寫了個jsp頁面找了半天都不知道是那
當引入多個js庫,解決jquery衝突
作為一個網站開發人員來說,架構在網站中尤為重要,但在做一些網站中經常會遇到一些js衝突,css衝突等問題。 我個人的在做網站架構時通常習慣是用js框架如angluarjs作頁面,js庫如jquery做通訊。這樣可以避免少使用js庫。 接下來我給大家說一下在引入多個js庫時解
解決jQuery的衝突問題
比如在某些時候,開發時需要使用多款庫,這時候就可能會到時jQuery中的$衝突問題。 這時候就存在載入先後順序的問題,但是這樣並不能完美的解決衝突問題。 例如我們自己寫一個測試框架 然後測試彈框,這樣明顯衝突了,所以頁面並不會識別。 所以我們除了更換載入順序外,我們還可以採用釋放$的使用權
ecshop之transport和jquery衝突之完美解決方案
眾所周知:ecshop的transport.js檔案和Jquery是衝突的,兩個檔案不能同時呼叫,現給出以下完美解決方案:原因分析: 在transport.js檔案中,大概 580行到590行之間,這個句用於格式化json,他重寫了object的結構,導致於js框架
jquery解決版本衝突
版本衝突的表現 運用了這個jquery.min.js指令碼之後再運用其他js指令碼的程式碼兩個都不能運行了,遮蔽掉其中一個才可以執行。 詳細的例子: 有一個頁面,header呼叫的是1.6版本的類庫
解決jQuery和其他庫的衝突
在jQuery庫中,幾乎所有的外掛都被限制在它的名稱空間裡。通常,全域性物件都被很好地儲存在jQuery名稱空間裡,因此當把jQuery和其他JavaScript庫(例如Prototype、MooTools或Zepto)一起使用時,不會引起衝突。 注意:預設情
如何解決jquery與第三方外掛庫衝突問題
<script type="text/javascript">jQuery.noConflict(); //將變數$的控制權讓渡給prototype.jsjQuery(function()
關於Jquery的noConflict()方法,解決Jquery庫與其他庫衝突問題
以前只聽說過js會起衝突,但從沒遇到過,這下可好,終於趕上了。怎麼辦?這最後一個方法不能刪,可前面做好的我也總不能再重新一個個寫吧。挺糾結的問題!萬幸,在請教一高手後,他給我講了一個方法——noConflict()
解決jQuery版本衝突
公司以前有製作網站都是成套的,現在新公司沒有製作了,網站樣式全靠自己扒,老闆相中哪個網站的哪一塊我們就扒下來拼到自己的網站上,最近發現一個問題那就是JQuery版本衝突了...第一次碰到以為掉坑裡了,搜了一下其實很簡單。由於jQuery一直在更新,老專案新版本經常衝突,解決
解決jQuery和其他庫的衝突方法
在jQuery庫中,幾乎所有的外掛都被限制在它的名稱空間裡。通常,全域性物件都被很好地儲存在jQuery的名稱空間裡,所以當把jQuery庫和其他js庫(Prototype,MooTools或YUI)一起使用時,不會引起衝突。注意:預設情況下jQuery用“$”作為自身的快捷
解決jQuery多個版本,與其他js庫衝突方法
jQuery多個版本或和其他js庫衝突主要是常用的$符號的問題,這個問題 jquery早早就有給我們預留處理方法了,下面一起來看看解決辦法。1.同一頁面jQuery多個版本或衝突解決方法。<!DOCTYPE html> <html lang="en">
解決jquery和其他庫衝突
方法一:jQuery.noConflict();//將變數$的控制權移交出來方法二:可以自定義一個快捷方式——var $j = jQuery.noConflict()。下面可以用$j進行dom操作。方法三:jQuery.noConflict();//將變數$的控制權移交出來
UpdatePanel與Jquery衝突的解決方法
在這裡介紹種方法: 方法一: function load() { Sys.WebForms.PageRequestManager.getInstance().add_endRequest(EndRequestHandler); } function EndReque
解決jquery ajax在跨域訪問post請求的時候,ie9以下無效(包括ie9)的問題
jquery src actor div tick 屬性 dex 啟用 logs 最近在做項目的時候遇到一個問題,就是跨域請求ajax的時候ie9以下的瀏覽器不可以訪問,直接執行error裏面的代碼,但是也不報錯,就上網查了查,發現了一個很好用的方法,在這裏記錄一下,也希望
SourceTree + Beyond Compare解決Git衝突的方法
採用視覺化SourceTree外掛beyondCompare解決衝突 1、構造衝突 (1)修改了server.xml檔案的第40行內容並且提交推送到遠端庫上; (2)另外一個工作目錄下也修改了該檔案的低40行內容,並且也要推送到遠端庫上去; 推送的時候出現如下問題: git
linux使用flock檔案鎖解決crontab衝突問題
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow 也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
cmd中如何解決埠衝突問題
一、 檢視所有程序佔用的埠在開始-執行-cmd,輸入:netstat –ano可以檢視所有程序 二、檢視佔用指定埠的程式當你在用tomcat釋出程式時,經常會遇到埠被佔用的情況,我們想知道是哪個程式或程序佔用了埠,可以用該命令: netstat -ano|findstr "8080"1
解決 jQuery 動態新增節點無法觸發 onclick 點選事件的問題
問題: 當我們在網頁載入完成後, 使用 JQuery 給頁面動態增加增加節點時, 會發現新增節點無法觸發點選事件 處理: 使用 live() 或 on() 方法給新增節點新增點選事件 !
virtualenv 執行python 解決依賴衝突問題 尤其是django那種蛋疼的版本問題
Create a python virtual environment and install python dependencies. cd evalai virtualenv venv source venv/bin/activate # run this command eve
如何解決jquery.jsonp請求在併發情況下容易發生異常的bug
知道現在使用jsonp的公司越來越少了,似乎有比jsonp更好的跨域方案。但是我發現騰訊視屏、愛奇藝視訊、優酷土豆等大型網際網路公司還在使用它時,我決定寫一篇文章徹底解決jsonp在併發條件下報錯的問題。畢竟jsonp有最好的相容性。 先附上原始碼連線 Github
