IDEA之構建一個Web基礎專案
阿新 • • 發佈:2018-11-22
IDEA之構建一個Web基礎專案
前言
昨天構建Web基礎專案,發現編輯器不知道怎麼用了,用SpringBoot習慣了,因此做一個記錄。
正文
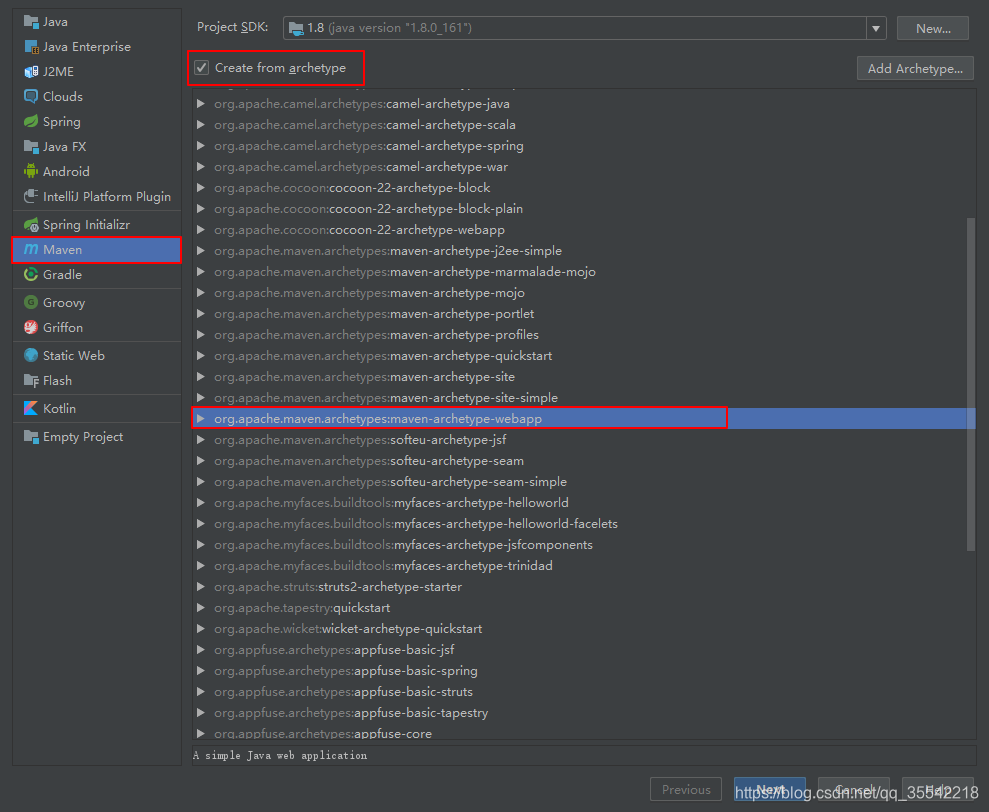
首先點選 ->File -> new Project -> maven -> Create from archetype -> maven-archetype-webapp -> next。如圖:
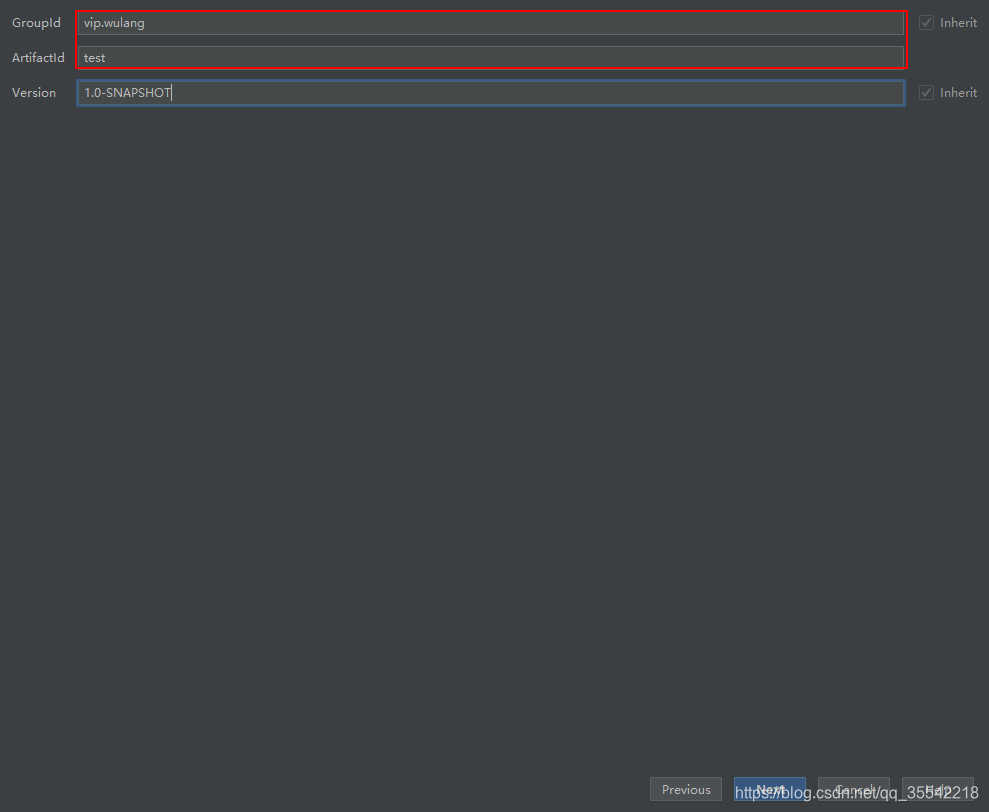
然後輸入GroupId和ArtifactId。點選->next 到最後。
先等專案載入完畢,然後對pom.xml進行操作,我是把無用的語句刪除掉,如下:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
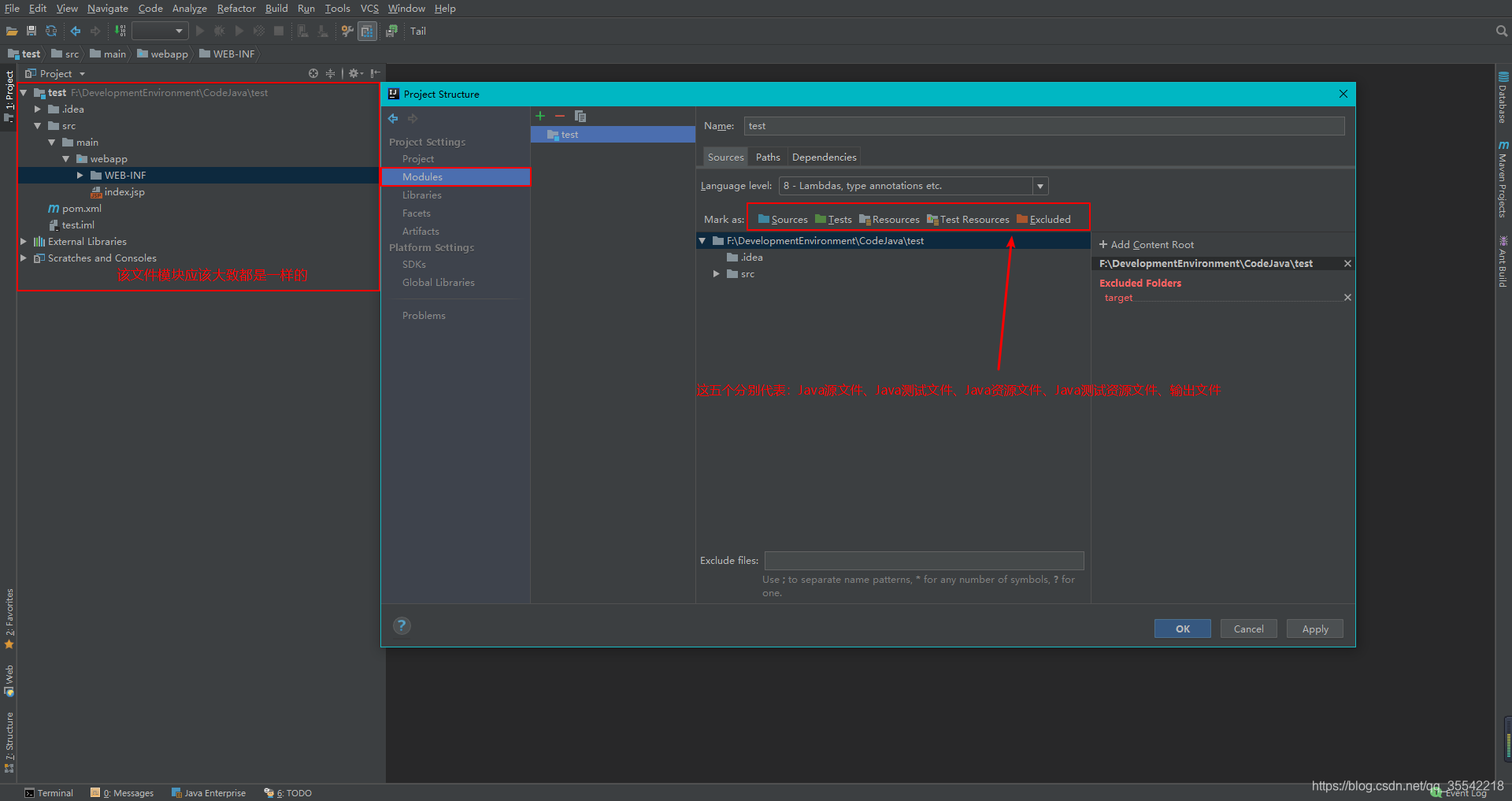
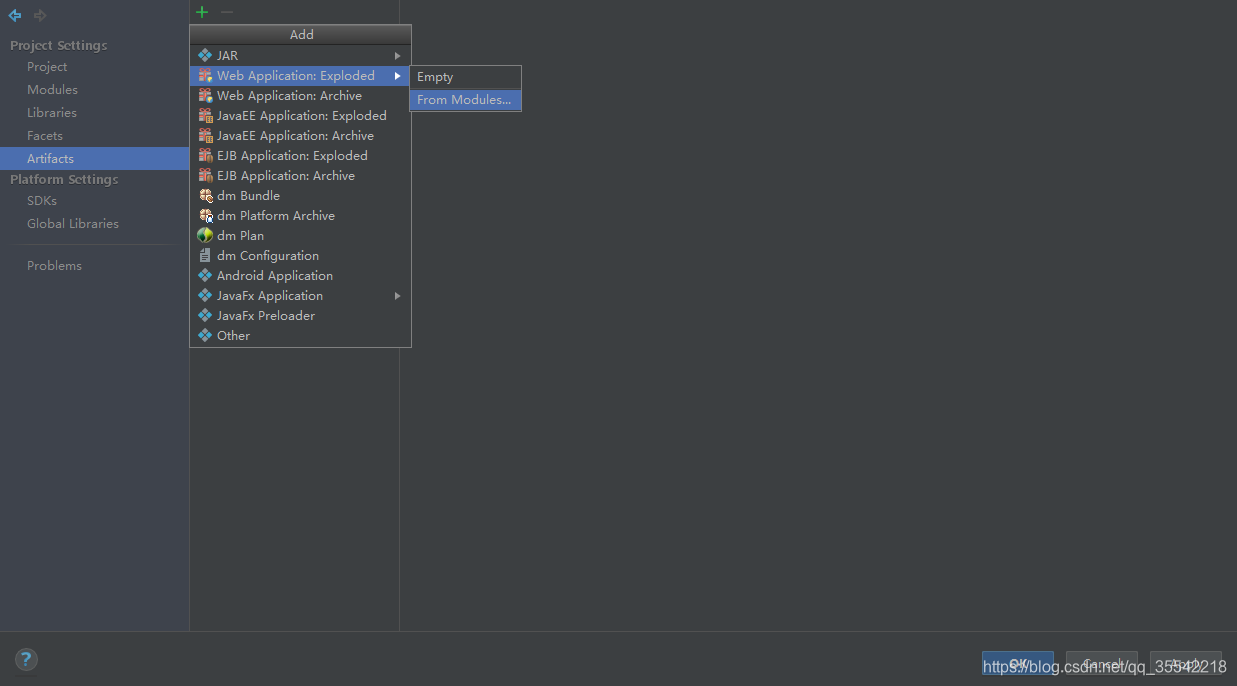
<groupId> 點選 -> Project Structure,如圖:

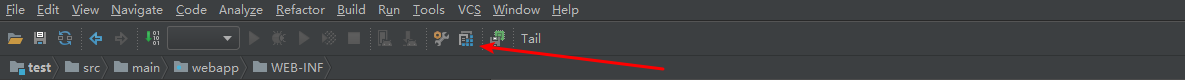
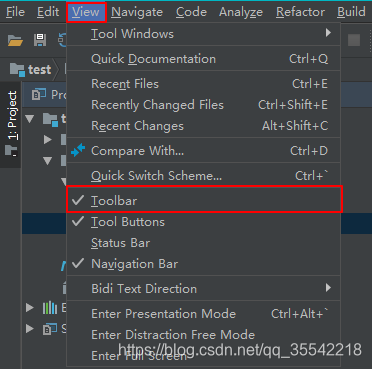
新使用該軟體的,可能會沒有這一欄,我們可以先,如下進行配置,點選Toolbar,出現Toolbar左邊有勾即可。重複上一步的操作。
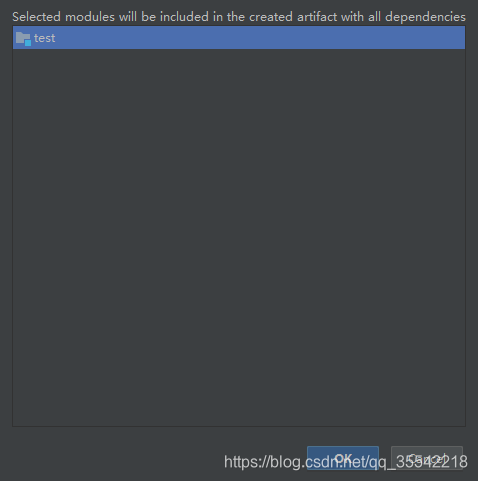
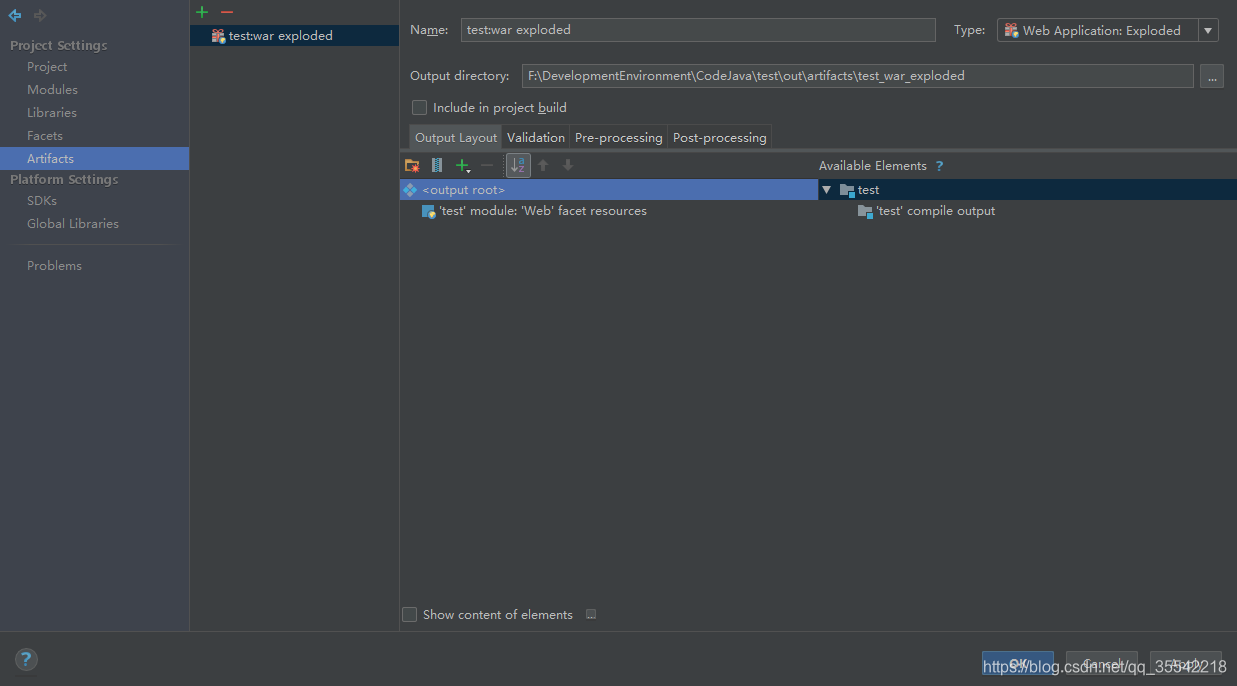
接下來選擇 -> modules

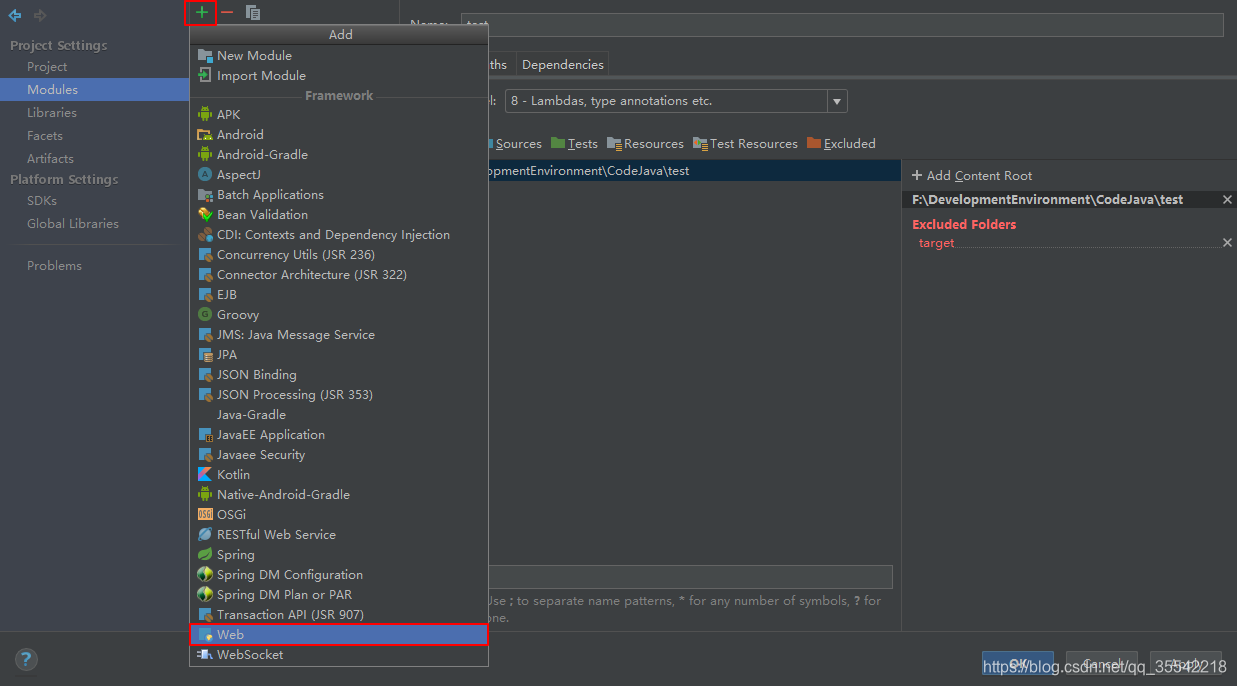
接下來選擇 -> + -> Web


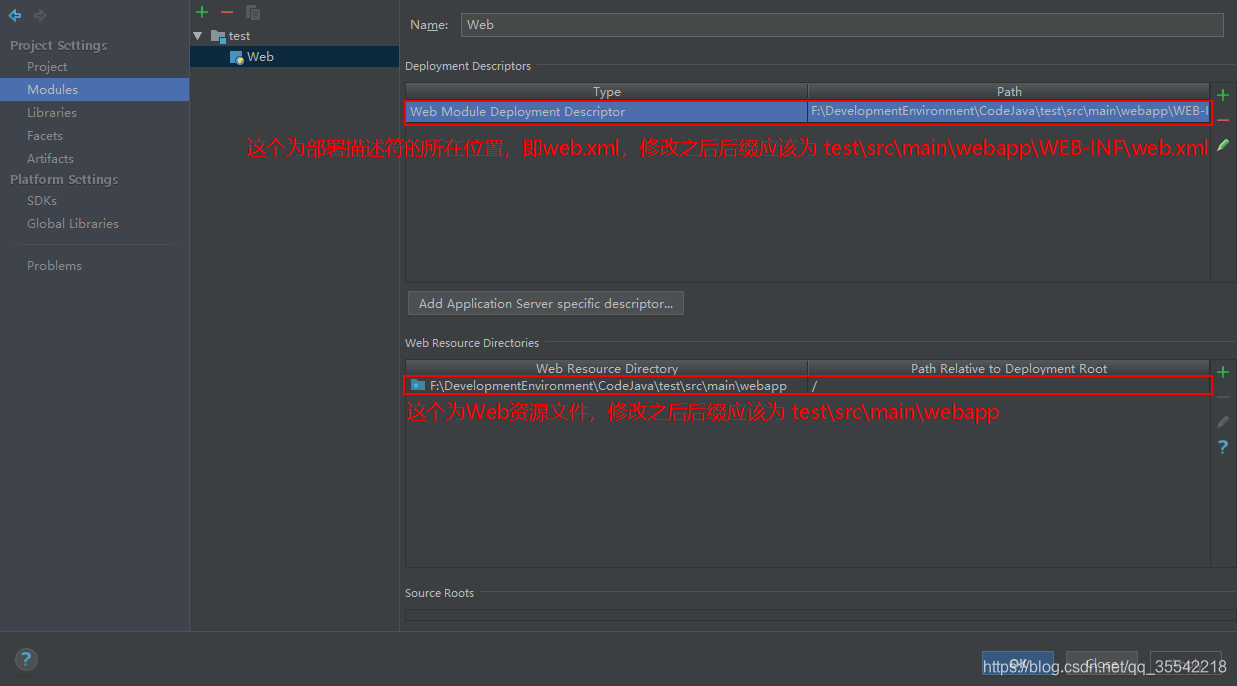
進行如上的操作,然後點選 -> Apply。

最後如下所示,點選OK。

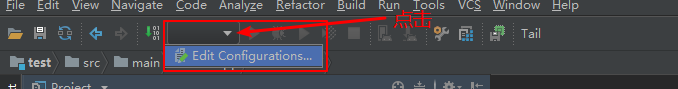
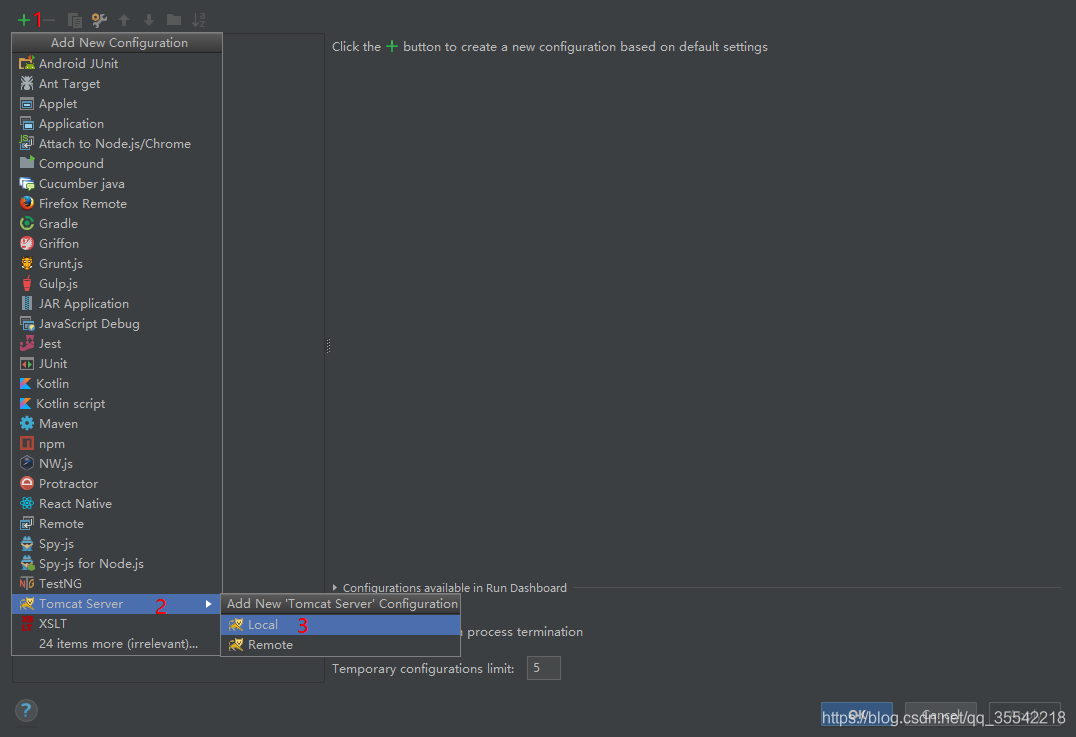
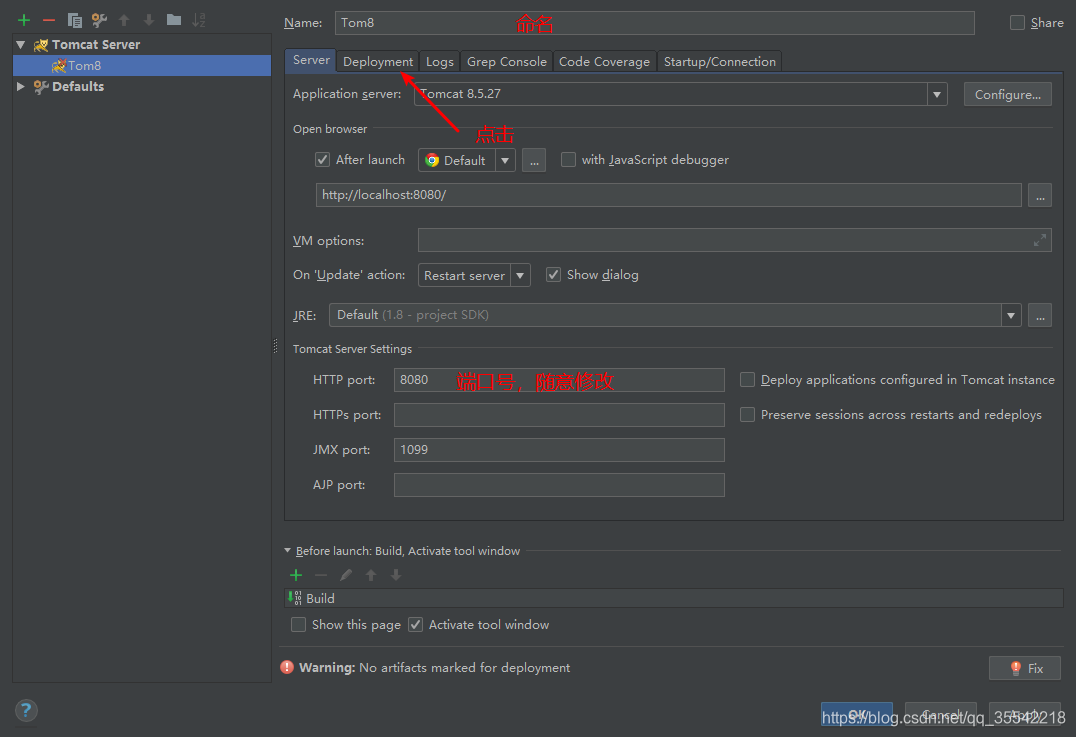
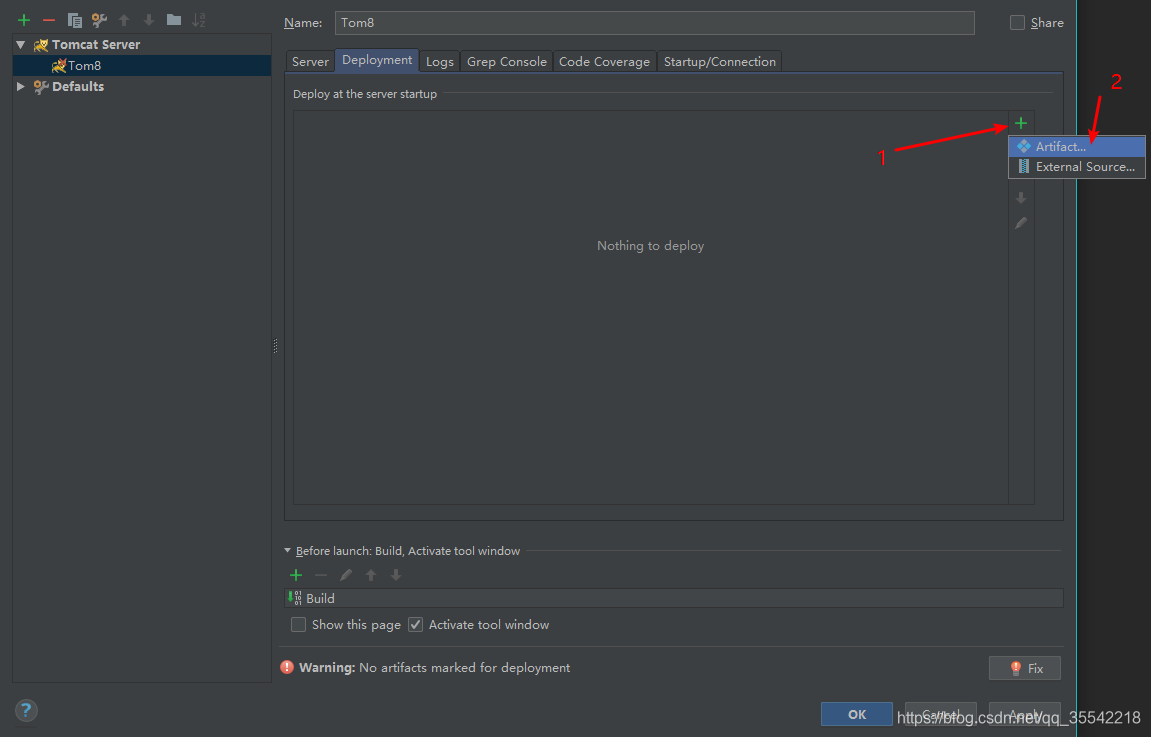
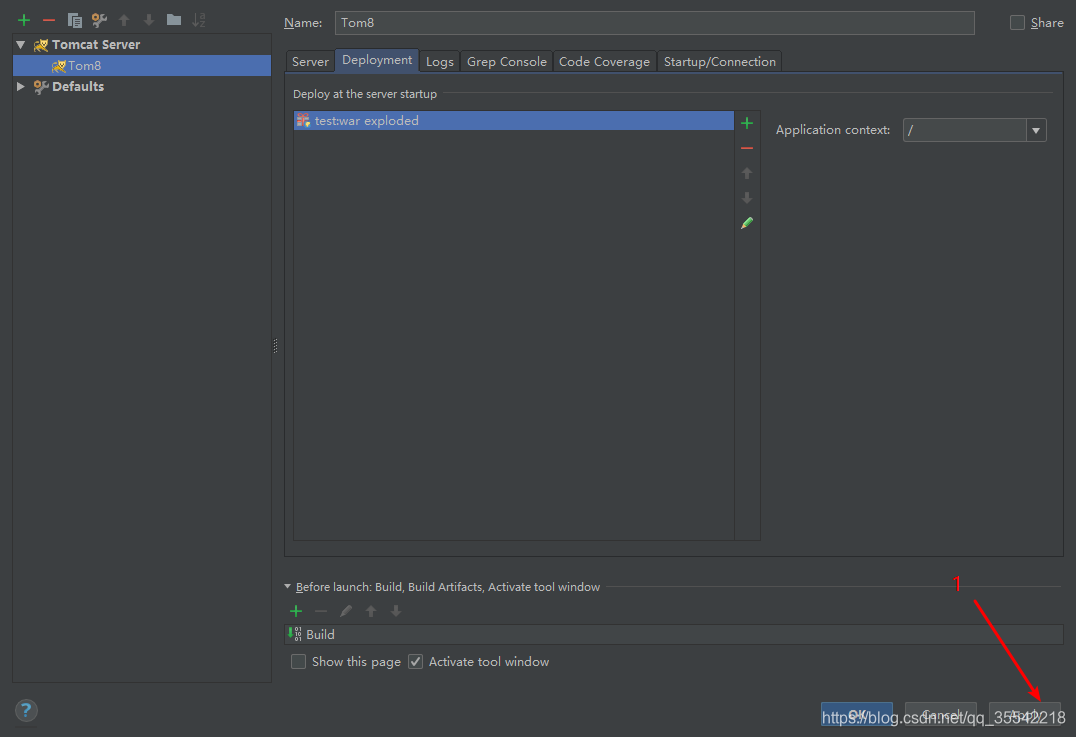
最後就是配置Tomcat伺服器了,如圖:






結果