對React children 的深入理解
對React children 的深入理解
React的核心為元件。你可以像巢狀HTML標籤一樣巢狀使用這些元件,這使得編寫JSX更加容易因為它類似於標記語言。
當我剛開始學習React時,當時我認為“使用 props.children 就這麼回事,我知道它的一切”。我錯了。。
因為我們使用的事JavaScript,我們會改變children。我們能夠給它們傳送特殊的屬性,以此來決定它們是否進行渲染。讓我們來探究一下React中children的作用。
子元件
我們有一個元件 <Grid /> 包含了幾個元件 <Row />
<Grid>
<Row />
<Row />
<Row />
</Grid>這三個 Row 元件都成為了 Grid 的 props.children 。使用一個表示式容器,父元件就能夠渲染它們的子元件:
class Grid extends React.Component {
render() {
return <div>{this.props.children}</div>
}
}父元件也能夠決定不渲染任何的子元件或者在渲染之前對它們進行操作。例如,這個 <Fullstop />
class Fullstop extends React.Component {
render() {
return <h1>Hello world!</h1>
}
}不管你將什麼子元件傳遞給這個元件,它都只會顯示“Hello world!”
任何東西都能是一個child
React中的Children不一定是元件,它們可以使任何東西。例如,我們能夠將上面的文字作為children傳遞我們的 <Grid /> 元件。
<Grid>Hello world!</Grid>
JSX將會自動刪除每行開頭和結尾的空格,以及空行。它還會把字串中間的空白行壓縮為一個空格。
這意味著以下的這些例子都會渲染出一樣的情況:
<Grid>Hello world!</Grid>
<Grid>
Hello world!
</Grid>
<Grid>
Hello
world!
</Grid>
<Grid>
Hello world!
</Grid>你也可以將多種型別的children完美的結合在一起:
<Grid>
Here is a row:
<Row />
Here is another row:
<Row />
</Grid>child 的功能
我們能夠傳遞任何的JavaScript表示式作為children,包括函式。
為了說明這種情況,以下是一個元件,它將執行一個傳遞過來的作為child的函式:
class Executioner extends React.Component {
render() {
// See how we're calling the child as a function?
// ↓
return this.props.children()
}
}你會像這樣的使用這個元件
<Executioner>
{() => <h1>Hello World!</h1>}
</Executioner>當然,這個例子並沒什麼用,只是展示了這個想法。
假設你想從伺服器獲取一些資料。你能使用多種方法實現,像這種將函式作為child的方法也是可行的。
<Fetch url="api.myself.com">
{(result) => <p>{result}</p>}
</Fetch>不要擔心這些超出了你的腦容量。我想要的是當你以後遇到這種情況時不再驚訝。有了children什麼事都會發生。
操作children
如果你看過React的文件你就會說“children是一個不透明的資料結構”。從本質上來講, props.children 可以使任何的型別,比如陣列、函式、物件等等。
React提供了一系列的函式助手來使得操作children更加方便。
迴圈
兩個最顯眼的函式助手就是 React.Children.map 以及 React.Children.forEach 。它們在對應陣列的情況下能起作用,除此之外,當函式、物件或者任何東西作為children傳遞時,它們也會起作用。
class IgnoreFirstChild extends React.Component {
render() {
const children = this.props.children
return (
<div>
{React.Children.map(children, (child, i) => {
// Ignore the first child
if (i < 1) return
return child
})}
</div>
)
}
}<IgnoreFirstChild /> 元件在這裡會遍歷所有的children,忽略第一個child然後返回其他的。
<IgnoreFirstChild>
<h1>First</h1>
<h1>Second</h1> // <- Only this is rendered
</IgnoreFirstChild>在這種情況下,我們也可以使用 this.props.children.map 的方法。但要是有人講一個函式作為child傳遞過來將會發生什麼呢?this.props.children 會是一個函式而不是一個數組,接著我們就會產生一個error!

然而使用 React.Children.map 函式,無論什麼都不會報錯。
<IgnoreFirstChild>
{() => <h1>First</h1>} // <- Ignored ��
</IgnoreFirstChild>計數
因為this.props.children 可以是任何型別的,檢查一個元件有多少個children是非常困難的。天真的使用 this.props.children.length ,當傳遞了字串或者函式時程式便會中斷。假設我們有個child:"Hello World!" ,但是使用 .length 的方法將會顯示為12。
這就是為什麼我們有 React.Children.count 方法的原因
class ChildrenCounter extends React.Component {
render() {
return <p>React.Children.count(this.props.children)</p>
}
}無論時什麼型別它都會返回children的數量
// Renders "1"
<ChildrenCounter>
Second!
</ChildrenCounter>
// Renders "2"
<ChildrenCounter>
<p>First</p>
<ChildComponent />
</ChildrenCounter>
// Renders "3"
<ChildrenCounter>
{() => <h1>First!</h1>}
Second!
<p>Third!</p>
</ChildrenCounter>- 轉換為陣列
如果以上的方法你都不適合,你能將children轉換為陣列通過 React.Children.toArray 方法。如果你需要對它們進行排序,這個方法是非常有用的。
class Sort extends React.Component {
render() {
const children = React.Children.toArray(this.props.children)
// Sort and render the children
return <p>{children.sort().join(' ')}</p>
}
}<Sort>
// We use expression containers to make sure our strings
// are passed as three children, not as one string
{'bananas'}{'oranges'}{'apples'}
</Sort>上例會渲染為三個排好序的字串。

執行單一child
如果你回過來想剛才的 <Executioner /> 元件,它只能在傳遞單一child的情況下使用,而且child必須為函式。
class Executioner extends React.Component {
render() {
return this.props.children()
}
}我們可以試著去強制執行 propTypes ,就像下面這樣
Executioner.propTypes = {
children: React.PropTypes.func.isRequired,
}這會使控制檯打印出一條訊息,部分的開發者將會把它忽視。相反的,我們可以使用在 render 裡面使用 React.Children.only
class Executioner extends React.Component {
render() {
return React.Children.only(this.props.children)()
}
}這樣只會返回一個child。如果不止一個child,它就會丟擲錯誤,讓整個程式陷入中斷——完美的避開了試圖破壞元件的懶惰的開發者。
編輯children
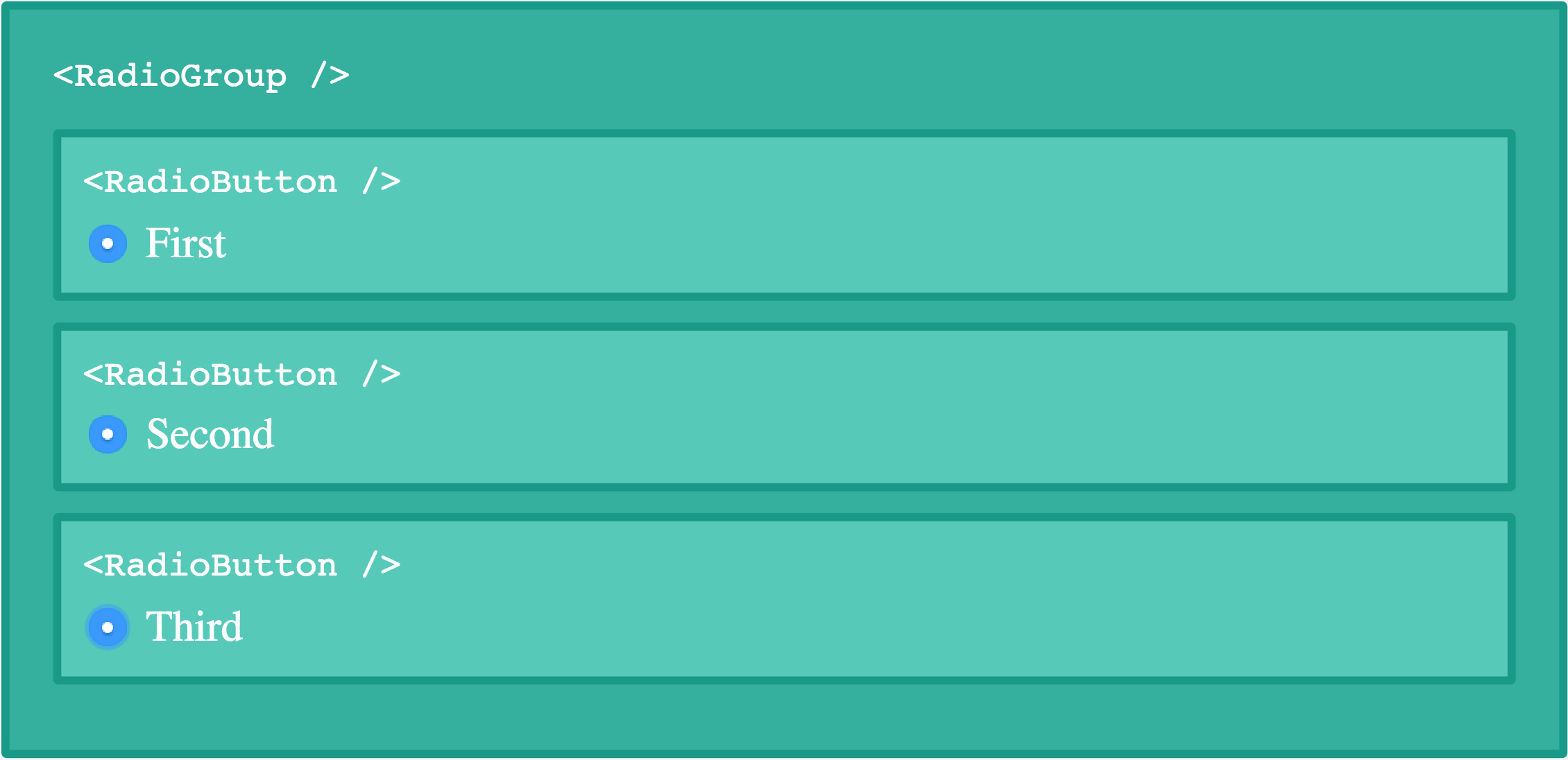
我們可以將任意的元件呈現為children,但是任然可以用父元件去控制它們,而不是用渲染的元件。為了說明這點,讓我們舉例一個 能夠擁有很多 RadioButton 元件的 RadiaGroup 元件。
RadioButtons 不會從 RadioGroup 本身上進行渲染,它們只是作為children使用。這意味著我們將會有這樣的程式碼。
render() {
return(
<RadioGroup>
<RadioButton value="first">First</RadioButton>
<RadioButton value="second">Second</RadioButton>
<RadioButton value="third">Third</RadioButton>
</RadioGroup>
)
}這段程式碼有一個問題。input 沒有被分組,導致了這樣:

為了把 input 標籤弄到同組,必須擁有相同的name 屬性。當然我們可以直接給每個RadioButton 的name 賦值
<RadioGroup>
<RadioButton name="g1" value="first">First</RadioButton>
<RadioButton name="g1" value="second">Second</RadioButton>
<RadioButton name="g1" value="third">Third</RadioButton>
</RadioGroup>但是這個是無聊的並且容易出錯。我們可是擁有JavaScript的所有功能的!
改變children的屬性
在RadioGroup 中我們將會新增一個叫做 renderChildren 的方法,在這裡我們編輯children的屬性
class RadioGroup extends React.Component {
constructor() {
super()
// Bind the method to the component context
this.renderChildren = this.renderChildren.bind(this)
}
renderChildren() {
// TODO: Change the name prop of all children
// to this.props.name
return this.props.children
}
render() {
return (
<div className="group">
{this.renderChildren()}
</div>
)
}
}讓我們開始遍歷children獲得每個child
renderChildren() {
return React.Children.map(this.props.children, child => {
// TODO: Change the name prop to this.props.name
return child
})
}我們如何編輯它們的屬性呢?
永恆地克隆元素
這是今天展示的最後一個輔助方法。顧名思義,React.cloneElement 會克隆一個元素。我們將想要克隆的元素當作第一個引數,然後將想要設定的屬性以物件的方式作為第二個引數。
const cloned = React.cloneElement(element, {
new: 'yes!'
})現在,clone 元素有了設定為 "yes!" 的屬性 new
這正是我們的 RadioGroup 所需的。我們克隆所有的child並且設定name 屬性
renderChildren() {
return React.Children.map(this.props.children, child => {
return React.cloneElement(child, {
name: this.props.name
})
})
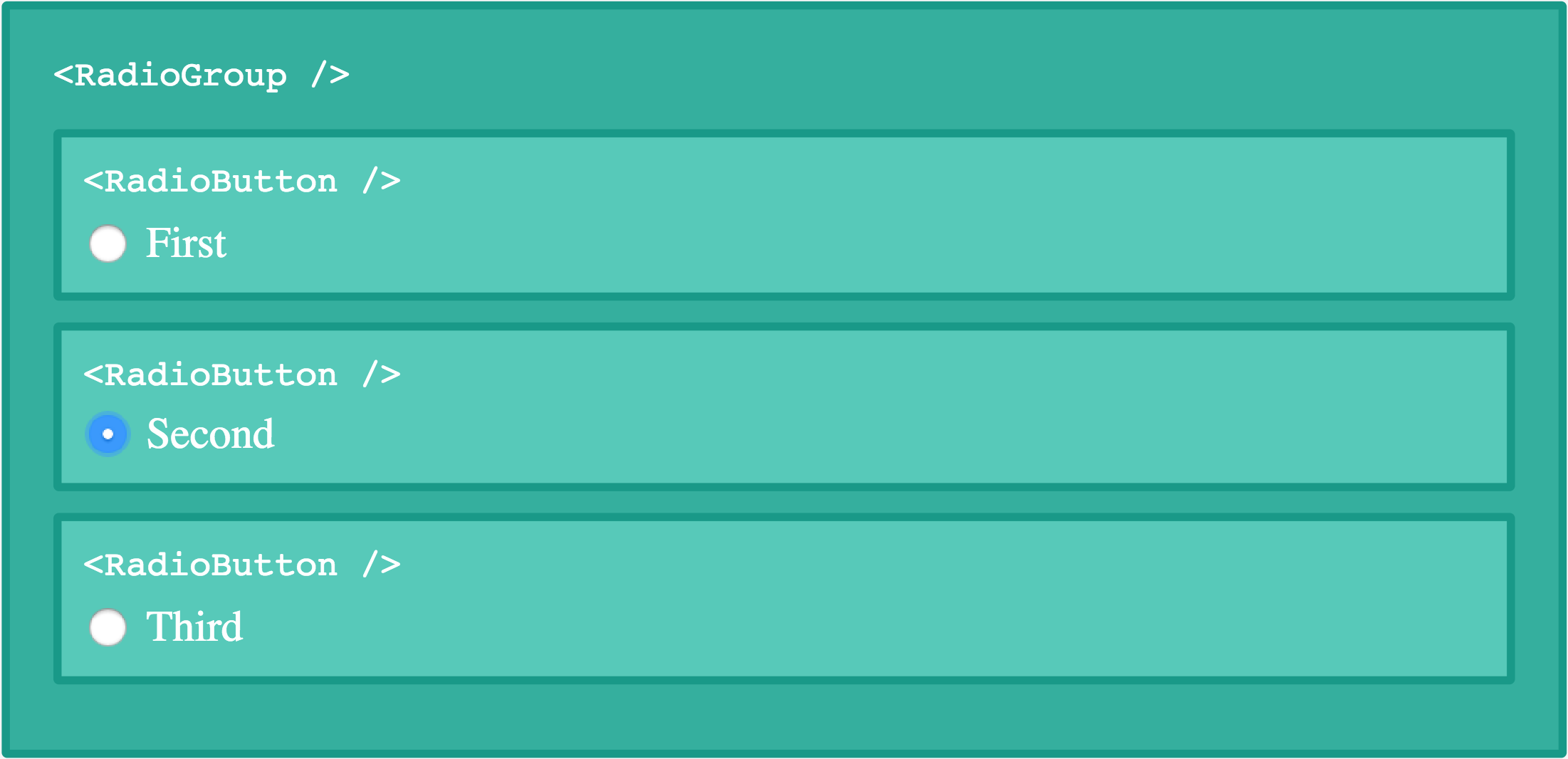
}最後一步就是傳遞一個唯一的 name 給RadioGroup
<RadioGroup name="g1">
<RadioButton value="first">First</RadioButton>
<RadioButton value="second">Second</RadioButton>
<RadioButton value="third">Third</RadioButton>
</RadioGroup>
沒有手動新增 name 屬性給所有的 RadioButton ,我們只是告訴了 RadioGroup 所需的name而已。
總結
Children使React元件更像是標記而不是 脫節的實體。通過強大的JavaScript和一些React幫助函式使我們的生活更加簡單。
