PHPStorm配置本地專案與遠端伺服器專案同步
本文解決:
1、之前開發好之後,需要用Xshell或者xftp工具上傳本地更新後的程式碼,顯得麻煩。現在,使用phpstrom中自帶的xftp工具,實現直接儲存自動上傳伺服器,瀏覽器開啟伺服器地址,直接可以看到更新後的內容。
2、為什麼點選瀏覽器圖示可以直接開啟html檔案,而不能開啟php檔案。
正文
1、開啟Tools->Deployment->Configuration

2、點選add,name可以寫本地專案檔名字

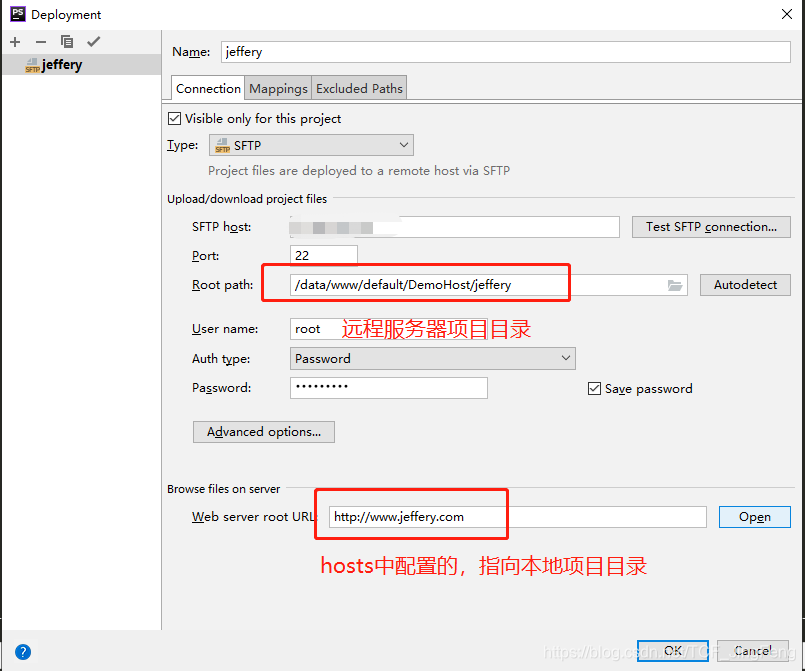
3、 SFTP host填寫遠端伺服器地址,點選Test,填寫使用者名稱密碼出現Succefully connected to....就可以了。
Root path選擇遠端伺服器中的專案目錄,並且可以通過瀏覽器訪問到這個目錄
Web server root URL為伺服器目的地址,主要是用於本地除錯的,如果不填,點選右上角的瀏覽器就會出現502



當配置Web server root URL為apache指向的專案地址後,點選瀏覽器的小圖示就可以直接在瀏覽器開啟本頁面了(這一過程,相當於開啟一個PHP頁面,需要通過apache伺服器和php解析內容。所以需要知道專案地址url,如果不用遠端同步專案,那麼只要配置Web server root URL為本地目的地址http://localhot/jeffery或者hosts配置了域名就用該域名,我就配置的www.jeffery.com,即可,其他的不填

本地hosts目錄和httpd-vhosts.conf配置

解釋一波:
不配置伺服器目錄,點選瀏覽器圖示可以直接開啟html頁面,如下:

可以看到瀏覽器位址列顯示的時該檔案的伺服器地址,但是加了埠,html不需要php引擎去解析,
當配置Web server root URL為專案目錄之後,在點選圖示,瀏覽器位址列顯示的是專案在本地apache伺服器的地址。相當於把本地F:/wamp/www/jeffery目的當做一個完整的伺服器地址

4、點選Mappings,如下配置

5、options配置,儲存自動上傳。
