學習筆記(一)HTML基礎
HTML 基礎
HTML 簡介
HTML (Hyper textmarkup language) 中文譯名為”超文字標記語言”,主要是通過 HTML 標記對網頁中的文字、圖片、聲音等內容進行描述。
HTML 提供了許多標記,如段落標記,標題標記,超連結標記,圖片標記等,網頁中需要定義什麼內容,就用相應的 HTML 標記描述即可。
HTML 之所以稱為超文字標記語言,不僅是因為他通過標記描述網頁內容,同時也由於文字中包含了所謂的“超級連結”點。通過超連結將網站與網頁以及各種網頁元素連結起來,構成了豐富多彩的 Web 頁面。
HTML標準
目前最新的HTML版本是HTML5。
部分國內的網站還是使用XHTML標準,但是HTML5標準是趨勢。
HTML結構
<html>
<head></head>
<body>
<h1>my first heading</h1>
<p>my first paragraph.</p>
</body>
</html>特點:成對出現,有開有閉合。尖括號括住了標籤名。結束標籤內增加了斜線。
語法:< 標籤名 > 標籤內容 </ 標籤名 >。
- 標籤成對出現。
- 結束標籤內部用/開頭。
- 標籤可以巢狀。
HTML語法
HTML標籤以 ”<” 開頭。緊接著就是標籤名 (中間沒空格)。
標籤名之後如果有屬性的話,加空格然後是 屬性名 = ” ”
如果有多個屬性,屬性間用空格隔開,空格可以有多個。
屬性結束後可以加一個或多個空格。
然後是結束標籤 ”>”,如果是閉合標籤需要在標籤名前加”/”,例如:< /html>。
單標籤,斜線沒有任何意義,可有可無。
標籤中間可巢狀任何內容。
HTML標籤
HTML 基本文件格式 < !DOCTYPE> 標籤
< !DOCTYPE> 標記位於文件的最前面,用於向瀏覽器說明當前文件使用哪種 HTML 或 XHTML 標準規範。主要用於瀏覽器解析文件標籤的依據。
必需在開頭處使用 < !DOCTYPE> 標記為所有的 XHTML 文件指定 XHTML 版本和型別,只有這樣的瀏覽器才能將該網頁有效的 XHTML 文件,並按指定的文件型別進行解析。
< !DOCTYPE> 標記和瀏覽器的相容相關,刪除 < !DOCTYPE>,就是把如何展示 HTML 頁面的權利交給瀏覽器。
HTML 基本文件格式 < html> 標籤
< html> 標記位於 < !DOCTYPE> 標記之後,也稱為根標記,用於告知瀏覽器其自身是一個 HTML 文件,< html> 標記標誌著 HTML 文件的開始,< /html> 標記標誌著 HTML 文件的結束,在他們之間的是文件的頭部和主體內容。
<html>
所有的標籤必須寫在兩個閉合標籤之間.
</html>HTML 基本文件格式 < head> 標籤
< head> 標記用於定義 HTML 文件的頭部資訊,也稱為頭部標記,緊跟在 < html> 標記之後。
head 標籤定義的內容只是提供給瀏覽器使用。不用於使用者的呈現。
主要用來封裝其他位於文件頭部的標記,例如 < title>,< meta>,< link> 及 < style>等,用來描述文件的標題,作者以及和其他文件的關係等。
一個 HTML 文件只能含有一對< head>標記,絕大多數文件頭部包含的資料都不會真正作為內容顯示在頁面中。
HTML 基本文件格式 < meta> 標籤
<meta charset=”UTF-8”>utf-8 是目前最常用的字符集編碼方式,常用的字符集編碼方式還有 gbk 和 gb2312 。
gb2312 簡體中文。
GBK 包含全部中文字元繁體。
BIG5 繁體中文。
UTF-8 則包含全世界所有國家需要用到的字元。
從二進位制說起,符號表示文字,表示的模式就是編碼,類似電報。
Link 標籤
引入 DNS 預先解析
<link rel=”dns-prefetch”href=”https://wildgrass.top”>引入網站 icon 圖示:
<link rel=”shortcuticon”href=”https://wildgrass.top/favicon.ico” />引入 CSS 樣式
<link rel=”stylesheet”href=”css/bg.css”>圖片標籤
<img src=””title=”圖片的標題” alt=”當圖片不顯示的時候,會顯示alt屬性的文字”>Src:圖片的網站。
Alt:圖片不顯示的時候,會顯示 alt 屬性的文字。
Title:對網站的 seo 有很大的影響,當滑鼠移上去的時候,圖片顯示的 tip 提示文字內容
標題標籤:h1-h6
< h1> 我是頁面內容的標題 < /h1>
標題作為頁面的標題性的內容,一定要符合語義.標題 1 到 6 數字不是定義標題的樣式大小,而是定義標題在整個頁面中的權重。
標題標籤只能巢狀行內標籤。< h1> 定義最大的標題, < h6> 定義最小的標題。
段落標籤,行內標籤
在網頁中要把文字有條理的顯示出來,離不開段落標記,就如同我們平常寫文章一樣,整個網頁也可以分為若干個段落,而段落的標記就是< p>。
< p>段落文字< /p>< p>是 HTM L文件中最常見的標記,預設情況下,文字在一個段落中會根據瀏覽器視窗的大小自動換行。
段落標籤也只能巢狀行內標籤。
水平線標記< hr />
在網頁中常常看到一些水平線將段落與段落之間隔開,使得文件結構清晰,層次分明。這些水平線可以通過插入圖片實現,也可以簡單的通過標記來完成,< hr />就是建立橫跨網頁水平線的標記,其基本語法格式如下:< hr />是單標記,在網頁中輸入一個< hr />,就添加了一條預設樣式的水平線。
HTML常用標籤:
水平線標籤:< hr>
換行標籤:< br>,普通的空格和換行會進行合併。
文字格式化標籤:
< em> 定義著重文字。
< i> 定義斜體字(不推薦)。
< strong> 定義加重語氣。
< sub> 定義下標字。
< sup> 定義上標字。
< del> 定義刪除字 。
HTML高階標籤
列表
1. 無序列表
<body>
<ul>
<li>蘋果</li>
<li>橘子</li>
<li>香蕉</li>
<li>桃子</li>
</ul>
</body>2. 有序列表
<body>
<ol>
<li>蘋果</li>
<li>橘子</li>
<li>香蕉</li>
<li>桃子</li>
</ol>
</body>表格
在 HTML 網頁中,想要建立表格,就需要使用表格和相關的標記。建立表格的基本語法格式如下:
<table>
<tr>
<td>單元格內的文字<td>
...
<tr>
<table>表單
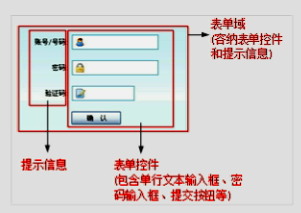
--在HTML中,一個完整的表單通常由表單控制元件(也稱為表單元素),提示資訊和表單域3個部分構成,如下圖所示,即為一個簡單的HTML表單介面及其構成。

Form 包裹標籤,action:#
Input 文字框,單選按鈕,多選按鈕 type:checkbox,提交的按鈕,按鈕,重置的按。
< input type="text">
Typeradio 單選
< input type=”submit” value=”提交”>
< input type=”button” value=”普通的按鈕”>
Checked 屬性:標識單選或者多選按鈕是否被選中,單屬性。
Lable 標籤,for 屬性指向要提供服務的標籤 ID 值。
Lable 直接包裹標籤,可以實現點選標籤的文字內容,讓包裹的表單標籤獲得焦點。
Select 下拉列表,列表 multiple:單屬性。
Option 設定我們的列表的選項。
Textarea 文字域標籤:當輸入大量的文字的時候需要使用文字域標籤。
Cols 設定文字域可以輸入多少列。
Rows 設定文字域的可以輸入的行。
其他標籤
Meta 標籤:網站 SEO 關鍵詞和描述
<meta name=”keywords”content=”招聘java、php、Android、ios、c/c++、網頁設計講師”>
<meta name=”description” content=”IT培訓的龍頭老大、年薪30-50萬招聘JAVA、PHP、Android、IOS”>Link 標籤:引入 CSS
Script 標籤:引入 js
target 屬性補充: _blank _parent _self _top framename
Base 標籤:可以讓當前頁面中的所有的a標籤都擁有相同的屬性
特殊標記字元
HTML為這些特殊字元準備了專門的替代程式碼
註釋:名稱對大小寫敏感!實體名稱和編號之間沒有空格。
| 顯示結果 | 描述 | 實體名稱 | 實體編號 |
|---|---|---|---|
| 空格 | & nbsp; | &# 160; | |
| < | 小於號 | & lt; | &# 60; |
| > | 大於號 | & gt; | &# 62; |
| & | 和號 | & amp; | &# 38; |
| " | 引號 | & quot; | &# 34; |
| ' | 撇號 | & apos; (IE不支援) | &# 39; |
| ¢ | 分(cent) | & cent; | &# 162; |
| £ | 鎊(pound) | & pound; | &# 163; |
| ¥ | 元(yen) | & yen; | &# 165; |
| € | 歐元(euro) | & euro; | &# 8364; |
| § | 小節 | & sect; | &# 167; |
| © | 版權(copyright) | & copy; | &# 169; |
| ® | 註冊商標 | & reg; | &# 174; |
| ™ | 商標 | & trade; | &# 8482; |
| × | 乘號 | & times; | &# 215; |
| ÷ | 除號 | & divide; | &# 247; |
HTML語義化
Web 語義化是指使用語義恰當的標籤,使頁面有良好的結構,頁面元素有含義,能夠讓人和搜尋引擎都容易理解。
標籤與語義相結合,儘量不要使用沒有語義的標籤比如: div,span,儘量使用 p,ul,ol,table 等標籤。
充分利用標籤預設的含義
標題標籤的選擇
h1-h6、th、td、ul、ol、dl、dd、dt、p、em、strong
HTML5 的標籤語義化更徹底。
HTML標籤型別
HTML 標記一般分為塊級和行內標記兩種型別,它們也稱為塊元素和行內元素.具體如下:
塊元素:
每個塊元素通常都會獨自佔據一整行或多整行,可以對其設定寬度、高度、對齊等屬性,常用於網頁佈局和網頁結構的搭建。
常見的塊元素有 < h1>~< h6>、< p>、< div>、< ul>、< ol>、< li>等,其中 < div> 標記是最典型的塊元素。
常見的行內標記有 < em> 、< i> 、< strong>、< sub> 、< sup>、 < del>等
