SWFUpload多檔案上傳使用指南
SWFUpload是一個flash和js相結合而成的檔案上傳外掛,其功能非常強大。以前在專案中用過幾次,但它的配置引數太多了,用過後就忘記怎麼用了,到以後要用時又得到官網上看它的文件,真是太煩了。所以索性就把它的用法記錄下來,也方便英語拙計的同學檢視,利人利己,一勞永逸。(ps:SWFUpload早就不再更新了,官網也打不開了,推薦大家使用Plupload來代替SWFUpload,Plupload以html5上傳方式為主,在不支援html5的瀏覽器中會自動回退到flash的上傳方式,功能灰常強大!使用方法可以看我寫的《前端上傳元件Plupload使用指南》)
SWFUpload的特點:
1、用flash進行上傳,頁面無重新整理,且可自定義Flash按鈕的樣式;
2、可以在瀏覽器端就對要上傳的檔案進行限制;
3、允許一次上傳多個檔案,但會有一個上傳佇列,佇列裡檔案的上傳是逐個進行的,伺服器端接收檔案時跟普通的表單上傳檔案是一樣的;
4、提供了豐富的事件介面供開發者使用;
SWFUpload的檔案上傳流程是這樣的:
1、引入相應的js檔案
2、例項化SWFUpload物件,傳入一個配置引數物件進行各方面的配置。
3、點選SWFUpload提供的Flash按鈕,彈出檔案選取視窗選擇要上傳的檔案;
4、檔案選取完成後符合規定的檔案會被新增到上傳的佇列裡;
5、呼叫startUpload方法讓佇列裡檔案開始上傳;
6、檔案上傳過程中會觸發相應的事件,開發者利用這些事件來更新ui、處理錯誤、發出提示等等;
SWFUpload包括三部分的內容:SWFUpload.js、swfupload.swf、初始化配置引數及各種事件處理函式。所以首先在頁面引入SWFUpload.js
| 1 |
<script src=
'SWFUpload.js'
></script>
|
然後例項化一個SWFUpload物件:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 |
var
swfu;
window.onload =
function
() {
var
settings_object = {
//定義引數配置物件
upload_url :
"http://www.swfupload.org/upload.php"
,
flash_url :
"http://www.swfupload.org/swfupload.swf"
,
file_post_name :
"Filedata"
,
post_params : {
"post_param_name_1"
:
"post_param_value_1"
,
"post_param_name_2"
:
"post_param_value_2"
,
"post_param_name_n"
:
"post_param_value_n"
},
use_query_string :
false
,
requeue_on_error :
false
,
http_success : [201, 202],
assume_success_timeout : 0,
file_types :
"*.jpg;*.gif"
,
file_types_description:
"Web Image Files"
,
file_size_limit :
"1024"
,
file_upload_limit : 10,
file_queue_limit : 2,
debug :
false
,
prevent_swf_caching :
false
,
preserve_relative_urls :
false
,
button_placeholder_id :
"element_id"
,
button_image_url :
"http://www.swfupload.org/button_sprite.png"
,
button_width : 61,
button_height : 22,
button_text :
"<b>Click</b> <span class="
redText
">here</span>"
,
button_text_style :
".redText { color: #FF0000; }"
,
button_text_left_padding : 3,
button_text_top_padding : 2,
button_action : SWFUpload.BUTTON_ACTION.SELECT_FILES,
button_disabled :
false
,
button_cursor : SWFUpload.CURSOR.HAND,
button_window_mode : SWFUpload.WINDOW_MODE.TRANSPARENT,
swfupload_loaded_handler : swfupload_loaded_function,
file_dialog_start_handler : file_dialog_start_function,
file_queued_handler : file_queued_function,
file_queue_error_handler : file_queue_error_function,
file_dialog_complete_handler : file_dialog_complete_function,
upload_start_handler : upload_start_function,
upload_progress_handler : upload_progress_function,
upload_error_handler : upload_error_function,
upload_success_handler : upload_success_function,
upload_complete_handler : upload_complete_function,
debug_handler : debug_function,
};
swfu =
new
SWFUpload(settings_object);
//例項化一個SWFUpload,傳入引數配置物件
};
/*定義各種事件監聽函式*/
function
swfupload_loaded_function(){}
function
file_dialog_start_function(){}
...等等
|
我們看到要實現一個swfupload上傳功能很簡單,就是例項化一個swfupload物件。但繁瑣的地方就在於例項化實要用到的引數配置物件,以及各種事件的發生時機以和提供的引數。所以重點來了。下面幾個表格對開發中要用到的東西列舉了出來,雖然已經蠻多了,但並不是swfupload的全部,我列出來的只是常用的。要檢視完整的文件,請到swfupload官網上查詢。
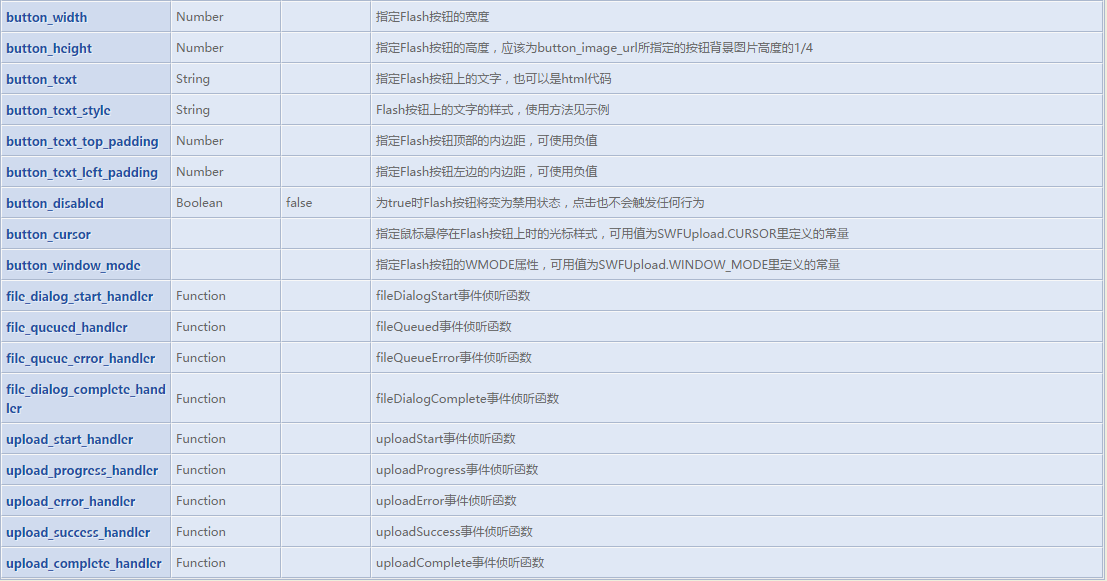
一、配置引數物件中的常用屬性及說明


二、各種事件說明


三、swfupload例項的方法
方法中大多數是動態改變引數配置物件的方法



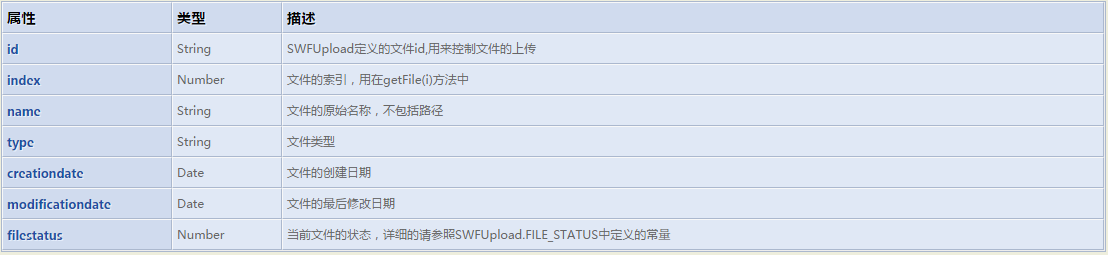
四、檔案資訊物件 File Object
在事件監聽函式中,經常要用到檔案資訊物件來獲取檔案的資訊以供下一步的操作
五、佇列狀態物件 Stats Object

六、一些常量
定義的一些常量,便於理解

內容太多,如果還不清楚怎麼使用,建議看下官網的使用流程,明白怎麼使用後再來看這些屬性、事件、方法、常量什麼的。
