webpack.config.js的loaders和配置
阿新 • • 發佈:2018-11-22
1,loaders
1, babel-loader:
npm install --save-dev [email protected] babel-core babel-preset-env { test: /\.js$/, exclude: path.resolve(__dirname,"./node_modules"), include:path.resolve(__dirname,"./src"), loader: 'babel-loader' , options: { presets: ['env'] //外掛 } }
2,css-loader,style-loader,postcss-loader
npm install --save-dev css-loader style-loader postcss-loader
npm install --save-dev autoprefixer
style-loader 主要 將css 插入到head 的style 標籤中內聯
css-loader: 載入.css檔案
importLoaders用來處理@import進來的樣式表
postcss-loader後處理css
{ test: /\.css$/, //從右向左鏈式執行 loader: 'style-loader!css-loader?importLoaders=1!postcss-loader' //importLoaders的數量指的是當前loader之後loader的數量 } 在根目錄上建立一個postcss.config.js檔案,配置autoprefixer module.exports = { plugins: [ require('autoprefixer')({ "browsers": [ "defaults", "not ie < 11", "last 2 versions", "> 1%", "iOS 7", "last 3 iOS versions" ] }) ] };
css-loader?modules:
CSS Module可以開啟全域性變數和區域性變數,:global(...)表示全域性變數,可以在全域性中使用樣式
3,less-loader
npm install --save-dev less-loader less
不需要使用importLoader
postcss的位置在css-loader和less-loader之間
{ test: /\.less$/, loader: 'style-loader!css-loader!postcss-loader!less-loader' }
4,模板html-loader
{
test: /\.html$/,
loader: 'html-loader'
},
5,file-loader,處理圖片,專案下絕對路徑或css背景下相對路徑或元件的模板的絕對路徑都會被處理
{
test: /\.(png|jpg|gig|svg)$/,
loader: 'file-loader' ,
query:{
name:'assets/[name]-[hash:5].[ext]' //自定義生成圖片的名字
}
}某個元件的模板中使用相對路徑時,可以使用src= " ${ require('../../assets/a.png') } "的方法引入相對路徑
6,url-loader,類似file-loader,設定引數limit,當檔案大於limit時丟給file處理,小於時則將圖片變為編碼,可能會產生冗餘
使用image-webpack-loader對圖片進行壓縮
{
test: /\.(png|jpg|gig|svg)$/,
loaders: [
'url-loader?limit=200&name=assets/[name]-[hash:5].[ext]',
'image-webpack-loader'
]
}
一個完整的config.js檔案
let path = require('path');
var htmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry:'./src/index.js',
output:{
path:path.join(__dirname,'dist'), //使用絕對路徑!!
filename:'js/[name].bundle.js'
},
module:{
rules: [
{
test: /\.css$/,
loader: 'style-loader!css-loader?importLoaders=1!postcss-loader'
//這裡的數量指的是當前loader之後loader的數量
},
{
test: /\.less$/,
loader: 'style-loader!css-loader!postcss-loader!less-loader'
},
{
test: /\.html$/,
loader: 'html-loader'
},
{
test: /\.js$/,
exclude: path.resolve(__dirname,"./node_modules"),
include:path.resolve(__dirname,"./src"),
loader: 'babel-loader' ,
options: {
presets: ['env'] //外掛
}
},
{
test: /\.(png|jpg|gig|svg)$/,
loaders: [
'url-loader?limit=200&name=assets/[name]-[hash:5].[ext]',
'image-webpack-loader'
]
}
]
},
plugins:[
new htmlWebpackPlugin({
filename:'index.html',
template:'index.html',
inject:'body'
})
]
}
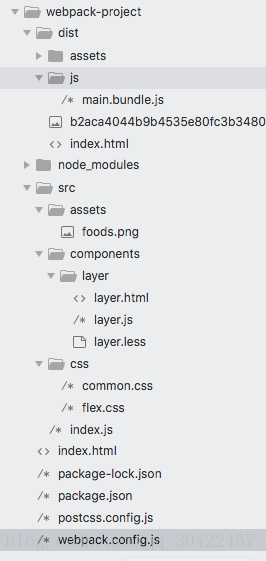
檔案結構
src下的index.js檔案是入口檔案
import Layer from './components/layer/layer.js';
import './css/common.css';
const App = function(){
var dom = document.getElementById('app');
var layer = new Layer();
dom.innerHTML = layer.tpl;
}
new App()