redux 最簡單的調色盤
阿新 • • 發佈:2018-11-22
在redux 框架中,其實就有一個概念就是 全域性的資料
只要你通過 connect 函式連線一下,那麼你就能拿到全域性的資料1,
2, 同時還可以傳送指令,那麼非常牛了
只要資料更改了,那麼 資料對應的檢視自動會重新整理,
那麼寫起來就比較流暢了!
好。我們看我們的調色盤!
架構環境搭配就不弄,參考上兩篇!

webpack 會編譯 main.js 到all.js 中,然後index.html 會引用 all.js 這是基本邏輯,所以下面我們就重點關注
main.js
import React from "react"; import {render} from "react-dom"; import {createStore} from 'redux'; //引入元件 import App from "./App.js"; // import News from './News.js'; //使用、掛載元件,兩個引數 //第一個引數是jsx語法 //第二個引數表示元件掛在哪裡 import reducer from './reducer.js'; import {Provider} from 'react-redux'; let store = createStore(reducer); render( <Provider store = {store}> <App></App> </Provider> , document.getElementById("app-container") );
上面就沒啥講的了
看App.js
import React , {Component} from "react"; import {connect} from "react-redux"; import {bindActionCreators} from "redux"; import * as actions from "./actions.js"; import ColorBar from './ColorBar'; class App extends Component { render(){ return ( <div> <div className="box" style={{backgroundColor:`rgb(${this.props.r},${this.props.g},${this.props.b})`}}> </div> <ColorBar color="r" /> <ColorBar color="g" /> <ColorBar color="b" /> </div> ); } } export default connect( (state) => { return { r:state.r, g:state.g, b:state.b } }, (dispatch) => { return { actions : bindActionCreators(actions,dispatch) } } )(App);
連線store 持有全域性的資料!
全域性資料就在
reducer.js
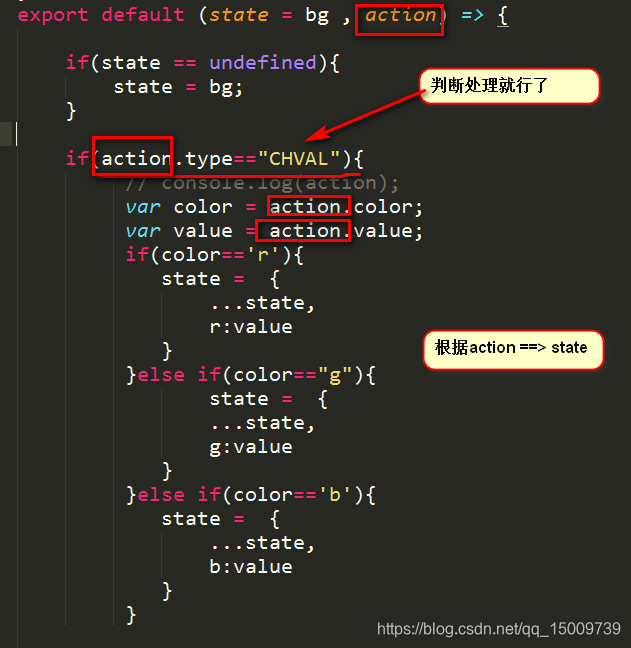
let bg = { "r" : 120 , "g" : 255 , "b" : 0 } export default (state = bg , action) => { if(state == undefined){ state = bg; } if(action.type=="CHVAL"){ // console.log(action); var color = action.color; var value = action.value; if(color=='r'){ state = { ...state, r:value } }else if(color=="g"){ state = { ...state, g:value } }else if(color=='b'){ state = { ...state, b:value } } } return state; }

state 就是個簡單的Json!

App 中沒啥說 的,就是state 資料變, 小div 背景顏色就跟著變!
下面我就看 顏色控制條了, App 給它傳遞了一個color ,就表明它能控制哪個顏色!

ColorBar.js
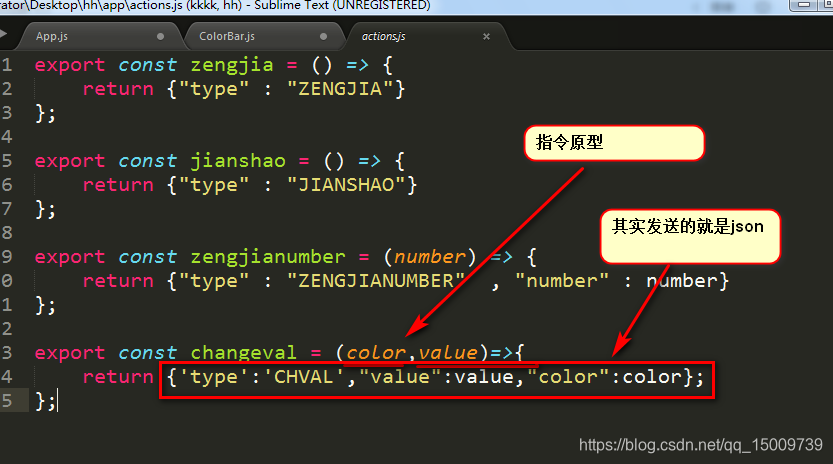
import React from 'react';
import * as actions from "./actions.js";
import {bindActionCreators} from "redux";
import {connect} from 'react-redux';
class ColorBar extends React.Component{
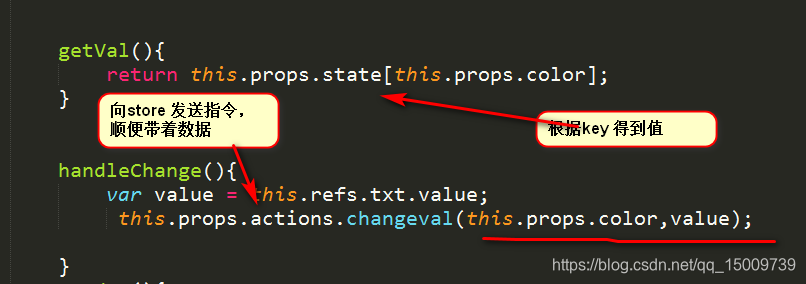
getVal(){
return this.props.state[this.props.color];
}
handleChange(){
var value = this.refs.txt.value;
this.props.actions.changeval(this.props.color,value);
}
render(){
return (
// <div>
//
// </div>
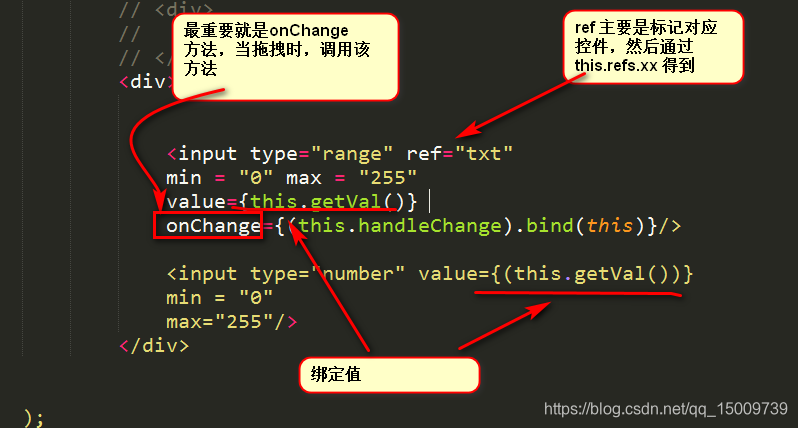
<div>
<input type="range" ref="txt" min = "0" max = "255" value={this.getVal()} onChange={(this.handleChange).bind(this)}/>
<input type="number" value={(this.getVal())} min = "0" max="255"/>
</div>
);
}
}
export default connect(
(state)=>{
return {
state:state
}
},
(dispatch)=>{
return {
actions : bindActionCreators(actions,dispatch)
}
}
)(ColorBar);
ColorBar 邏輯也不多,1 , connect 連線了store
2,



處理就是reducer.js

總結就是, ColorBar 改變資料, App 隨著資料的改變而介面發生改變就這麼簡單!
