關於超連結跳轉頁面沒有載入js的問題
阿新 • • 發佈:2018-11-22
今天遇到一個奇怪的問題,同一個連結放到不同的頁面,出來的效果不一樣;
<a href="${base}/weixin/weixinPay/${wid}/recharge">
這個是正常的載入js的效果

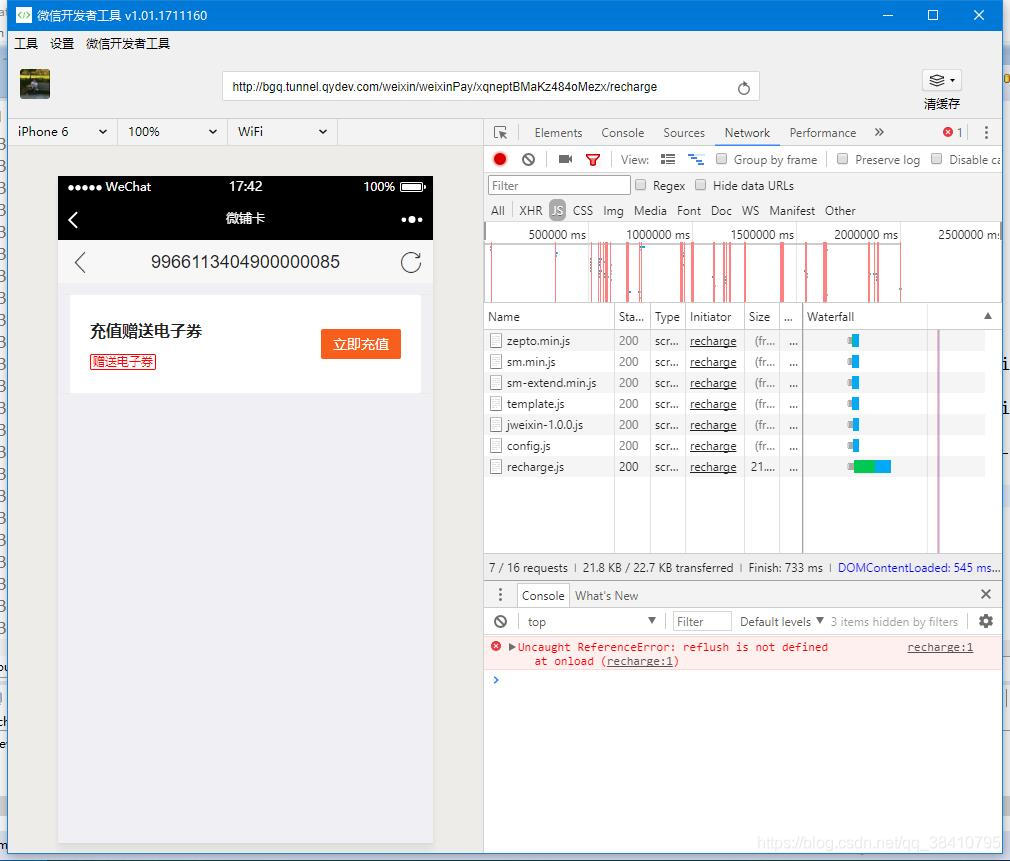
這是一個沒載入js的頁面效果

解決方案
把超連結改成點選跳轉,程式碼如下:
<a href="#">
<div class="recharge-payright" id="czpay">
<h3>充值</h3>
<img src="${cdn}/weixin/img/recharge-icon03.png">
</div>
</a>
$(function() {
'use strict';
var basePath = document.getElementById('app-script').getAttribute('data');
var wid = $('#wid').val();
$("#czpay").on("click", function() {
window.location.href=basePath+"/weixin/weixinPay/"+wid+"/recharge";
});
$.init();
});
