vue - router 的使用(簡單例子)
所使用的工具:谷歌瀏覽器、Nodejs(自帶npm)、HBuilder
0、要先安裝Nodejs,下載安裝即可
0-1、安裝vue-cli,開啟cmd 輸入 npm install -g @vue/cli 安裝cli服務,安裝完後,我們就有一個vue命令可以被呼叫了。
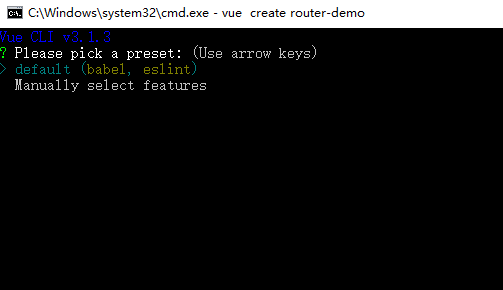
1、使用 vue 命令 建立一個專案

回車。

回車。

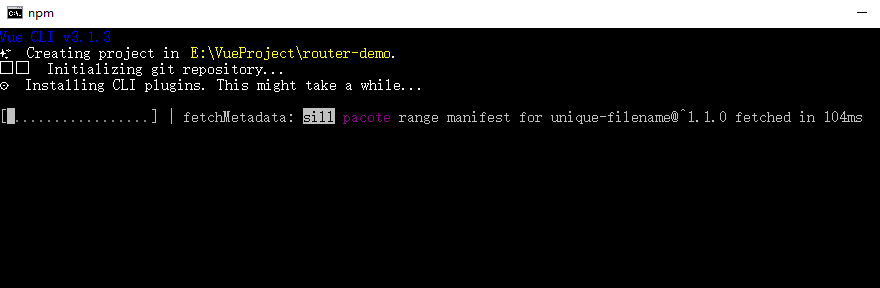
等待建立完成。
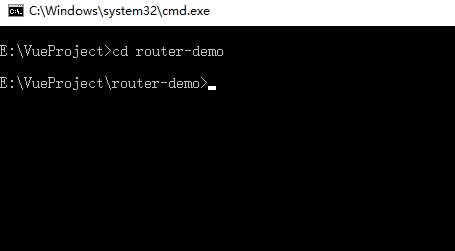
2、專案建立完成,切入到專案中

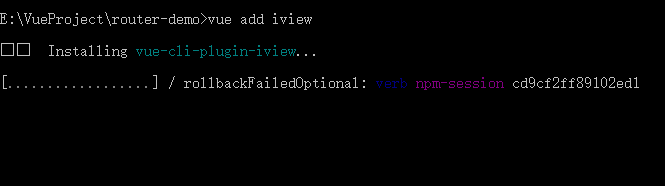
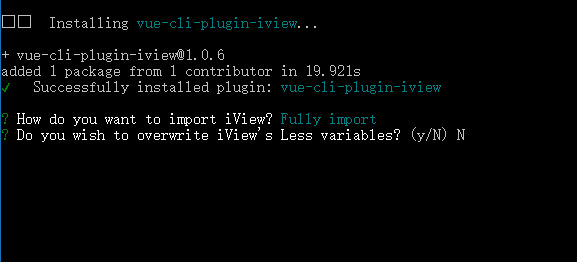
3、然後增加一些UI的支援(我這裡演示使用的是 iView 你也可以使用 ElementUI)


回車。

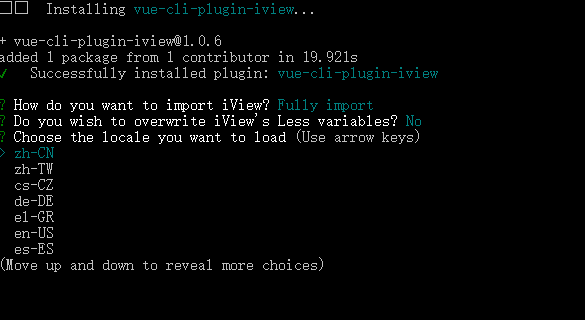
回車。

回車。然後等待..........

安裝完成。
4、增加 router 支援。
先輸入 vue add router 然後回車。

回車。
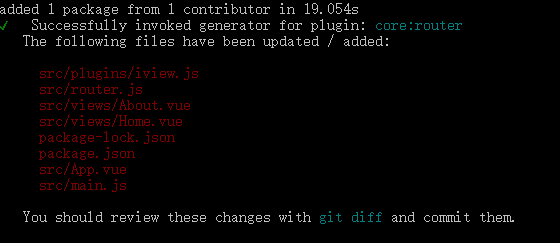
然後等待安裝..........

安裝完成。
5、開啟專案的服務。
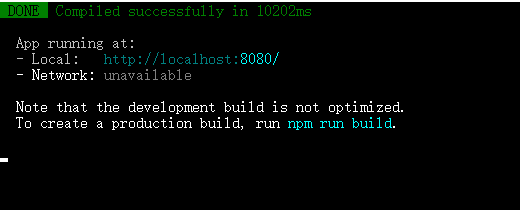
5.1 輸入 npm run serve 然後回車。

服務開啟成功。
6、使用HBuilder 開啟專案,進行編寫程式碼。
相關推薦
vue - router 的使用(簡單例子)
所使用的工具:谷歌瀏覽器、Nodejs(自帶npm)、HBuilder 0、要先安裝Nodejs,下載安裝即可 0-1、安裝vue-cli,開啟cmd 輸入 npm install -g @vue/cli 安裝cli服務,安裝完後,我們就有一個vue命令可以被呼叫了。 1、使用 vue 命令 建立一
vue - router 的使用(簡單例子)
alt 調用 創建 png 圖片 http builder .com 谷歌瀏覽器 所使用的工具:谷歌瀏覽器、Nodejs(自帶npm)、HBuilder 0、要先安裝Nodejs,下載安裝即可 0-1、安裝vue-cli,打開cmd 輸入 npm install -g
vue-router(2.0)之什麼是路由以及使用步驟(筆記)
前端路由: 在web開發中,路由是指根據url分配到對應的處理程式 vue-router: 通過管理url實現url和元件的對應和通過url進行元件之間的切換 可以做單頁面應用(SPA):載入單個HTML頁面,並在使用者與應用程式互動時動態更新該頁面 vue-router的使
設計模式之觀察者-Java(簡單例子)
1、定義:源於GOF的Design Patterns一書。 Define a one-to-many dependency between objects so that when oneobject changes state, all its dependents are notifie
vue.js路由vue-router(一)——簡單路由基礎
styles mounted num 前言 vue.js ren main.c -s col 前言 vue.js除了擁有組件開發體系之外,還有自己的路由vue-router。在沒有使用路由之前,我們頁面的跳轉要麽是後臺進行管控,要麽是用a標簽寫鏈接。使用vue-rout
Vue-router(2)之簡單路由
在 vue 中使用 vue-router 1、安裝匯入並註冊路由模組: 執行 npm i vue-router -S 安裝路由模組 在 index.js 中匯入並註冊路由模組 // 匯入路由模組 import VueRouter from 'vue-route
AutoConf自動生成Makefile(基於helloworld簡單例子)
programs tom change col -a 二進制 自己 int 生成 新建一個簡單的helloworld工程文件夾,目錄結構如下 hello.h代碼: #include<stdio.h> void fprint() { printf("h
react-native-router-flux(簡單應用)
lex app turn rom pos dir ber round ans 安裝 創建項目;並且安裝上 react-native-router-flux 包 react-native init ReactNativeRouterFluxDemo cd React
VueJs(11)---vue-router(進階2)
www. HR 布局 ren profile tps 使用 可能 title vue-router(進階2) 上篇文章講了第一篇vue-router相關文章,文章地址:VueJs(10)---vue-router(進階1) 一、命名路由
vue-router(2)
efault title name blank === color direct class 獲取 1. 動態路由匹配 /home/123456 ---> resFul ---> params /home?room_id=123456 ---> quer
vue專案轉換成pdf檔案(簡單易懂)
1,新增兩個模組html2canvas和jspdf (1)npm install --save html2canvas(將頁面html轉換成圖片) (2)npm install --save
Vue-router(1)之路由基礎
1. 使用 <component>標籤實現元件切換 <component> 是Vue提供的;有一個is屬性,is的作用就是顯示指定的元件 <template> <div> <h1>App根元件
Vue學習(5)————————ToDoList條件渲染(v-if)(簡單快取)(方法封裝)
個人理解簡寫 <template> <div id="app"> <input type="text" v-model="textmode"><br /> <button v-on:click="setListA(
Vue-router(4)之路由傳參、命名路由 和 程式設計式導航
路由傳參 案例:現在需要展示一個電影列表頁,點選每一部電影,會跳轉到該部電影詳情頁(跳轉時攜帶type和id) 程式碼實現(未攜帶type): index.js import Vue from 'vue' // 1. 匯入和安裝 import VueRouter from 'vue-ro
Vue-router(5)之 路由導航守衛
app.vue <template> <div> <h1>App根元件---路由導航守衛</h1> <!-- 路由的佔位符 --> <router-view></router-view>
python3傳送郵件02(簡單例子,帶附件)
#!/usr/bin/env python# -*- coding:UTF-8 -*- import osimport smtplibfrom email.header import Headerfrom email.mime.text import MIMETextfrom email.mime.mult
Vue Router (一)基礎篇
簡介 使用 Vue.js ,可以通過組合元件來組成應用程式,當你要把 vue-router 新增進來,我們需要做的是,將元件(components)對映到路由(routes),然後告訴 vue-router 在哪裡渲染它們。 安裝 npm install vue-router
深入理解vue中的slot與slot-scope (簡單易懂)
走在前端的大道上 插槽,也就是slot,是元件的一塊HTML模板,這塊模板顯示不顯示、以及怎樣顯示由父元件來決定。 實際上,一個slot最核心的兩個問題在這裡就點出來了,是顯示不顯示和怎樣顯示。 由於插槽是一塊模板,所以,對於任何一個元件,從模板種類的角度來分,其實都可以
如何寫模板類?(模板類的簡單例子)
本文通過c++ primer plus中的例子來學習寫模板類. 1.為什麼需要模板類? 為了滿足程式碼重用的需求. 比如stack類,希望不同的型別都能用. 先看看用typedef 定義的stack類.
vue 圖片上傳元件(簡單封裝)
import {getUploadImg,saveUploadImg,removeUploadImg} from "../../util/tool/home" export default { props:["orderId",'skuId'] , data(
