css等比例分割父級容器(完美三等分)
轉自:https://blog.csdn.net/xiaobing_hope/article/details/51285695
css等比例分割父級容器(完美三等分)
父級容器的寬度一定,要實現子元素等比例完美均分父級寬度,實現方式有哪些?
html部分程式碼:
方法一: 浮動佈局+百分比
(將子元素依次左浮動,根據子元素的個數,設定每個子元素的寬度百分比)
方法二:行內元素(inline-block)+百分比
方法三: 父元素 display:table + 子元素 display:table-cell
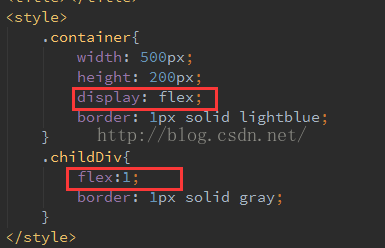
方法四: css3 display:flex;(flex佈局)
方法五:柵格系統(bootstrap)
給子元素新增class屬性 class=“col-md-3”
以上五種方法都可以實現父元素容器的三等分均分,但是前兩種根據百分比的方法並不能實現完美的三等分,因為百分比是一個不準確的估算值,同時如果子元素有邊框的情況下,很難均分。
優先使用後三種方法
相關推薦
css等比例分割父級容器(完美三等分)
轉自:https://blog.csdn.net/xiaobing_hope/article/details/51285695 css等比例分割父級容器(完美三等分) 父級容器的寬度一定,要實現子元素等比例完美均分父級寬度,
從無到有構建大型電商微服務億級架構(第三階段)
本課程將手把手帶大家從無到有實現一個真實的大型電商微服務專案,該專案是基於真實的知名網際網路企業專案講解的,本課程將分為3個階段: 第一階段:會實現電商系統的大部分功能,包括:使用者管理,訂單管理,商品管理,支付功能,後臺管理系統,單點登入,購物車,搜尋功能,個人中心等等。 第二階段:進一步完善系
自定義Imageview控制元件實現多種手勢操作 (拖動、水平縮放、豎直縮放、等比例縮放、雙擊、長按)
專案中需要使用自定義控制元件的多種手勢操作,之前在網上查閱資料的時候發現能找到的一般是隻實現了其中的幾種,這次就把我做的控制元件分享一下,人人為我,我為人人嘛,哈哈! 這個自定義控制元件實現的主要功能是控制元件的拖動和縮放(注意:不是對控制元件中的圖片進行操作,話說很多帖子
css實現滑鼠指向父級div的時候,子級div的內容變色
沒有指向之前: 指向之後: 滑鼠移到空白區域即可實現! 程式碼部分: css: 講解下程式碼 大致的思路就是抓取準確的節點: 父級元素(.article-list)進行hover然後接著自己的子級(article-list-title)
WPF 關於父級容器給子級控制元件新增附加事件
本人菜鳥一個 以前只知道WPF可以做到在父級容器中給內部空間新增附加事件,但因為未涉及相似案例,所以幾乎是沒有用過。最近做專案中遇到了在一個容器中有很多Button的需求,於是想起了附加事件來做這件事情。但由於每個Button的觸發事件的內容的不同,需要在時間內部判斷由哪個事
46、求1+2+3+...+n,要求不能使用乘除法、for、while、if、else、switch、case等關鍵字及條件判斷語句(A?B:C)。
closed else while spl 判斷語句 stat 條件 執行 ret 思路:循環或者遞歸都有個結束條件和執行條件。用&&短路與代替。 //短路與&&;就是只有前一個條件滿足才可以去判斷第二個條件。 //遞歸的出口
python之路——作業:高級FTP(僅供參考)
ice 靜態 enc lose 自己的 創建目錄 返回 msg 組成 一、作業需求 1. 用戶加密認證2. 多用戶同時登陸3. 每個用戶有自己的家目錄且只能訪問自己的家目錄4. 對用戶進行磁盤配額、不同用戶配額可不同5. 用戶可以登陸server後,可切換目錄6. 查看當前
css實現垂直水平居中的方法(個數不限)?
實現 容易 css3 pre height blog pad 絕對定位 fresh 方法一:使用絕對定位 大家都知道margin:0 auto;能夠實現水平居中,但卻不知道margin:0 auto;也是可以實現垂直居中的; 給居中元素添加如下樣式:
CSS實例:圖片導航塊(2017.10.20)
esc log 樣式 pan mage www. href enter wid 認識CSS的 盒子模型。 CSS選擇器的靈活使用。 實例: 圖片文字用div等元素布局形成HTML文件。 新建相應CSS文件,並link到html文件中。 CSS文件中定義樣式 div.img:
Spring Boot實戰筆記(八)-- Spring高級話題(條件註解@Conditional)
cat property sts 配置 fig 構造 註解 方法 code 一、條件註解@Conditional 在之前的學習中,通過活動的profile,我們可以獲得不同的Bean。Spring4提供了一個更通用的基於條件的Bean的創建,即使用@Conditiona
F-W高級配置(OSPF+STO+VRRP)
通用 str 必須 高級 命令 分享圖片 不同網段 spf+ 還需 拓撲圖如下:實驗目的:1、vlan互通2、內網PAT訪問外網3、內網發布web服務器供外網訪問實驗步驟:一、為了實現這些目標,首先我們需要配置防火墻使得各自網段可以ping到防火墻1、配置雲cloud1:c
Expo大作戰(二十三)--expo中expo kit 高級屬性(沒幹貨)
alt 指定 rgba 生成 constant 公眾 就是 shell. cloud 簡要:本系列文章講會對expo進行全面的介紹,本人從2017年6月份接觸expo以來,對expo的研究斷斷續續,一路走來將近10個月,廢話不多說,接下來你看到內容,講全部來與官網
[UE4]Overlay容器:圖片隨著其他容器(比如Vertical Box)大小而同步改變
隨著 nbsp 同步 inf src mage erl img 大小 [UE4]Overlay容器:圖片隨著其他容器(比如Vertical Box)大小而同步改變
css - 相容適配坑點總結(。。。)
1. transform為代表的這些css3屬性一定要寫-webkit-,不然低版本(目前遇到的是8)的蘋果,不支援。 2. x的適配 1 /* x */ 2 @media only screen and (device-width:375px) and (device-height:812px)
《Java程式設計規範(第三版)》James.Gosling等.掃描版.pdf
書籍簡介: 本書由java技術的發明者編寫,是java tm程式語言的權威性技術指南。如果你想知道語言之構造的精確含義,本書是最好的資源。. 本書全面、準確而詳細地論及了java程式語言。它提供了對於自前一版以來新增的所有新特性的完整描述,包括泛型、註釋、斷言、自動裝箱、列舉、for-
css多行超出部分用...代替(span、div)
css樣式 /*超出指定行*/ overflow:hidden; text-overflow:ellipsis; display: -webkit-box; -webkit-line-clamp:2; -webkit-box-orient
【HihoCoder - 1851】D級上司 (樹形圖,dfs)
題幹: H公司一共有N名員工,編號為1~N,其中CEO的編號是1。除了CEO之外,每名員工都恰好有唯一的直接上司;N名員工形成了一個樹形結構。 我們定義X的1級上司是他的直接上司,2級上司是他上司的上司,以此類推…… 請你找出每名員工的D級上司是誰。
【類和物件】求1+2+3+...+n,要求不能使用乘除法、for、while、if、else、switch、case等關鍵字及條件判斷語句(A?B:C)
題目描述: 求1+2+3+...+n,要求不能使用乘除法(數學公式)、for、while、if、else、switch、case等關鍵字及條件判斷語句(A?B:C). 分析:這道題雖然常用的方式都給禁掉了,但是可以使用我們c++學過的類和物件,通過使用類和靜態來完成。常規情況下,從1+到n,
純css實現圍繞圓心運動的軌跡(圓形和方形)
主要使用keyframes屬性。 目前瀏覽器都不支援 @keyframes 規則。 Firefox 支援替代的 @-moz-keyframes 規則。 Opera 支援替代的 @-o-keyframes 規則。 Safari 和 Chrome 支援替代的 @-webkit-keyframes 規則。
劍指offer-求1+2+3+...+n,要求不能使用乘除法、for、while、if、else、switch、case等關鍵字及條件判斷語句(A?B:C)
題目如下: 求1+2+3+…+n,要求不能使用乘除法、for、while、if、else、switch、case等關鍵字及條件判斷語句(A?B:C) 本題考的知識點就兩點 && 運算子 false && true =>