WPF Slider樣式
阿新 • • 發佈:2018-11-22
簡述
WPF中Slider分為三部分,滑塊型別為Thumb;進度條型別為RepeatButton,其中:位於滑塊左側或下側部分為DecreaseRepeatButton,位於滑塊右側或上側部分為IncreaseRepeatButton。
設定Slider樣式時,一般單獨設定三部分的樣式(Style),然後在Sldier的樣式(Style)中引用它們。
程式碼示例
<Style TargetType="{x:Type Thumb}" x:Key="SliderThumbStyle"> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type Thumb}"> <Ellipse Width="25" Height="25" Fill="Black"/> </ControlTemplate> </Setter.Value> </Setter> </Style> <Style TargetType="RepeatButton" x:Key="Slider_DecreaseRepeatBtnStyle"> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="RepeatButton"> <Border SnapsToDevicePixels="True" Background="DeepSkyBlue" BorderThickness="1" CornerRadius="5" BorderBrush="DeepSkyBlue" Height="10"/> </ControlTemplate> </Setter.Value> </Setter> </Style> <Style TargetType="{x:Type Slider}"> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="Slider"> <Grid> <Border Name="PART_Border" BorderBrush="Black" BorderThickness="1" CornerRadius="5" Padding="2" Width="{TemplateBinding Width}" Height="10" Background="LightGray" HorizontalAlignment="Stretch" VerticalAlignment="Center"> </Border> <Track Name="PART_Track"> <Track.DecreaseRepeatButton> <RepeatButton Style="{StaticResource Slider_DecreaseRepeatBtnStyle}"> </RepeatButton> </Track.DecreaseRepeatButton> <Track.Thumb> <Thumb Style="{StaticResource SliderThumbStyle}" /> </Track.Thumb> </Track> </Grid> </ControlTemplate> </Setter.Value> </Setter> </Style>
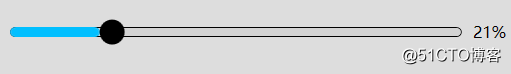
結果演示

補充
- Thumb樣式可改為圖片顯示方式,將Ellipse的Fill屬性改為使用ImageBrush填充即可;
- 程式碼中未引用IncreaseRepeatButton樣式,在Slider樣式中按DecreaseRepeatButton方式新增。
