前端框架千千萬,抓住兩條主線成一半
作者:大漠窮秋
百花齊放的前端框架
2007 年的時候我剛畢業,當時最火的前端框架是 jQuery 和 Ext JS,那時候大家糾結的問題是:我到底是用 jQuery 呢還是用 Ext JS 呢?
後來又出現了:Adobe Flex、Microsoft SilverLight、Dojo、Ember、Backbone、RequireJS…一大堆框架。
從 2008 年到現在,大家能在市面上看到的前端框架不下 10 種,真心讓人目不暇接。

在這個發展過程中,框架的規模和體積也在不斷的增大,最遠古的 prototype.js 和 mootools,都只有幾千行 JS 程式碼,壓縮之後的體積也只有 10 K 左右。到 2006 年 jQuery 出現的時候,體積已經擴大 10 倍到 100 K 左右,最龐大、最完善的是 Ext JS,目前的 6.x 版本中,光 JS 程式碼就已經高達 24 萬行程式碼了(含註釋)!
Word 天!老子真的學不動了!
朋友,你還是太年輕,這裡面實際上並沒有你想得辣麼複雜,在紛繁繚亂的表象背後,隱藏著簡單的規律。實際上,市面上所有前端框架都在解決兩個大問題:元件化和模組化。
共同問題一:如何實現元件化
元件化有兩個好處:
- 功能封裝
- 跨專案複用
所有框架,無論用什麼語言來實現,都有一些基本的問題需要解決。
- 如何設計元件的生命週期?
如你所知,前端的特點是帶有 UI 介面的,是需要跟使用者直接互動的東西。
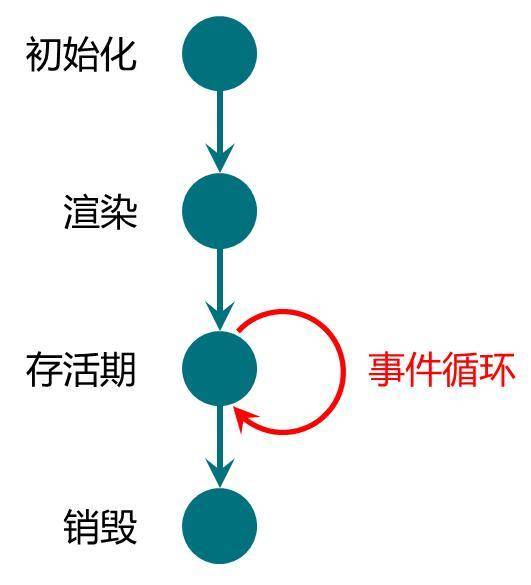
因此,你必須為這些 UI 元件設計完善的生命週期,從遠古的 Java Swing 到 QT,一直到 jQueryUI、Angular、React,大家都設計了自己的生命週期機制。雖然技術細節有差異,但是基本的結構是類似的,都需要經歷幾個基本的階段:初始化、渲染、存活期、銷燬。請看圖示:

請注意,所有 UI 元件幾乎都是這樣設計的,怎麼樣,還需要去強記那些內容嗎?哈哈哈。
- 元件之間如何通訊?
OK,無論什麼 UI 框架,有了 UI 元件之後,緊接著就需要解決元件間通訊的問題。

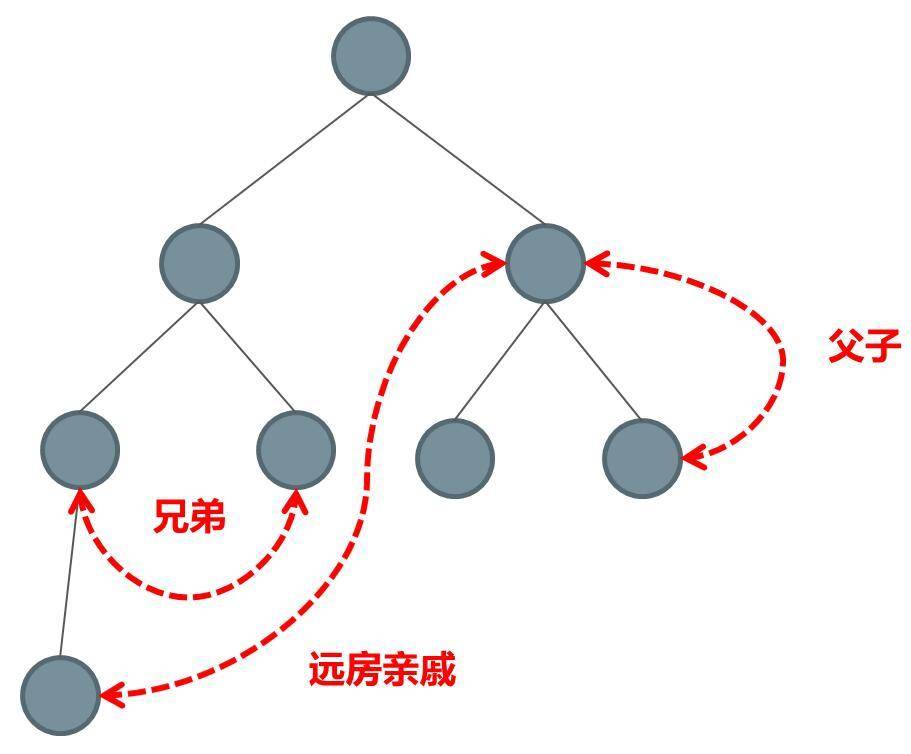
你只要能解決以下 3 種情況就能解決絕大部分的問題了:父子間如何通訊?兄弟間如何通訊?遠房親戚之間如何通訊?
無論哪種框架,典型的解決方案有 3 種:父子之間通過事件或者直接呼叫進行通訊;兄弟、遠房親戚之間利用事件匯流排進行通訊;利用 cookie、localstorage、甚至服務端 session 進行通訊。
- 如何管理元件的狀態?
UI 元件不僅僅有外觀,外觀只是一張畫皮,裡面要有資料才行,既然有資料,就要有狀態管理的問題。

在狀態管理這塊,需要仔細設計這些問題:是否需要雙向繫結?如何配合路由保持元件狀態?
- 元件樣式怎麼做?
因為是前端框架,所以美觀的問題也不能放鬆。所幸的是,在移動網際網路時代,使用者都已經習慣了“扁平化”、“極簡主義”這些設計風格,我們可以利用市面上現有的 CSS 樣式庫來給我們的元件“化妝”,常用的有這些:


共同問題二:如何實現模組化
如你所知,在 Java 裡面,我們有完善的 Class/Package/Jar/ClassLoader 這些機制的支援。當 JVM 發現所需要的 .class 檔案沒有載入的時候,它自己會使用 ClassLoader 去載入,不需要程式設計師自己操心。
但是在 JS 裡面不行,由於 JavaScript 這門語言本身的缺陷,它沒有提供完善的模組化支援,這就導致了所有前端框架必須自己解決模組化的問題。

但是,值得慶幸的是,我們有了 Node.js,有了 Webpack,再也不用像前幾年那樣自己搞 RequireJS 了!這就是為什麼市面上主流的前端框架都使用 Webpack 來做自己的 CLI 的原因。


總結:無論你目前在使用什麼前端框架,無論你以後想學哪些前端框架,只要緊緊扣住“元件化”和“模組化”這兩條主線,心裡就會有大方向了,絕對不會迷失在茫茫多的技術細節裡面。
以上表述了學習前端框架的兩條主線,但具體應該怎麼學呢?以 Angular 為例,我把我的經驗分享給大家,希望大家學完這門課後,可以避開常見的開發誤區、快速上手實戰。
我為什麼要看這個課程
有的朋友可能會問:Angular 相關的文章到處都有,我為什麼要來學習這門課?
這是一個非常好的問題,說明你對閱讀內容有質量要求。
如果是我,我也會有這樣的疑惑。
整體上說,這門課的內容有以下特色。
最近 5 年我一直在“玩”前端方面的東西,比如 jQuery、SVG、Ext JS、Adobe Flex、Angular;尤其在 2016 年,這一整年的時間我代表 Angular 專案組在中國進行技術推廣。因此,我會按照初學者一般的學習過程,用我自己的語言一步一步進行講解。
在這 5 年裡,我在超過 50 家企業、開源組織、大學裡面進行了大量演講,在網路上釋出了大量的視訊和文章。在到處奔波的過程中,認識了很多人,有經驗豐富的後端開發者、也有新入行的初學者,他們跟我說過很多自己的困惑,我會把常見的一些疑問融入在內容裡面。
我也會掃平日常開發中常見的坑,這些坑大部分都是開發者們反饋給我的,或者是到我這裡吐槽過的。舉幾個典型的例子:
- 很多開發者到我這裡來抱怨說,在 Windows 平臺上安裝 @angular/cli 會報很多 error,那是因為 @angular/cli 在 Windows 平臺上面依賴 Python 和 Visual Studio 環境,而很多開發者的機器上並沒有安裝這些東西。為什麼要依賴這些環境?因為某些 npm 包需要在你本地進行原始碼編譯。
- node-sass 模組被牆的問題,強烈推薦使用 cnpm 進行安裝(點選這裡跳轉到安裝地址),可以非常有效地避免撞牆。
- 一些開發者來抱怨說 @angular/cli 在打包的時候加上 –prod 引數會報錯,無法編譯。這是一個很常見的問題,因為 @angular/cli 最新的版本經常會有 bug,只要在專案的 package.json 裡面降低一個小版本號就 OK 了。另外,加 –prod 引數之後,編譯器會進行更加嚴格的檢查,如果存在無用的元件或者配置錯誤,則編譯過不去。
- @angular/cli 預設生成的 karma.conf.js 配置檔案裡面採用了一個有 bug 的 HTML 報告生成器,導致 ng test 執行報錯,我們需要把這個 reporter 改成 mocha(摩卡),具體的配置和例項請參考“第10課:自動化測試”中的講解。
- 還有的開發者說,本地開發的時候執行得很好,上線之後所有請求 404。這也是一個常見的坑,因為你需要給 Web 容器配置一下處理 HTTP 請求的規則,把前端路由扔回去交給 Angular 處理,可點選這裡檢視具體的情況。
諸如此類的坑還有不少,我都是一個一個踩過來的。當然,我相信讀者也能踩過來,但是從節約時間的角度來看,跟著我的思路走一遍豈不是更快?
這門課全部聚焦在使用層面上,覆蓋日常開發中使用頻率最高的特性,除非迫不得已,儘量不扯原理。長期以來,我發現有很多讀者的學習方式存在誤區,比如,有一些人上來就去研究“變更檢測”的原理,還有 RxJS 的原理,這種方式除了打擊你自己的自信心之外得不到任何好處。因為你遲早會發現,在計算機領域,任何東西研究到最底層都和“演算法”、“資料結構”、“設計模式”有關。
據我所知,很多讀者平時並沒有去研究這些內容的基礎知識,因此,我推薦採用更加務實一點的方案,首先學會如何使用,等用熟練了,有時間、有閒情的時候再去研究那些底層的原理。設計發動機很難,但是學會開車並不難,對吧?所以我寫這門課的目標很簡單,就是帶你學會開車,而不是教你設計發動機。
這門課非常看重“概念模型”(Mental Model)的構建。我發現,很多開發者已經做過非常多的專案了,但是當你跟他聊的時候,很快就會發現他並沒有掌握這門框架的精髓。打幾個比方:
- 當有人提到 Spring 的時候,你的大腦裡面第一個想到的一定是 DI、IoC、AOP 等這些核心概念;
- 當有人提到 Hibernate、MyBatis、JPA 的時候,你的大腦裡面立即會浮現出 ORM 等概念;
- 當有人提到 React 的時候,你想到的應該是 VDOM、JSX;
- 當有人提到 jQuery 的時候,你首先想到的應該是 $,對吧?
因此,可以看到,任何一個成功的框架都有自己獨創的“概念模型”,或者叫“核心價值”也可以,這是框架本身存在的價值,這些核心概念是掌握這個框架應該緊扣的主線,而不是上來就陷入到茫茫的技術細節裡面去。
課程裡面涉及到的例子總數量大約有 300 個,有少量例子來自官方文件(大約 5 個),其他的例子都是我自己一點一點手動敲出來的。我把這些例子分成了 10 個開源專案,它們互相獨立,方便讀者進行參考和練習。
讀者反饋
一年以來,收到了很多讀者的反饋,謝謝你們。這裡摘錄一些,供其他讀者參考。為了不打攪這些朋友,部分採用了匿名。

課程大綱
本課程是 Angular 基礎教程,目標是帶領讀者快速上手實戰。課程以 3 個核心概念作為主線(元件、路由和模組)以及在業務開發過程中必須用到的特性(工具、指令、表單、RxJS、i18n、測試)來展開講解。
除了這 3 個核心概念具有很強的關聯性外,其他內容都是完全獨立的,大家在用到的時候可以隨時翻閱。注射器部分的內容稍微複雜一些,日常開發過程中用到的不多。
認真學完這門課程之後,將會深入理解新版本 Angular 的概念模型,具備使用 Angular 上手進行開發的基本能力。
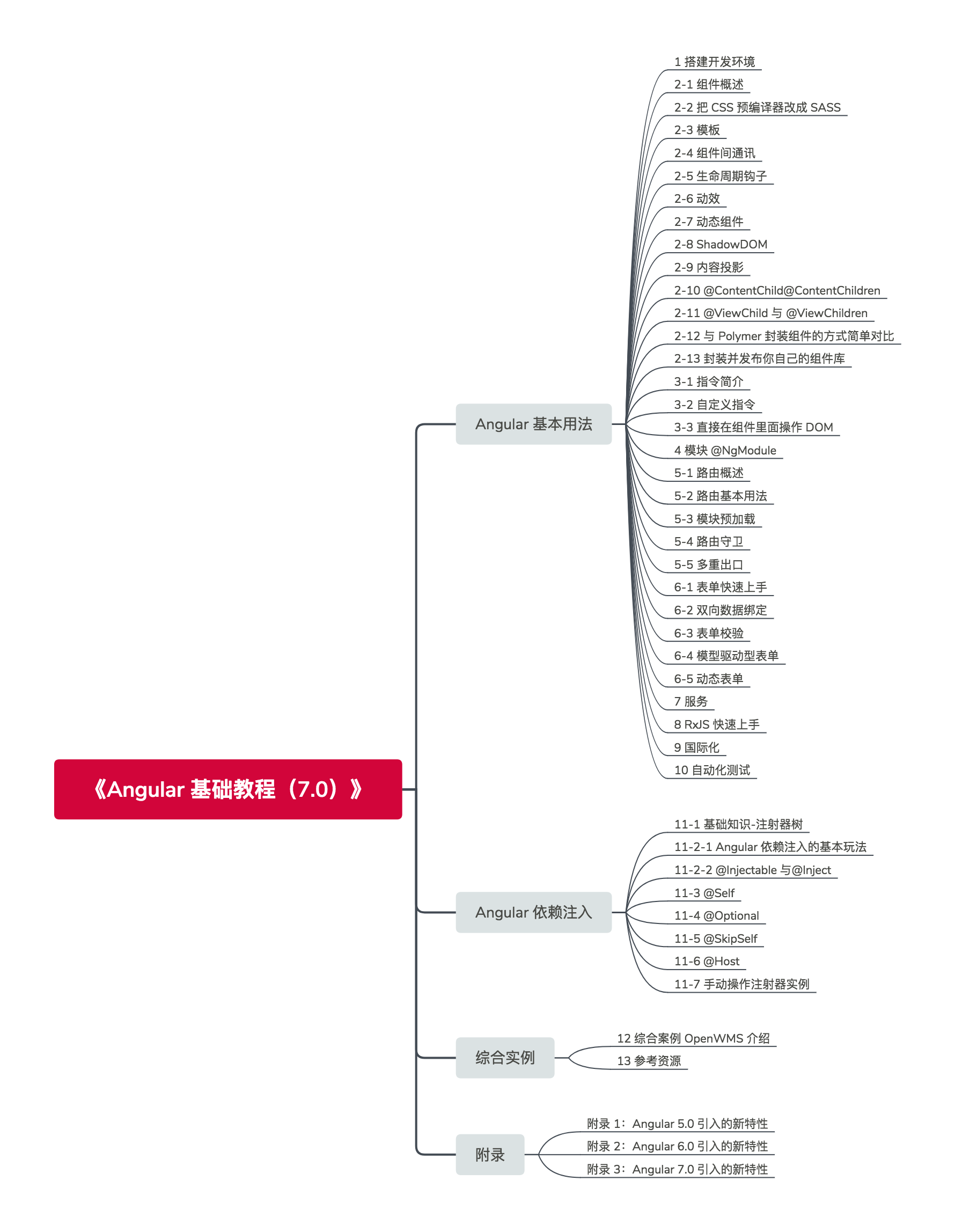
詳細的大綱如下:

升級的內容有哪些
Angular 這門達人課釋出已經整一年的時間,2018 年 10 月,Angular 7.0 如約而至。
我花了一些時間把課程相關的圖文內容和例項程式碼全部升級到了最新的版本,包括:
- 校對、增補圖文教程
- 教程相關聯的幾百個小例子
- 3 個綜合的專案,1 個 To C 型的門戶專案、1 個 To B 型的後臺管理專案、1 個移動端 PWA 專案
這次我刻意記錄了一下,升級、修改所有程式碼主要體現在兩個地方:
- 核對各個 Node.js 模組的版本相容性(手動做有點繁瑣)
- RxJS 升級導致的一些寫法改變
整個升級過程非常平滑,各位無需擔憂。
- 修改之後共有 46 篇文章。
- 所有相關專案的程式碼都已經升級到了當前最新的 Angular 7.0 版本,NiceFish、OpenWMS、learn-*系列,保證文字內容和例項程式碼同步。
- 綜合最新的版本 5.0、6.0、7.0,修訂、增補了一些文字,比如 Angular 5.0 新增的 8 個路由事件等。
- 修改了一些資料和圖表,使用當前最新的資料(2018 年 10 月 30 日)。
- 修改了一些配圖。
- 增加 3 個附錄,解釋 5.0、6.0、7.0 更新了哪些內容。
作者介紹
大漠窮秋,10 年開發經驗,其中 5 年後端、5 年前端。熟悉 Java 相關的技術體系:Spring MVC、MyBatis、Ehcache、ELK、MySQL 等。在前端技術方面尤其有深入的研究,先後使用並研究過 Flex、jQuery、Ext JS、Backbone、Bootstrap、Angular 等常見的前端技術體系。
2016 ~ 2017 年期間,擔任 Angular Developer PM,專門幫助 Google Angular 團隊在中國推廣 Angular 框架。
出版了《Ext 江湖》一本圖書,翻譯出版了《ActionScript 3.0 遊戲設計基礎(第二版)》《用 AngularJS 開發下一代 Web 應用》《邁向 Angular 2》三本圖書。
曾經在包括臺灣在內的 50 多家央企、民企、外企、開源組織等表過大量演講,深受社群好評。2016 ~ 2017 年,曾經擔任過 Google Angular 框架在中國的專職推廣工作,Title 是 Angular Developer PM。
掃描二維碼或點此試讀購買

