使用ionic寫前端頁面
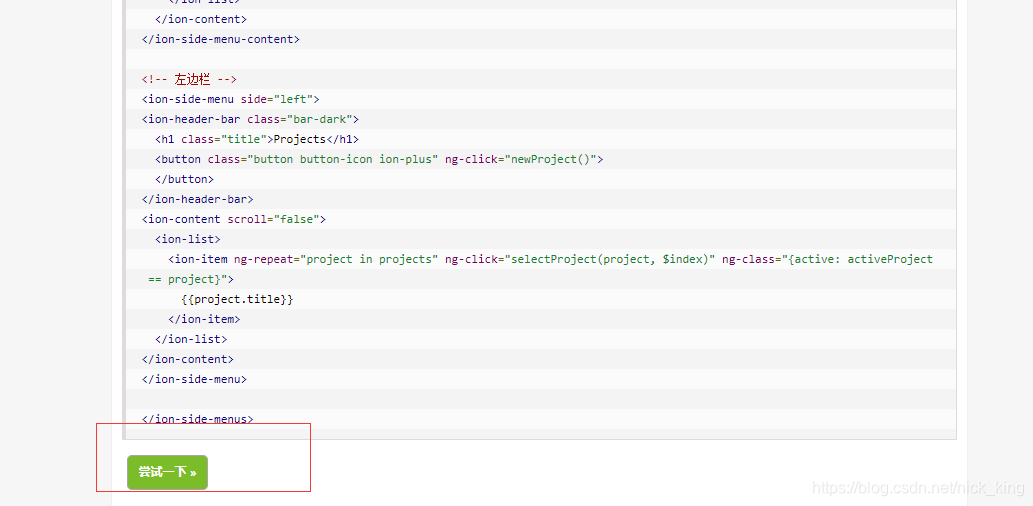
引入菜鳥教程上面的程式碼

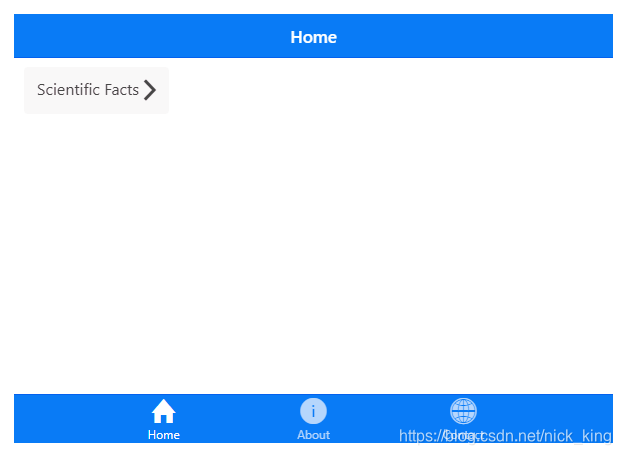
點選嘗試一下,就可以看到完整的程式碼啦,直接複製到index.html中去,就會有一個簡單的頁面啦,小夥伴們可以點選 傳送門 獲取程式碼,不出意外應該有如下效果:

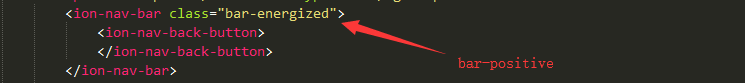
好了,我覺得藍色有點不太好看,所以我要改一下,我們在菜鳥教程上面找到ionic顏色,點進去就會看到他定義的一些顏色,我們直接在相應的顏色前面加上自己的標籤名字就好啦

我們就把藍色換成了橙色?黃色?。。我也不知道了,好吧,原諒我的傻傻分不清,同樣的找到標題部分,也把他換成黃色

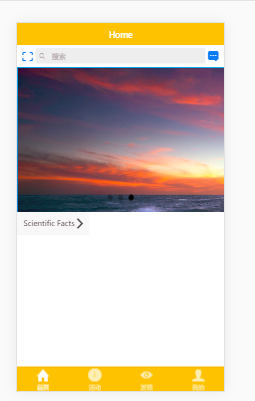
這樣換了過後效果圖如下:

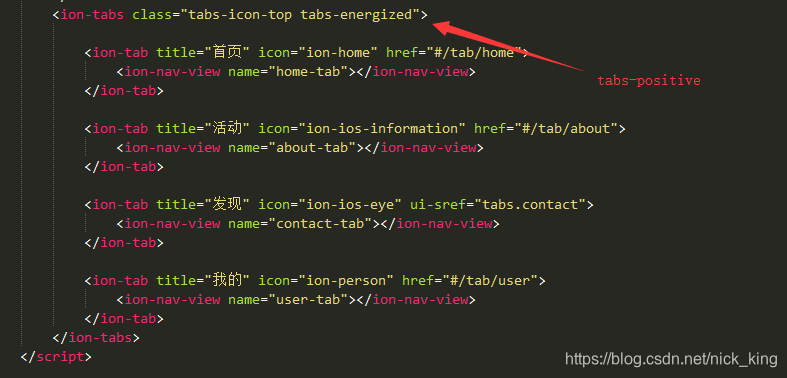
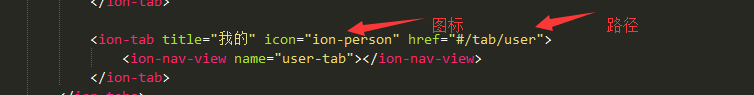
可能小夥伴想問下面怎麼多出來了一個,而你的只有三個,我們在路由這裡面多增加一個

以及
和

這三個部分添加了就會多一個tab出來。
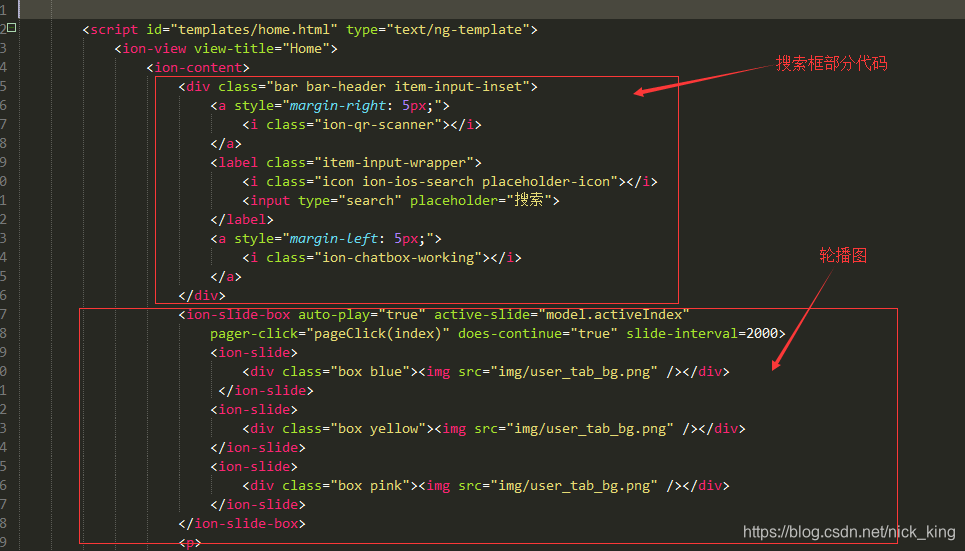
新增首頁的輪播圖,以及搜尋框
在首頁部分的程式碼中新增如下程式碼,不出意外的話,輪播就能自動播放啦

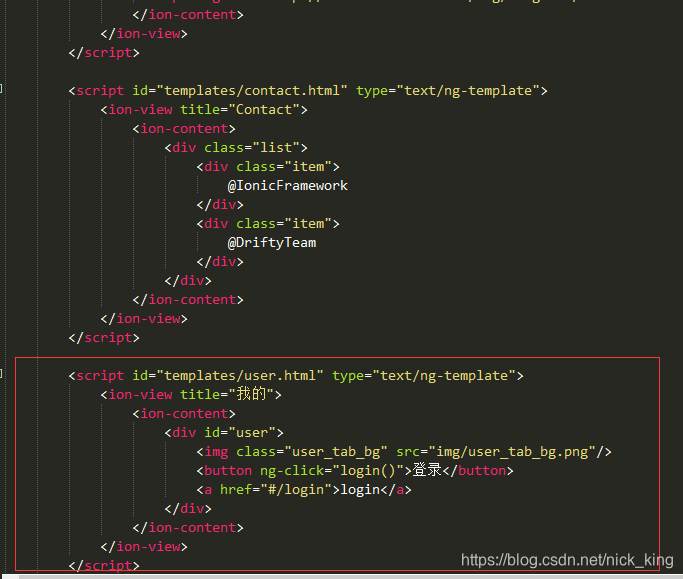
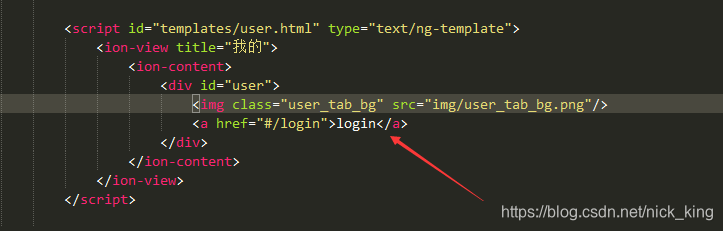
突然間覺得有必要開始寫點後臺的程式碼了,那麼就先做個登入和註冊吧,我們先把頁面搭建起來,先讓路由能夠跳轉到登入頁面去,在我的頁面加一個a標籤

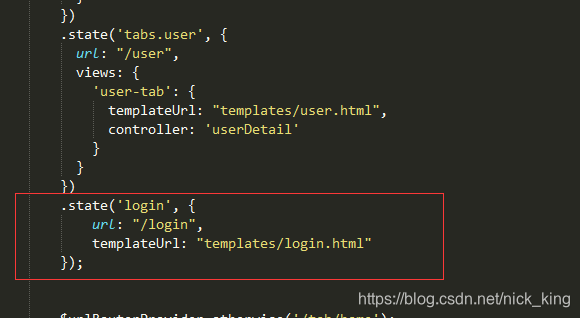
只是這樣加了還不能跳轉,我們需要在路由中加上/login

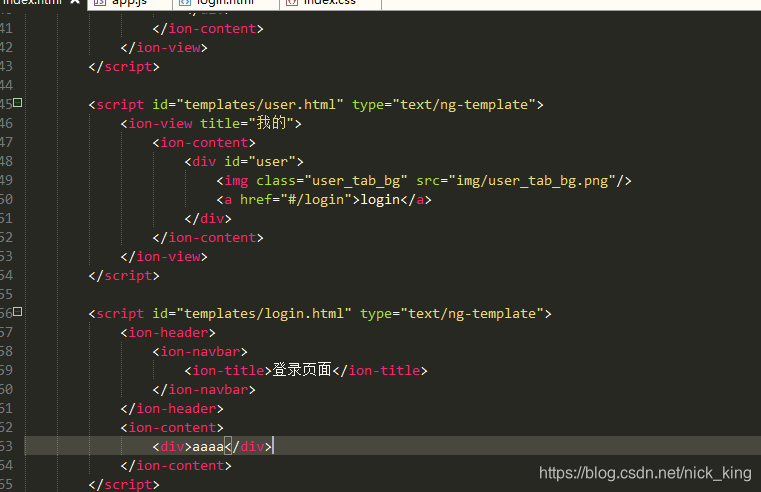
並且還要有相應地login頁面的程式碼,就在首頁中加上

這個就不需要去tabs裡面寫了,因為他不是tabs裡面的,他是一個單獨的頁面,但是有個問題來了點選了登入過後頁面卻顯示成這樣的
上面的多了一個黃色的框,這不是我想要的,我想要一個乾淨的頁面,我就開始找解決辦法了,然後就發現路由裡面有個abstract:true,這個東西,就去百度了一下,有個大神部落格上這樣寫道:abstract:true就是指設定這個介面為母版介面,可以這麼理解,這是一個架子,所有的子介面都有這個統一的介面。
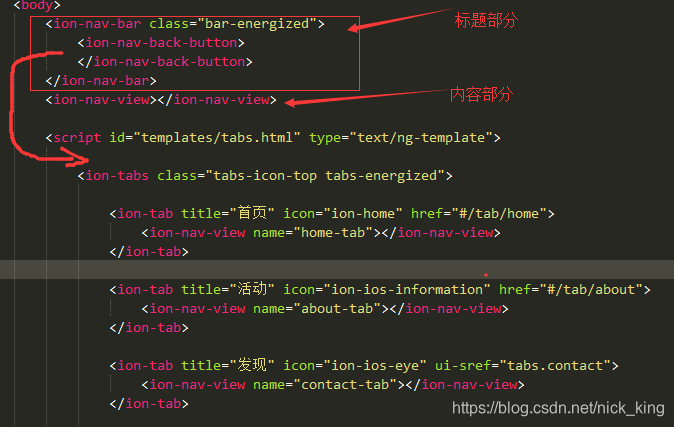
有種恍然大明白的感覺了,我們就找到標題部分的程式碼

我們按照箭頭把他放到tabs裡面就達到了我想要的效果了

推薦一篇寫的很好的部落格,用腳手架搭建的,非常方便,我後面會換成自動生成的,講的非常詳細 傳送門
