vue使用axios跨域訪問實現及問題分析
阿新 • • 發佈:2018-11-22
1、安裝axios
npm -install axios
2、main.js引入axios
兩種方式,點選這裡檢視
3、在webpack配置檔案index.js中配置代理
var path = require('path') module.exports = { build: { env: require('./prod.env'), index: path.resolve(__dirname, '../dist/index.html'), assetsRoot: path.resolve(__dirname, '../dist'), assetsSubDirectory: 'static', assetsPublicPath: '/vue-admin/', productionSourceMap: true, productionGzip: false, productionGzipExtensions: ['js', 'css'], bundleAnalyzerReport: process.env.npm_config_report, }, dev: { env: require('./dev.env'), port: 8081, autoOpenBrowser: true, assetsSubDirectory: 'static', assetsPublicPath: '/', /////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////// proxyTable: { '/api': { target:'http://127.0.0.1:8088', // 需要請求的第三方介面 changeOrigin:true, // 在本地會建立一個虛擬服務端,然後傳送請求的資料,並同時接收請求的資料,這樣服務端和服務端進行資料的互動就不會有跨域問題 pathRewrite:{ // 路徑重寫, '^/api': '/' // 替換target中的請求地址,如:訪問http://127.0.0.1:8088這個地址的時候直接寫成/api即可。 } } }, ////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////// cssSourceMap: false } }
注意,我的專案執行在開發環境,所以在dev:{}中新增
4、在.vue檔案中跨域訪問
methods: { //獲取已辦任務列表 getTasks() { //這裡通過結合 vue-axios方式使用axios,如果通過將axios改寫為vue的原型屬性的方式使用axios,需要將下面程式碼中的 this.axios 修改為 this.$http 即可,其他不變 this.axios.get('/api/activiti/doneTask').then((res) => { this.doneTaskList=res.data; }).catch((error) => { alert(error); }); }, },
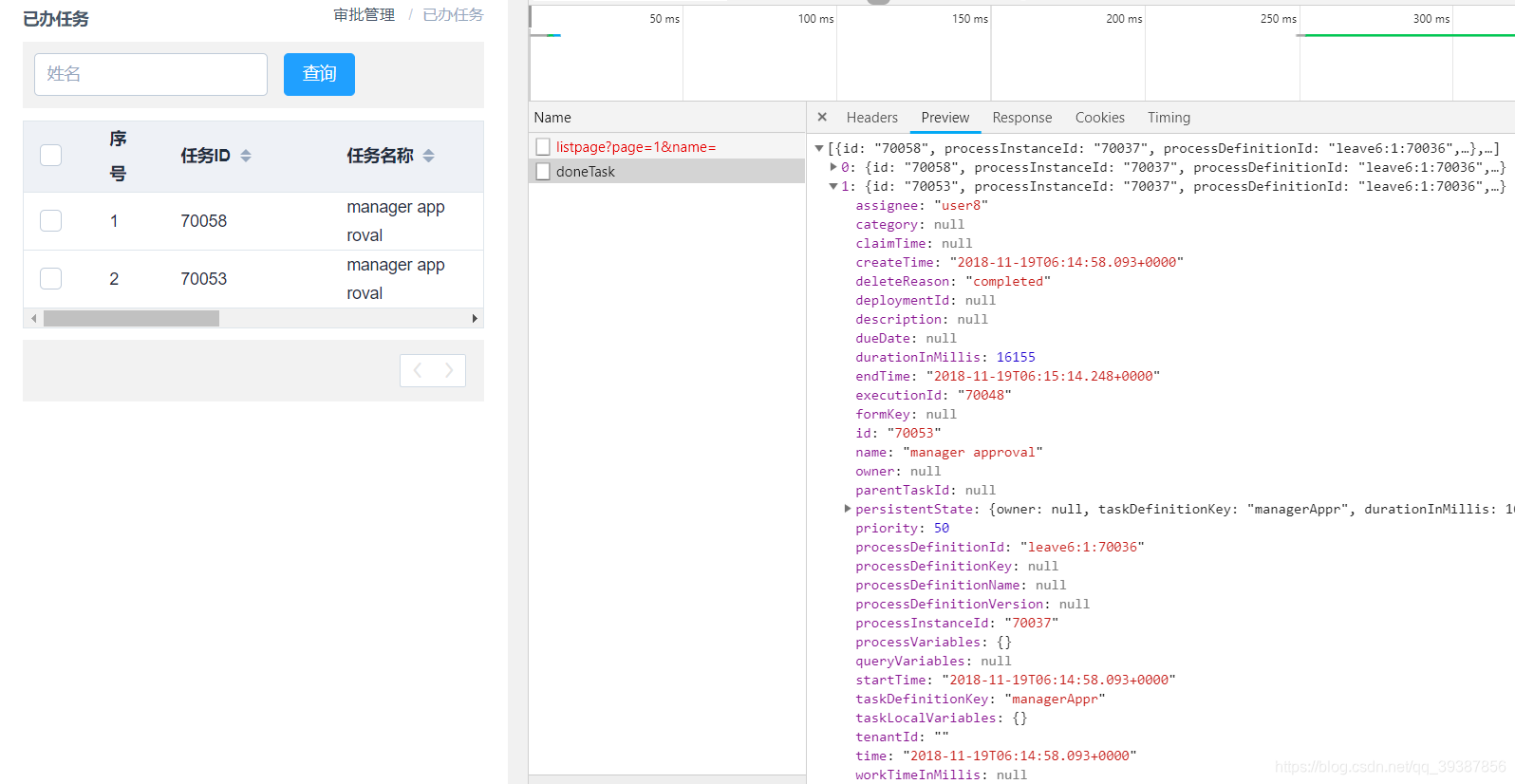
5、顯示返回結果,說明跨域訪問成功

遇到的問題分析:
1、返回錯誤資訊:Error: Request failed with status code 404
分析:檢視請求路徑,發現代理未生效,請求路徑不是真正要訪問的路徑
參考解決辦法:
(1)前臺和後臺需要同時允許跨域,後臺介面使用@CrossOrigin註解。
(2)在build目錄下webpack.dev.conf.js檔案新增一下內容,讓proxyTable配置生效。
module.exports = merge(baseWebpackConfig, { devServer: { proxy: config.dev.proxyTable }, }
(3)http代理的外掛有快取,proxyTable的修改沒有及時生效,此時需重新啟動專案,如果還是不行,就更改專案埠後再啟動。
(4)手動執行下面命令
npm run dev
(5)proxyTable中target處配置的地址不能正常訪問,將這裡配置的地址複製出來,通過瀏覽器位址列直接訪問,就可以判斷是否為這個原因。
2、提示error,network error,通過f12檢視,發現其實已經有資料返回了。
參考解決辦法:
跨域訪問沒有設定代理,參照本文正確設定代理即可
