為 10000+ 業務系統提供資料視覺化能力的 AntV 又進化了
小螞蟻說:
2018 年 AntV 品牌日以知新、知心為主題,旨在讓產品一直「知新」,與使用者一直「知心」。AntV 是螞蟻金服全新一代資料視覺化解決方案,致力於提供一套簡單方便、專業可靠、無限可能的資料視覺化最佳實踐。在過去一年,有 46 位開發者為AntV 貢獻程式碼。
本文小螞蟻將為大家簡單介紹 AntV 的進化成果,瞭解詳情記得點選下方連結哦~
AntV 是螞蟻金服全新一代資料視覺化解決方案,主要包含「資料驅動的高互動視覺化圖形語法」G2、專注解決流程與關係分析的圖表庫 G6、適於對效能、體積、擴充套件性要求嚴苛場景下使用的移動端圖表庫 F2 以及一套完整的圖表使用指引和視覺化設計規範,致力於提供一套簡單方便、專業可靠、無限可能的資料視覺化最佳實踐。
目前,AntV 已經成為阿里經濟體中,資料視覺化領域十分重要的技術基礎設施,為集團內外 10000+ 個業務系統提供資料視覺化能力,其中不乏日均千萬 UV 級的產品。同時,阿里內部基於 AntV 技術棧的視覺化元件、工具、圖表類庫等相關技術生態開始繁榮,並逐步走向外界受到越來越多的關注。

回顧這一年
2017 年 11 月 22 日 AntV 品牌日,我們一起見證了「G2」的開源、「F2」的誕生。此後 AntV 團隊從未停止過在資料視覺化道路上的探索,得到了開發者們的信任和青睞。

除了收到大量的使用者反饋之外,值得一提的是在這一年中,有 46 位開發者為AntV 貢獻程式碼,非常感謝與 AntV 一起同行的夥伴們。
回顧這一年,我們把這次品牌日的主題定為:知新,知心。
知新:「新」產品、「新」特性,「新」玩法,我們一直在路上
知心:用「心」做事,更知使用者「心」

L7 初生
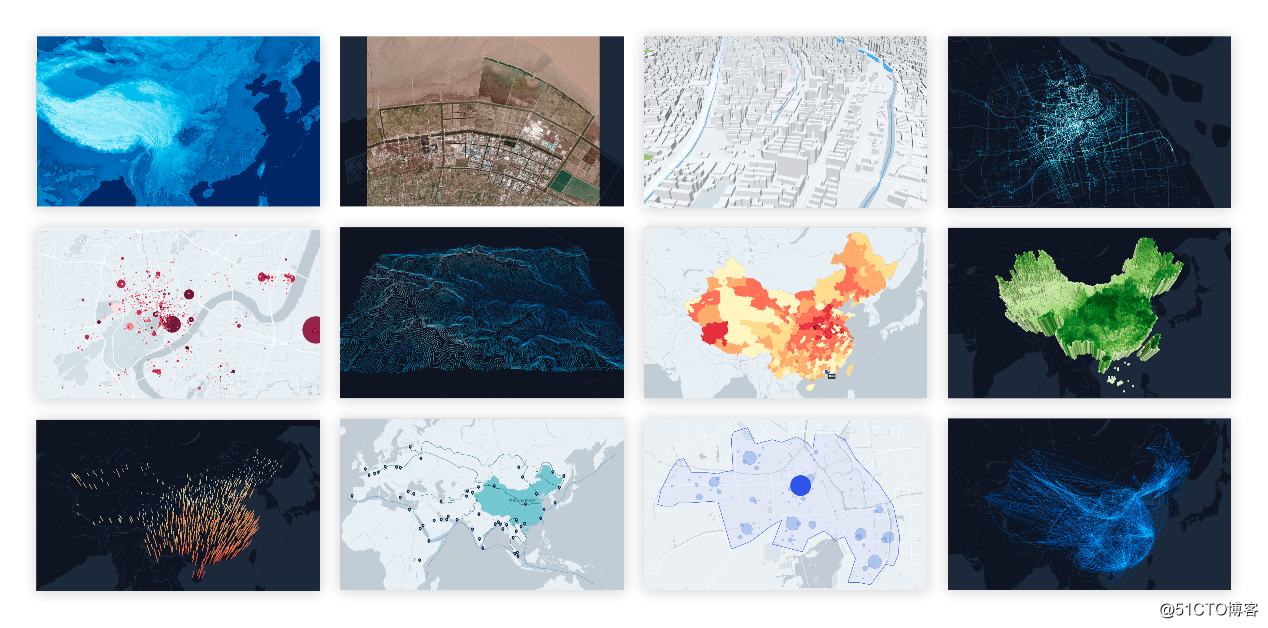
L7 中的 L 代表 Location,7 代表世界七大洲,寓意能為全球位置資料提供視覺化能力。
這一年,我們在地理空間資料視覺化領域有了一定沉澱,在此邀請大家一起見證 L7 的初生。
L7 是由阿里資料視覺化工作小組推動的聯合專案,匯聚了高德地圖開放平臺、阿里雲 DataV、螞蟻金服 AntV 團隊的視覺化力量,結合集團國際 UED、盒馬生鮮、菜鳥物流、螞蟻資料平臺部等多個數據業務團隊的資源和需求協同共建,期待把阿里經濟體在地理空間資料處理、視覺化、3D 及大屏渲染等技術融合提供一套完整的地理空間資料視覺化框架。L7 為開發者解決以下問題:
空間資料的專業性:座標變換,投影,地圖投影,地理瓦片等。
渲染技術的複雜性:WebGL 渲染技術,相機控制,場景管理,光照,多PASS 渲染,記憶體管理。
地理互動的綜合性:將海量多維度的空間資料轉化為合理的視覺對映。

詳情請見:L7 釋出:
https://www.yuque.com/antv/blog/l7-1.0.0-beta-release
G2 經典的新生
G2 是螞蟻金服資料視覺化解決方案AntV的一個子產品,是一套資料驅動的、高互動的視覺化圖形語法。
在開源一週年之際,G2 釋出 3.4 版本,為大家帶來很多新玩法:
互動語法:「互動語法」— 一套簡潔高效的互動式視覺化解決方案。
雙引擎:G2 的底層渲染進行了升級,實現 Canvas 和 SVG 自由切換。
業務模板:奉上 58+ 精彩的業務模板,呈現更為生動的視覺化效果。
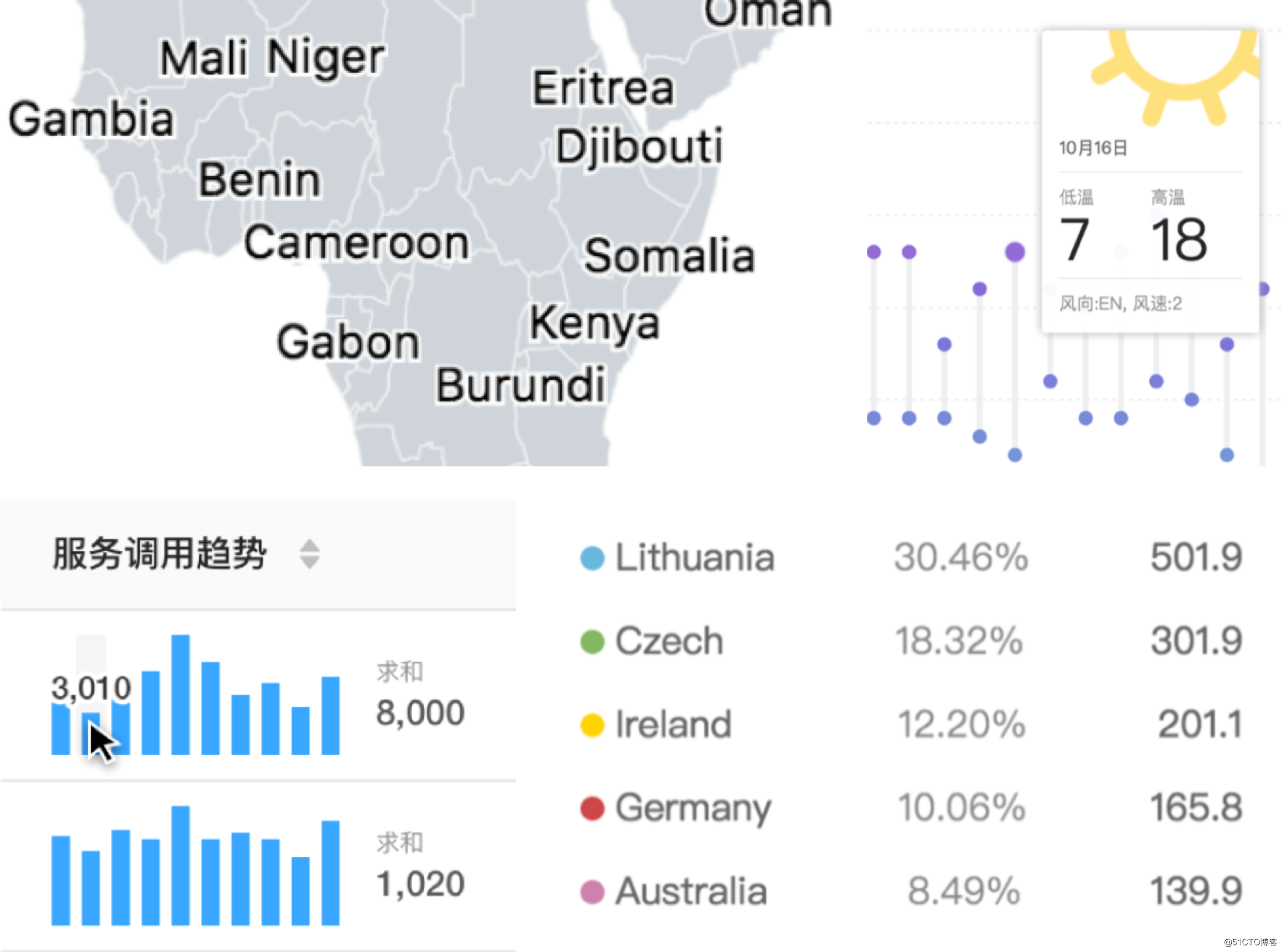
簡潔高效的互動語法 |
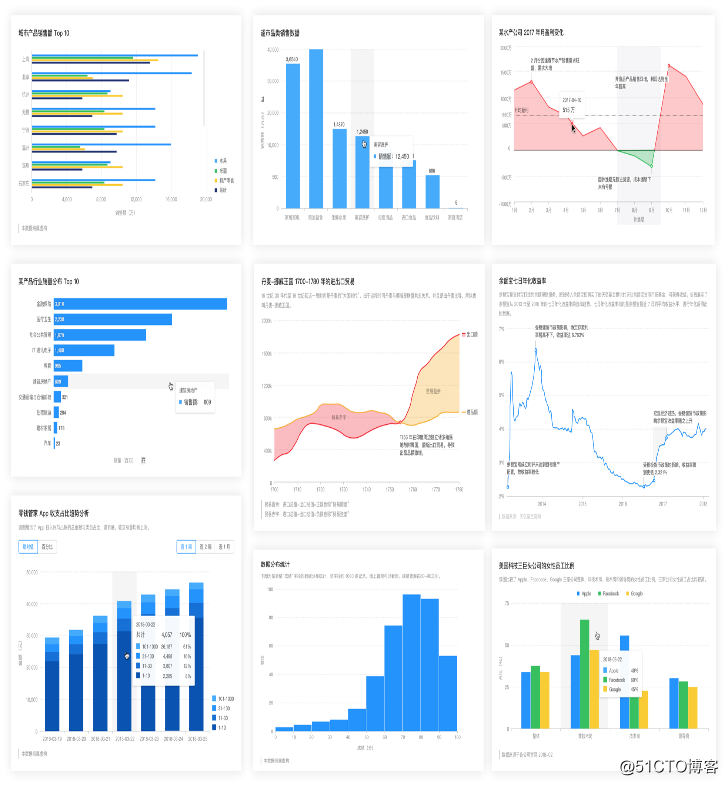
業務模板:奉上 58+ 精彩的業務模板 |
|
|
||
圖 1 業務模板預覽
詳情請見:G2 3.4 釋出:
https://www.yuque.com/antv/blog/g2-3.4-release
F2 步履不停
F2 專注於移動端視覺化方案,精心打造移動端的靈動互動。
本次釋出的 3.3 版本,重點的功能有:
元件互動:針對圖表元件,手勢互動進行了細緻的打磨,
業務方案:沉澱了三套針對不同業務場景的視覺化方案。
圖 2 F2視覺化方案例項
詳情請見:F2 3.3 釋出稿:
https://www.yuque.com/antv/blog/f2-3-3-release
G6 歆動
G6 是一個簡單、易用、完備的圖視覺化引擎。它在高定製能力的基礎上,提供了一系列設計優雅、便於使用的圖視覺化解決方案,幫助開發者高效搭建屬於自己的圖分析或圖編輯器應用。
自今年 6 月 6 日開源以來,G6 受到各界的廣泛關注。為了增強關係圖的表現力,我們做了以下努力:
更自然的動畫:G6 釋出 2.2 版本,提供最自然細膩的動畫體驗。
拓撲圖編輯器:G6-editor 一直在不斷完善其建模能力,本次同步推出拓撲圖建模編輯模板 Koni。
圖 3 G6動畫
圖 4 G6-editor模板
詳情請見:G6 2.2 釋出:
https://www.yuque.com/antv/blog/g6-2.2.0-release

懷著“讓資料栩栩如生”的願景,AntV 不斷追求更生動的資料表現力,更優越的使用者體驗。過去一年中,各個子產品的每次版本釋出,都讓我們離這個目標更進一步。
G2 別具匠心
以強大的圖形語法為基礎,目前 G2 支援的圖表型別已經接近 200 個,可以說是目前 JavaScript 世界裡最完備的圖形語法的實現。
在開源這一年中,G2 獲得了大量開發者的關注,也收到了大量開發者的反饋。因此 G2 不斷豐富其業務場景,陸續釋出了資料標註,區域著色等功能。持續優化圖表各個元件,axis,tooltip, legend, label 等均有重大更新。

圖 5 G2 元件效果
回顧歷史版本
3.1:在路上:
https://www.yuque.com/antv/blog/g2-3.1-we-are-growing
3.2:迭變:
https://www.yuque.com/antv/blog/g2-3.2-release
3.3:琢···磨:
https://www.yuque.com/antv/blog/g2-3.3-release
F2 心,隨你靈動
F2 在滿足開發者對於移動端圖表庫程式碼體積和渲染效能的嚴苛要求的同時,擁抱小程式生態,推出了微信小程式版和支付寶小程式版,獲得了大量開發者的關注。

針對移動端與 PC 端互動的差異,F2 進行了元件重構,優化了手指拖拽,拖動等處理,提供更符合直覺的互動體驗。出於移動端圖表趣味性的追求,F2 不僅提供生動的預設動畫,更支援開發者自定義動畫。
3.1:全新起航 :
https://www.yuque.com/antv/blog/cmzzef
3.2:因你而動:
https://www.yuque.com/antv/blog/f2-3.2-release
G6 一心「二」用
G6 經過一年時間的打磨,將原本的「一」裂變為「二」: 即 G6 與 G6-editor,分別側重於關係視覺化的分析體驗和建模互動。
隨著圖視覺化領域高精尖力量的加入,G6 整合領域最新的學術成果研發出了一流的圖分析解決方案,例如力導向圖的魚眼效果、表格桑基圖等。將這些技術沉澱為工程外掛,大大降低開發類似圖分析應用的成本,助益圖可視分析。
回顧歷史版本
2.0:裂變·聚變:
https://www.yuque.com/antv/blog/g6-2.0-release
2.1:一路同行:
https://www.yuque.com/antv/blog/g6-2.1-release
❤️ 寫在最後
這一年中,收穫了很多使用者的反饋和鼓勵,尤其是開源的產品,越來越多的小夥伴加入到了貢獻者行列中來。我們和使用者一起成長,也正印證了 11.22 品牌日與感恩節的「不期而遇」。
希望在未來我們的產品一直「知新」,與使用者一直「知心」。感謝大家,感恩有你。
AntV 品牌日圖文直播:
https://www.weibo.com/antv2017