ASP.NET MVC中Section、Partial View 和 Child Action(轉載)
概括的講,View中的內容可以分為靜態和動態兩部分。靜態內容一般是html元素,而動態內容指的是在應用程式執行的時候動態建立的內容。給View新增動態內容的方式可歸納為下面幾種:
- Inline code,小的程式碼片段,如 if 和 foreach 語句。
- Html helper方法,用來生成單個或多個HTML元素,如view model、ViewBag等。
- Section,在指定的位置插入建立好的一部分內容。
- Partial view,存在於一個單獨的檢視檔案中,作為子內容可在多個檢視中共享。
- Child action,相當於一個包含了業務邏輯的UI元件。當使用child action時,它呼叫 controller 中的 action 來返回一個view,並將結果插入到輸出流中。
這個分類不是絕對的。前兩種很簡單,在前面的文章中也使用過。本文主要介紹後三種方式的應用。
Section
Razor檢視引擎支援將View中的一部分內容分離出來,以便在需要的地方重複利用,減少了程式碼的冗餘。下面來演示如何使用Section。
建立一個MVC應用程式,選擇基本模板。新增一個HomeController,編輯生成的Index方法如下:
public ActionResult Index() { string[] names = { "Apple", "Orange", "Pear" }; return View(names); }
右擊Index方法,新增檢視,編輯該檢視如下:
@model string[] @{ ViewBag.Title = "Index"; } @section Header { <div class="view"> @foreach (string str in new [] {"Home", "List", "Edit"}) { @Html.ActionLink(str, str, null, new { style = "margin: 5px" }) }</div> } <div class="view"> This is a list of fruit names: @foreach (string name in Model) { <span><b>@name</b></span> } </div> @section Footer { <div class="view"> This is the footer </div> }
我們通過@section標籤加section的名稱來定義一個Section,這裡建立了兩個section:Header 和 Footer,習慣上一般把section放在View檔案的開頭或結尾以方便閱讀。下面我們在 /Views/Shared/_Layout.cshtml 檔案中來使用它們。
編輯 /Views/Shared/_Layout.cshtml 檔案如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width" /> <style type="text/css"> div.layout { background-color: lightgray;} div.view { border: thin solid black; margin: 10px 0;} </style> <title>@ViewBag.Title</title> </head> <body> @RenderSection("Header") <div class="layout"> This is part of the layout </div> @RenderBody() <div class="layout"> This is part of the layout </div> @RenderSection("Footer") <div class="layout"> This is part of the layout </div> </body> </html>
我們通過 @RenderSection 方法來呼叫section的內容,引數指定了section的名稱。執行程式後可以看到如下結果:

注意,section只能在當前View或它的Layout中被呼叫。@RenderSection方法沒有找到引數指定的section會拋異常,如果不確定section是否存在,則需要指定第二個引數的值為false,如下:
...
@RenderSection("scripts", false)
...
我們還可以通過 IsSectionDefined 方法來判斷一個section是否被定義或在當前View中是否能呼叫得到,如:
... @if (IsSectionDefined("Footer")) { @RenderSection("Footer") } else { <h4>This is the default footer</h4> } ...
Partial View
Partial view(分部檢視)是將部分 Razor 和 Html 標籤放在一個獨立的檢視檔案中,以便在不同的地方重複利用。接下來介紹如何使用 partial view。
我們先來建立一個partial view 。在 /Views/Shared 目錄下新建一個名為 MyPartial 的檢視檔案,勾選“建立為分部檢視”,如下:

新增好的 partial view 檔案是一個空檔案,我們在這個檔案中新增如下程式碼:
<div> This is the message from the partial view. @Html.ActionLink("This is a link to the Index action", "Index") </div>
這個 MyPartial.cshtml 檢視用將建立一個回到首頁的連線。當然這裡的 @Html.ActionLink 方法也是一種(Html helper)動態載入View內容的方式。
然後在 HomeController 中新增一個List action方法,如下:
public ActionResult List() { return View(); }
繼續為此新增一個 List.cshtml 檢視,並通過@Html.Partial方法來呼叫我們要呈現的分部檢視,如下:
@{ ViewBag.Title = "List"; Layout = null; } <h3>This is the /Views/Home/List.cshtml View</h3> @Html.Partial("MyPartial")
檢視引擎將按照規定的順序先後在 /Views/Home 和 /Views/Shared 資料夾下查詢 MyPartial 檢視。
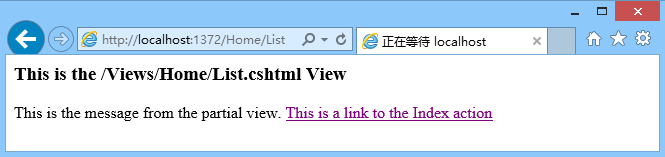
執行程式導航到 /Home/List,我們可以看到如下效果:

Partial view 和普通和 View 的使用沒有什麼區別,也可以使用強型別,如我們在 MyPartial.cshtml 中通過 @model 指定 model 的型別:
@model IEnumerable<string> <div> This is the message from the partial view. @Html.ActionLink("This is a link to the Index action", "Index") <ul> @foreach (string str in Model) { <li>@str</li> } </ul> </div>
並修改呼叫 MyPartial.cshtml 檢視的主檢視 List.cshtml 如下:
@{ ViewBag.Title = "List"; Layout = null; } <h3>This is the /Views/Home/List.cshtml View</h3> @Html.Partial("MyPartial", new[] { "Apple", "Orange", "Pear" })
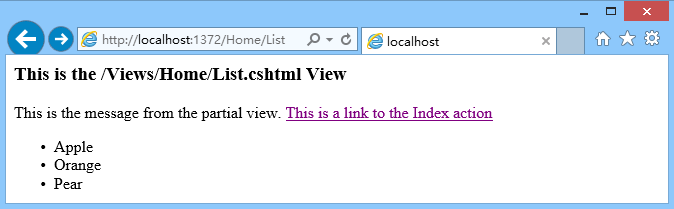
和上面不同的是,這裡我們給 @Html.Partial 指定了第二個引數,將一個數組傳遞給了 MyPartial.cshtml 的 model 物件。執行效果如下:

Child Action
Child action 和 Patial view 類似,也是在應用程式的不同地方可以重複利用相同的子內容。不同的是,它是通過呼叫 controller 中的 action 方法來呈現子內容的,並且一般包含了業務的處理。任何 action 都可以作為子 action 。接下來介紹如何使用它。
在 HomeController 中新增一個 action,如下:
[ChildActionOnly] public ActionResult Time() { return PartialView(DateTime.Now); }
這個 action 通過呼叫 PartialView 方法來返回一個 partial view。ChildActionOnly 特性保證了該 action 只能作為子action被呼叫(不是必須的)。
接著我們繼續為這個action新增一個相應的 Time.cshtml 檢視,程式碼如下:
@model DateTime <p>The time is: @Model.ToShortTimeString()</p>
在 List.cshtml 檢視中新增如下程式碼來呼叫 Time action 方法 :
...
@Html.Action("Time")
執行結果如下:

我們通過 @Html.Action 方法來呼叫了 Time action 方法來呈現子內容。在這個方法中我們只傳了一個action名稱引數,MVC將根據當前View所在Controller去查詢這個action。如果是呼叫其它 controller 中的 action 方法,則需要在第二個引數中指定 controller 的名稱,如下:
...
@Html.Action("Time", "MyController")
該方法也可以給 action 方法的引數傳值,如對於下面帶有引數的 action:
... [ChildActionOnly] public ActionResult Time(DateTime time) { return PartialView(time); }
我們可以這樣使用 @Html.Action 方法:
...
@Html.Action("Time", new { time = DateTime.Now })
作者:王亮 出處:http://cnblogs.com/willick 聯絡:[email protected] 本文版權歸作者和部落格園共有,歡迎轉載,但未經作者同意必須保留此段宣告,且在文章頁面明顯位置給出原文連線,否則保留追究法律責任的權利。如有問題或建議,請多多賜教,非常感謝。
