Vue基礎認識
一:什麼是Vue?
vue是一個漸進式的JavaScript框架,採用的是MVVM模式。Vue 被設計為可以自底向上逐層應用。Vue 的核心庫只關注檢視層,不僅易於上手,還便於與第三方庫或既有專案整合。另一方面,當與現代化的工具鏈以及各種支援類庫結合使用時,Vue 也完全能夠為複雜的單頁應用提供驅動。
二:vue的安裝
1: 官網下載安裝包 https://cn.vuejs.org/v2/guide/installation.html
直接用 <script> 標籤引入,Vue 會被註冊為一個全域性變數。
2:CDN連結到一個你可以手動更新的指定版本號
<script src="https://cdn.jsdelivr.net/npm/
你可以在 cdn.jsdelivr.net/npm/vue 瀏覽 NPM 包的原始碼。
3:在用 Vue 構建大型應用時推薦使用 NPM 安裝。NPM 能很好地和諸如webpack或browserify模組打包器配合使用。
$ npm install vue
4:使用官方提供的CLI工具,為單頁面應用 (SPA) 快速搭建繁雜的腳手架
npm install -g @vue/cli
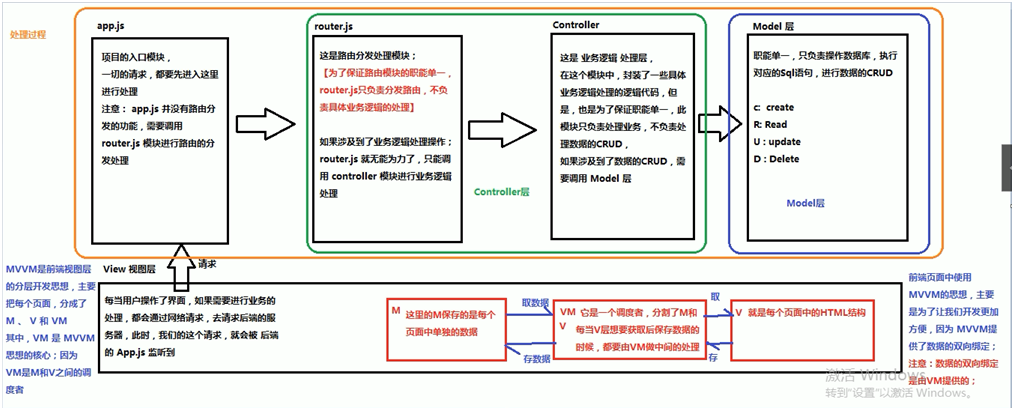
三:MVVM模式

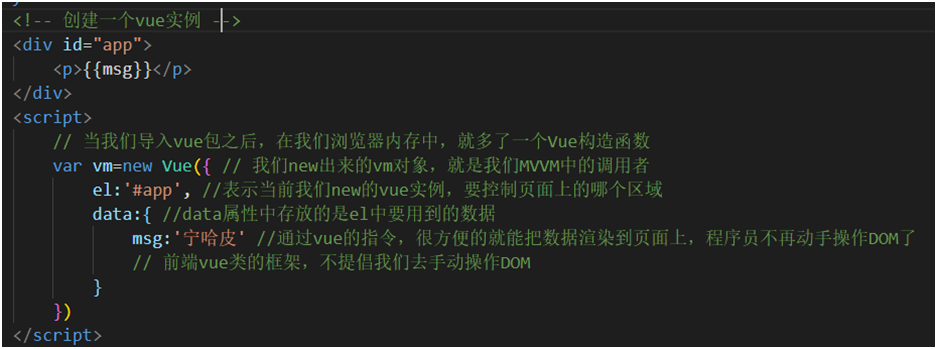
四:建立一個Vue例項
1:每個 Vue 應用都是通過用 Vue 函式建立一個新的 Vue 例項開始的,當一個 Vue 例項被建立時,它向 Vue 的響應式系統中加入了其 data
:2:除了資料屬性,Vue 例項還暴露了一些有用的例項屬性與方法。它們都有字首 $,以便與使用者定義的屬性區分開來,例如:
vm.$data === data // => true
vm.$el === document.getElementById('example') // => true

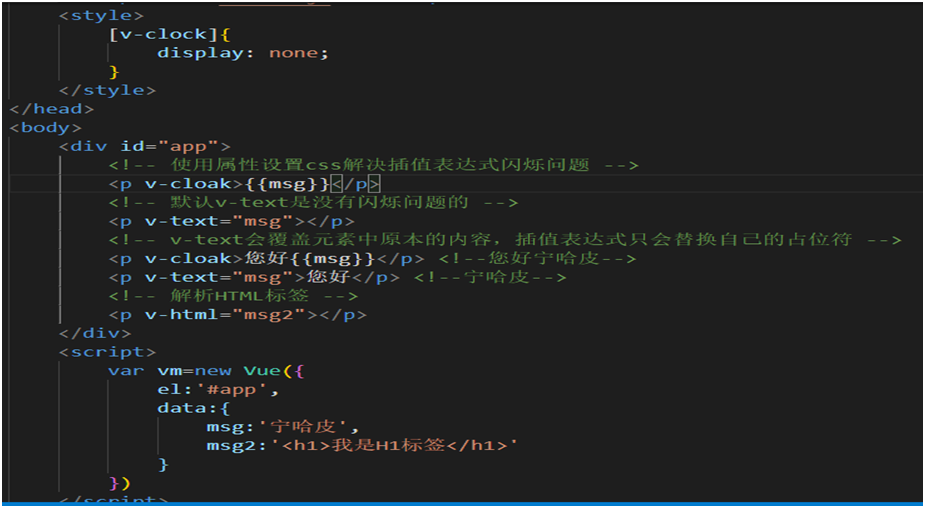
五:v-text和v-html
1:資料繫結最常見的形式就是使用“Mustache”語法 (雙大括號) 的文字插值;Mustache 標籤將會被替代為對應資料物件上 msg
msg 屬性發生了改變,插值處的內容都會更新。
2:v-text更新元素的 textContent。如果要更新部分的 textContent ,請使用 {{ Mustache }} 插值。
3:雙大括號會將資料解釋為普通文字,而非 HTML 程式碼。為了輸出真正的 HTML,你需要使用 v-html 指令,你的站點上動態渲染的任意 HTML 可能會非常危險,因為它很容易導致 XSS攻擊。請只對可信內容使用 HTML 插值,絕不要對使用者提供的內容使用插值。
4:通過使用v-once指令,你也能執行一次性地插值,當資料改變時,插值處的內容不會更新。但請留心這會影響到該節點上的其它資料繫結;
<span v-once>這個將不會改變: {{ msg }}</span>

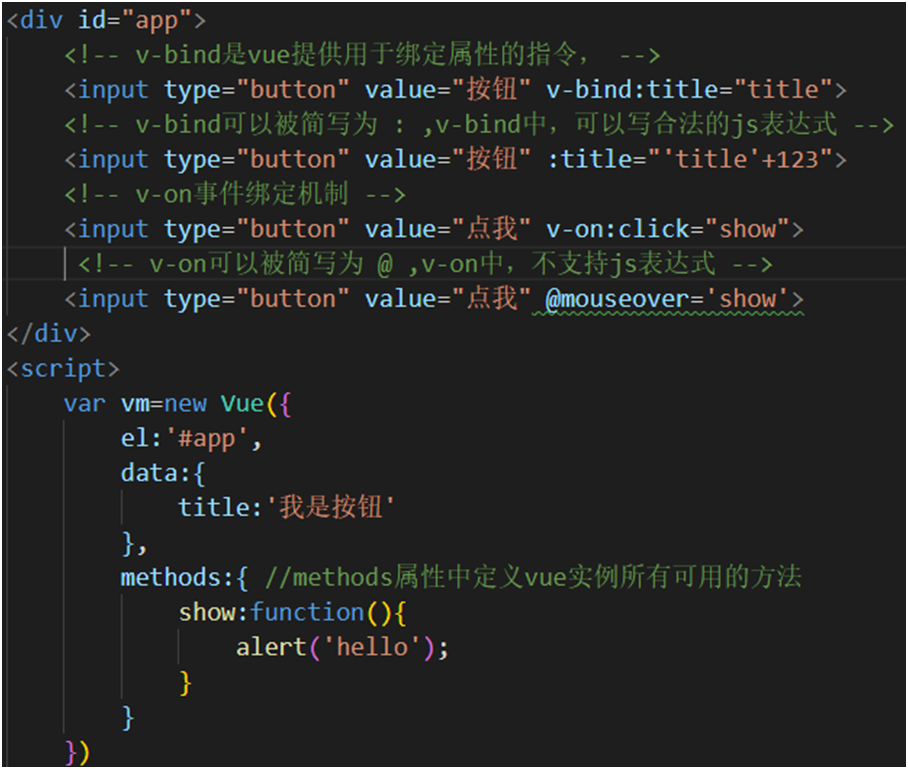
六:v-bind繫結屬性和v-on繫結事件
1:v-bind 指令可以用於接收一個“引數”,在指令名稱之後以冒號表示,響應式地更新 HTML 特性,可以寫js表示式。
2:v-on 指令,它用於監聽 DOM 事件

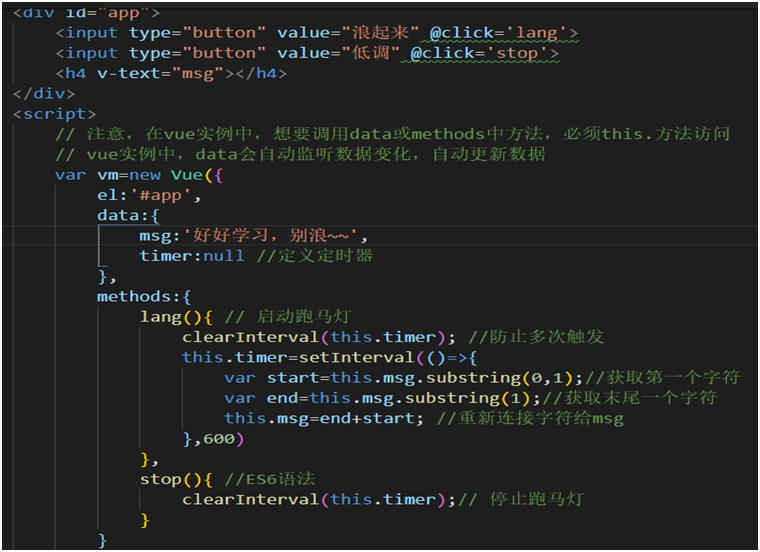
七:小練習—跑馬燈
實現前一個字走到頭後跳轉到最後一個字後面接著向左走,運用了事件繫結,資料獲取和更改

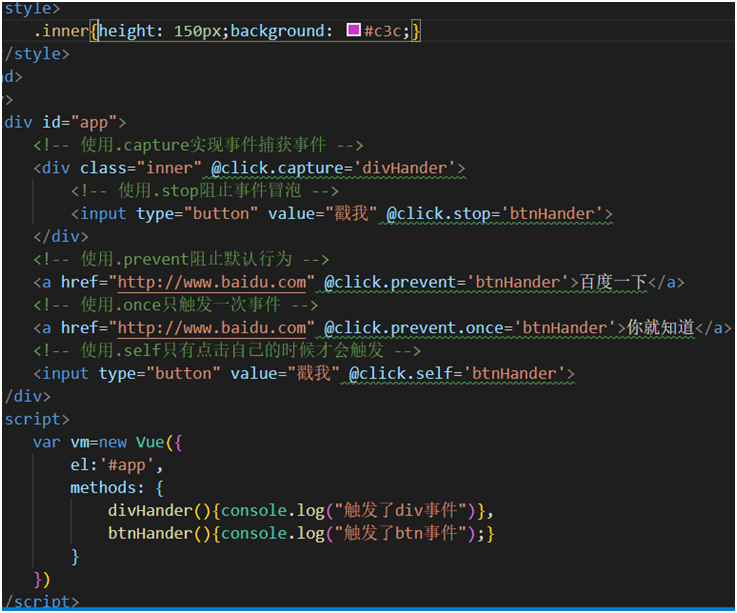
八:事件修飾符
修飾符 (Modifiers) 是以半形句號 . 指明的特殊字尾,用於指出一個指令應該以特殊方式繫結。例如,.prevent 修飾符告訴 v-on 指令對於觸發的事件呼叫 event.preventDefault()。
提示:
事件冒泡,即事件開始時由最具體的元素接收,然後逐級向上傳播到較為不具體的節點
事件捕獲:思想是不太具體的DOM節點應該更早接收到事件,而最具體的節點應該最後接收到事件

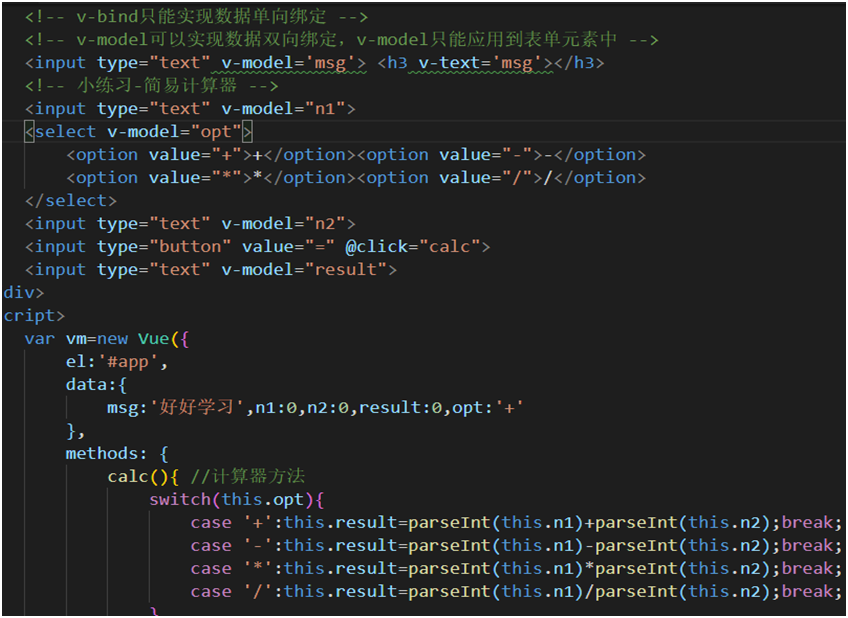
九:v-model雙向資料繫結
原理是:
<input v-bind:value="sth" v-on:input="sth=$event.target.value">
自從html5開始input每次輸入都會觸發oninput事件,所以輸入時input的內容會繫結到sth中,於是sth的值就被改變
<input v-model="message" placeholder="edit me"> 文字框
<textarea v-model="message" placeholder="add multiple lines"></textarea> 多行文字
<input type="checkbox" id="checkbox" v-model="checked"> 複選框
<input type="radio" id="one" value="One" v-model="picked"> 單選框
<select v-model="selected">
<option disabled value="">請選擇</option> 選擇框
<option>A</option>
</select>

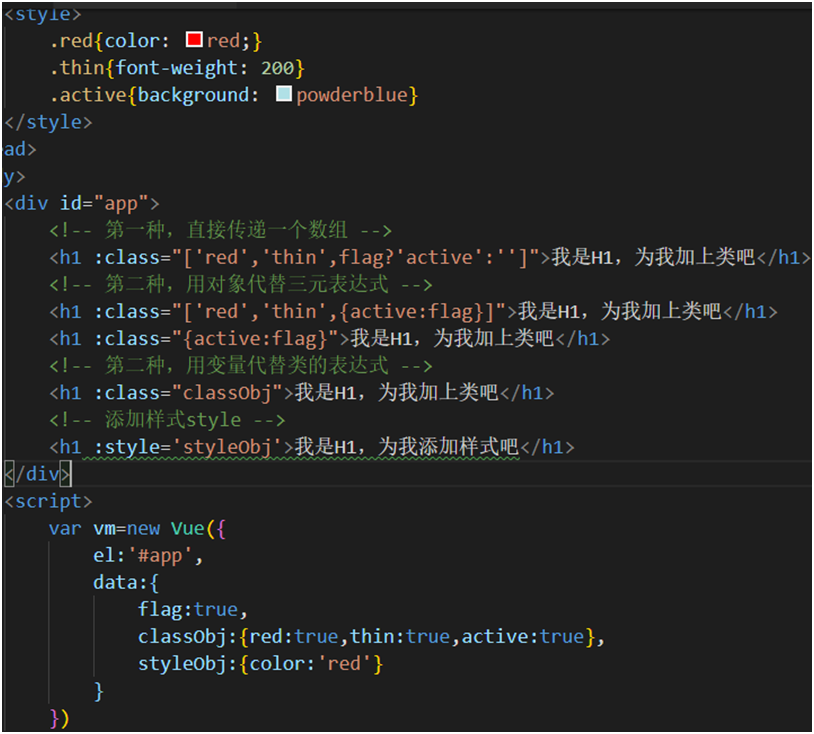
十:類class和樣式style使用
1:我們可以把一個數組傳給 v-bind:class,以應用一個 class 列表
2:可以傳給 v-bind:class 一個物件,以動態地切換 class

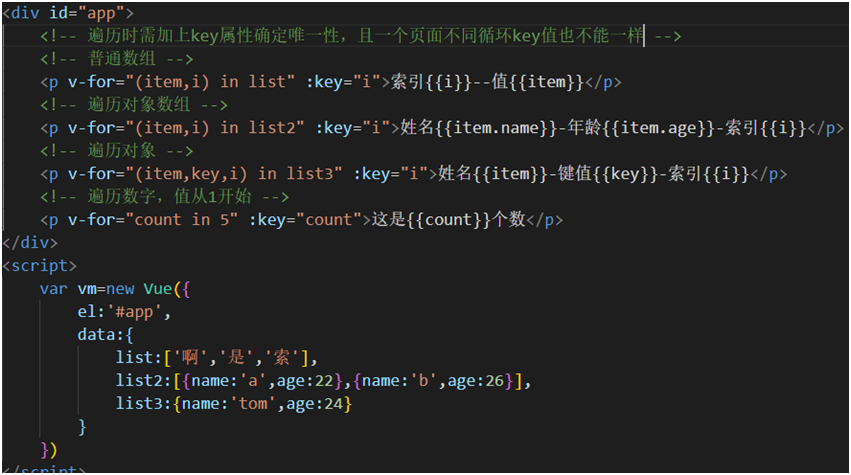
十一:for迴圈和key屬性
1:我們用 v-for 指令根據一組陣列的選項列表進行渲染。v-for 指令需要使用 item in items 形式的特殊語法,items 是源資料陣列並且 item 是陣列元素迭代的別名;
2:在 v-for 塊中,我們擁有對父作用域屬性的完全訪問許可權。v-for 還支援一個可選的第二個引數為當前項的索引;
3:你也可以用 of 替代 in 作為分隔符,因為它是最接近 JavaScript 迭代器的語法;
4:可以用 v-for 通過一個物件的屬性來迭代,注意,第一個引數是指值,第二個引數是鍵值,第三個是索引;
5:當 Vue.js 用 v-for 正在更新已渲染過的元素列表時,它預設用“就地複用”策略。如果資料項的順序被改變,Vue 將不會移動 DOM 元素來匹配資料項的順序, 而是簡單複用此處每個元素,並且確保它在特定索引下顯示已被渲染過的每個元素。為了給 Vue 一個提示,以便它能跟蹤每個節點的身份,從而重用和重新排序現有元素,你需要為每項提供一個唯一 key 屬性
6:vue中陣列資料操作注意事項
支援方法:push() pop() shift() unshift() reverse() sort() aplice() filter() concat() slice()
特別注意:vue陣列不支援如下操作:
- 當你利用索引直接設定一個項時,例如:
vm.items[indexOfItem] = newValue - 當你修改陣列的長度時,例如:
vm.items.length = newLength
解決辦法:
1:Vue.set(vm.items, indexOfItem, newValue) (陣列,索引,新值)
vm.items.splice(indexOfItem, 1, newValue) (從第幾位擷取那一個元素替換新值)
2: vm.items.splice(newLength)
7:vue中物件操作注意事項
特別注意:vue陣列不支援如下操作:
1:直接新增物件元素 vm.name='tom'
2:合併兩個物件 Object.assign(vm.userProfile, {age: 27, favoriteColor: 'Vue Green'})
解決辦法:
1:Vue.set(vm.userProfile, 'age', 27) (物件,鍵值,值)
2:vm.userProfile = Object.assign({}, vm.userProfile, {age: 27,favoriteColor: 'Vue Green'}) (返回一個新物件=(空物件,物件1,物件2))
8:類似於 v-if,你也可以利用帶有 v-for 的 <template> 渲染多個元素
9:v-for 的優先順序比 v-if 更高,這意味著 v-if 將分別重複運行於每個 v-for 迴圈中。當你想為僅有的一些項渲染節點時,這種優先順序的機制會十分有用。而如果你的目的是有條件地跳過迴圈的執行,那麼可以將 v-if 置於外層元素 (或 <template>)上

十二:v-if和v-show
注意:
1:<template> 元素可以當做不可見的包裹元素在上面使用v-if,而v-show不可用;
2:類似於 v-else,v-else-if 也必須緊跟在帶 v-if 或者 v-else-if 的元素之後;
3:如果你允許使用者在不同的登入方式之間切換:
<template v-if="loginType === 'username'">
<label>Username</label>
<input placeholder="Enter your username">
</template>
<template v-else>
<label>Email</label>
<input placeholder="Enter your email address">
</template>
問題:那麼在上面的程式碼中切換 loginType 將不會清除使用者已經輸入的內容。因為兩個模板使用了相同的元素,<input> 不會被替換掉——僅僅是替換了它的 placeholder。
解決:給input加key屬性確定唯一性

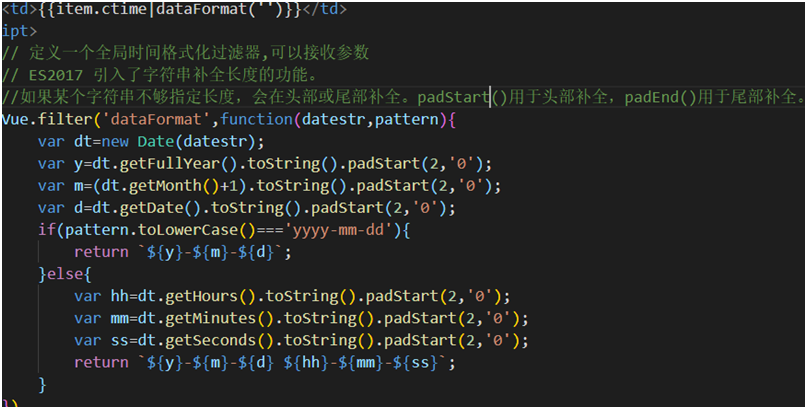
十三:過濾器
1:Vue.js 允許你自定義過濾器,可被用於一些常見的文字格式化。過濾器可以用在兩個地方:雙花括號插值和 v-bind 表示式 (後者從 2.1.0+ 開始支援)。過濾器應該被新增在 JavaScript 表示式的尾部,由“管道”符號指示:
2:過濾器可以串聯:{{ message | filterA | filterB }}
filterA 被定義為接收單個引數的過濾器函式,表示式 message 的值將作為引數傳入到函式中。然後繼續呼叫同樣被定義為接收單個引數的過濾器函式 filterB,將 filterA 的結果傳遞到 filterB 中;
3:過濾器是 JavaScript 函式,因此可以接收引數:{{ message | filterA('arg1', arg2) }}
filterA 被定義為接收三個引數的過濾器函式。其中 message 的值作為第一個引數,普通字串 'arg1' 作為第二個引數,表示式 arg2 的值作為第三個引數。

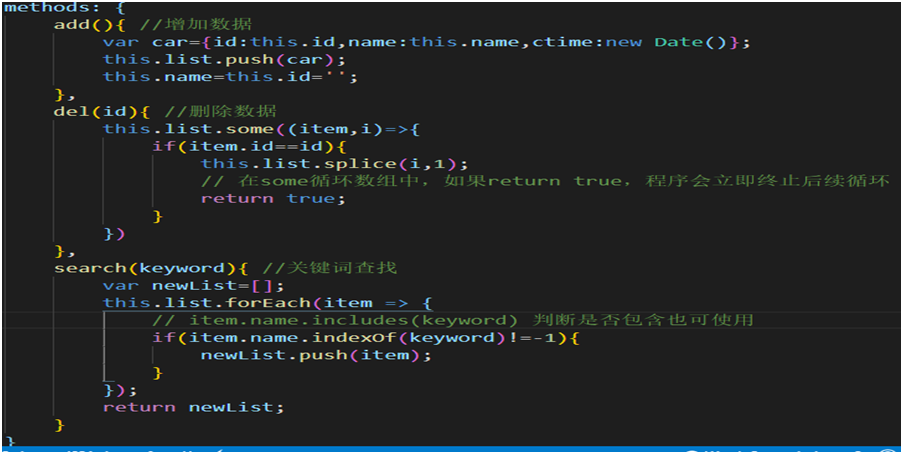
十四:字串模擬資料增刪查思想

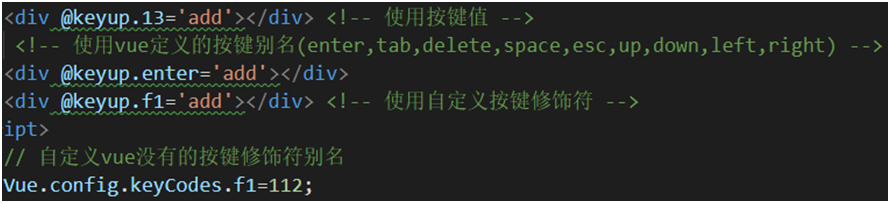
十五:鍵盤修飾符
全部的按鍵別名:.enter .tab .delete .esc .space .up .down .left .right
新增:ctrl .alt .shif .meta

十六:自定義指令
一個指令定義物件可以提供如下幾個鉤子函式 (均為可選):
-
bind:只調用一次,指令第一次繫結到元素時呼叫。在這裡可以進行一次性的初始化設定。 -
inserted:被繫結元素插入父節點時呼叫 (僅保證父節點存在,但不一定已被插入文件中)。 -
update:所在元件的 VNode 更新時呼叫,但是可能發生在其子 VNode 更新之前。指令的值可能發生了改變,也可能沒有。但是你可以通過比較更新前後的值來忽略不必要的模板更新。 -
componentUpdated:指令所在元件的 VNode 及其子 VNode 全部更新後呼叫。 -
unbind:只調用一次,指令與元素解綁時呼叫。
指令鉤子函式會被傳入以下引數:
el:指令所繫結的元素,可以用來直接操作 DOM 。binding:一個物件,包含以下屬性:name:指令名,不包括v-字首。value:指令的繫結值,例如:v-my-directive="1 + 1"中,繫結值為2。oldValue:指令繫結的前一個值,僅在update和componentUpdated鉤子中可用。無論值是否改變都可用。expression:字串形式的指令表示式。例如v-my-directive="1 + 1"中,表示式為"1 + 1"。arg:傳給指令的引數,可選。例如v-my-directive:foo中,引數為"foo"。modifiers:一個包含修飾符的物件。例如:v-my-directive.foo.bar中,修飾符物件為{ foo: true, bar: true }。
vnode:Vue 編譯生成的虛擬節點。oldVnode:上一個虛擬節點,僅在update和componentUpdated鉤子中可用。
注意:除了 el 之外,其它引數都應該是隻讀的,切勿進行修改。如果需要在鉤子之間共享資料,建議通過元素的dataset來進行

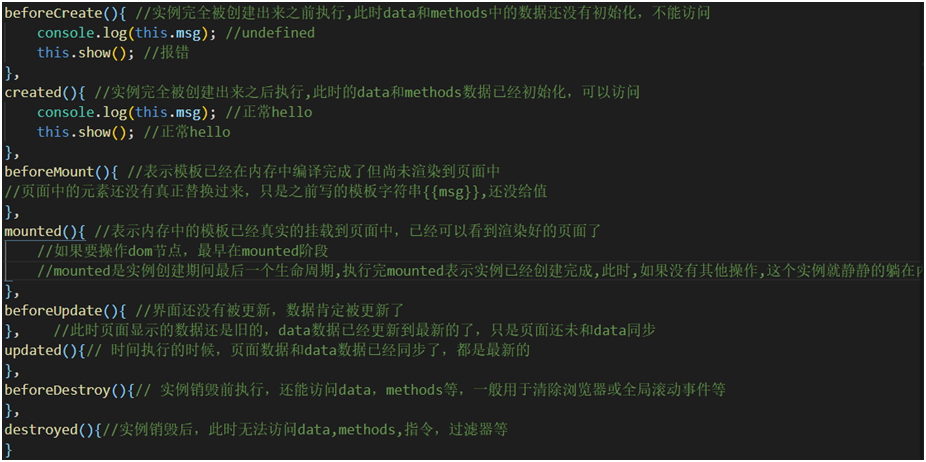
十七:生命週期鉤子函式
具體流程圖參照:https://cn.vuejs.org/images/lifecycle.png

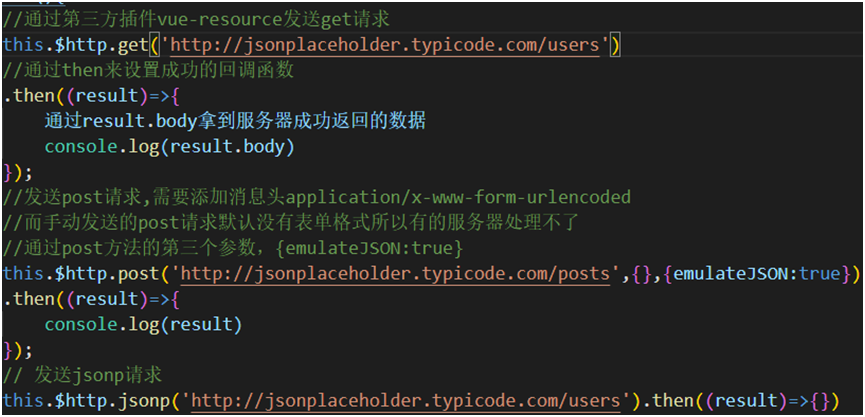
十八:vue-resource請求資料

十九:vue-resource使用中全域性配置資料介面的根域名

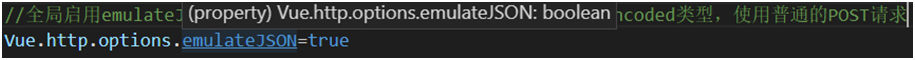
二十:vue-resource使用中全域性配置post傳送格式

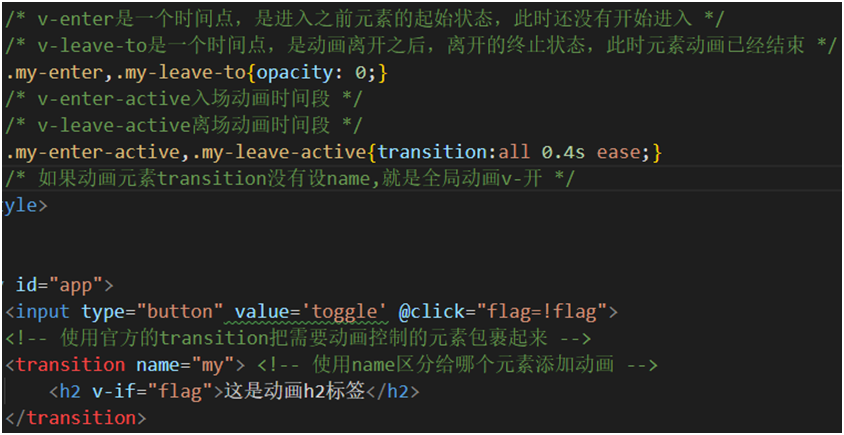
二十一:設定動畫

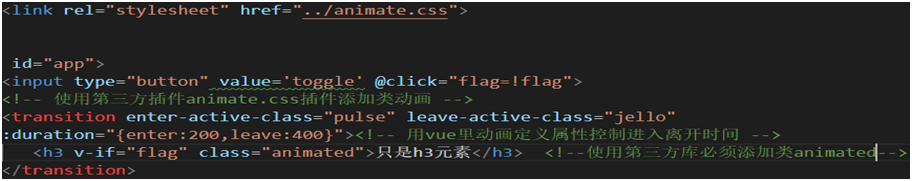
二十二:使用第三方庫設定動畫

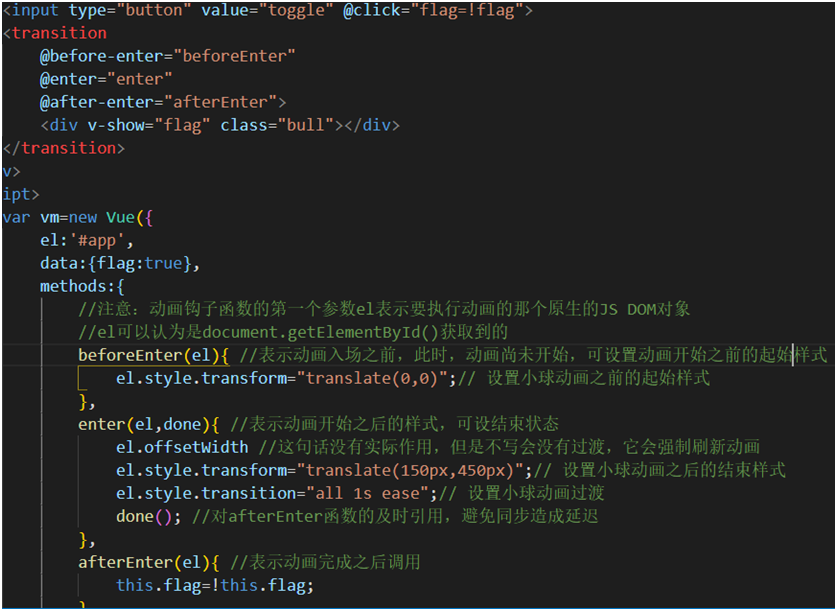
二十三:使用動畫鉤子函式設定半場動畫

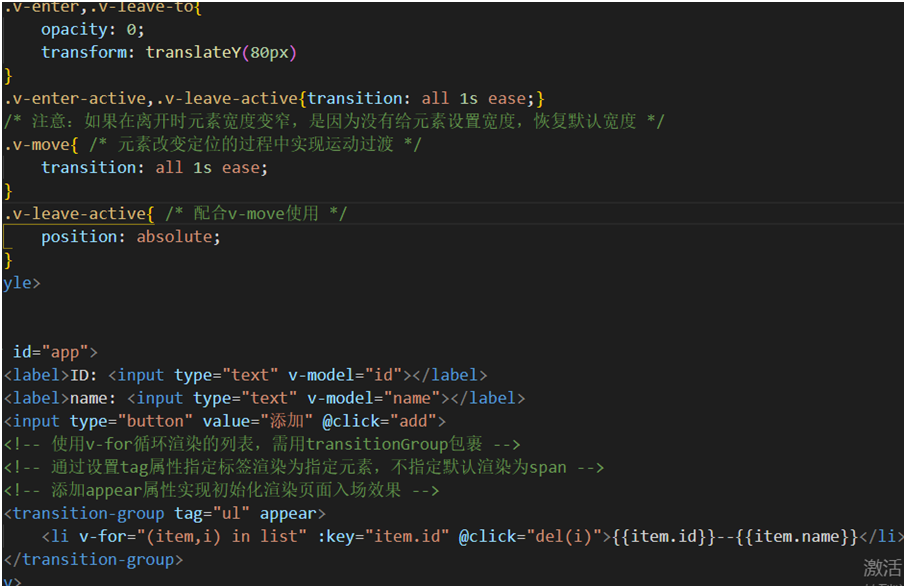
二十四:列表組合動畫+位移過渡+appear+tag

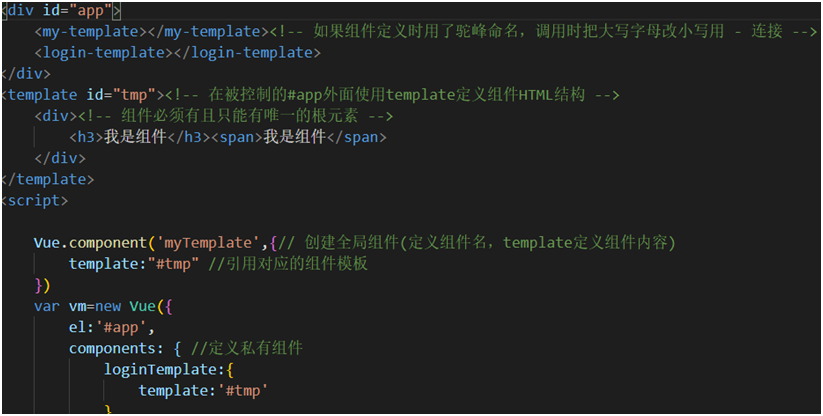
二十五:全域性和私有元件定義

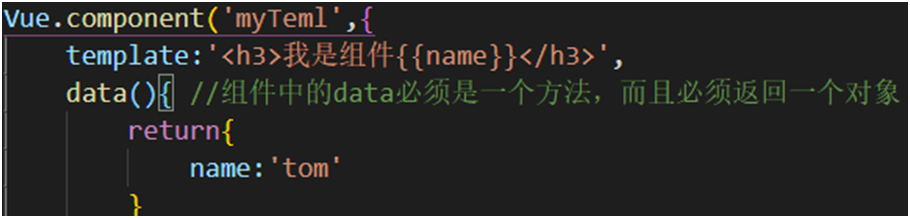
二十六:元件中的data

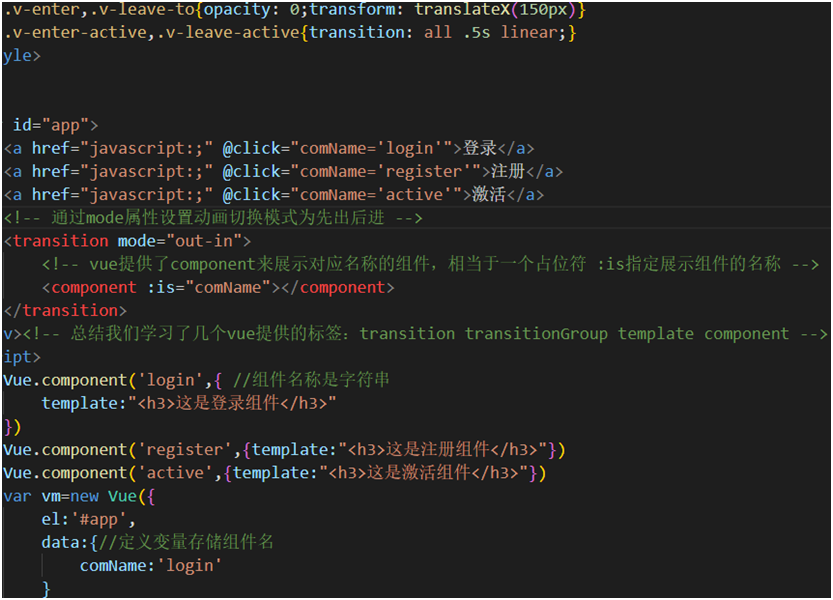
二十七:元件中帶動畫切換

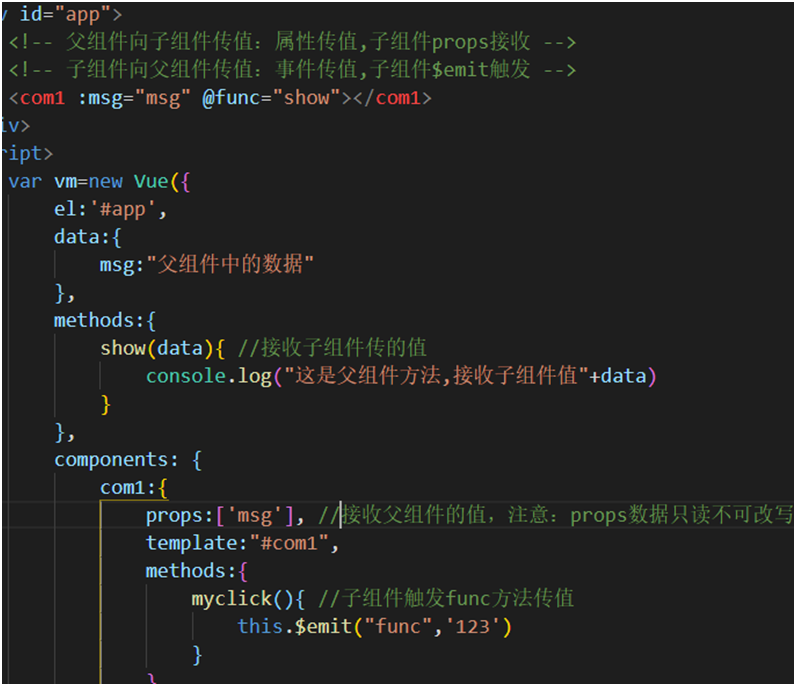
二十八:父子元件之間傳值

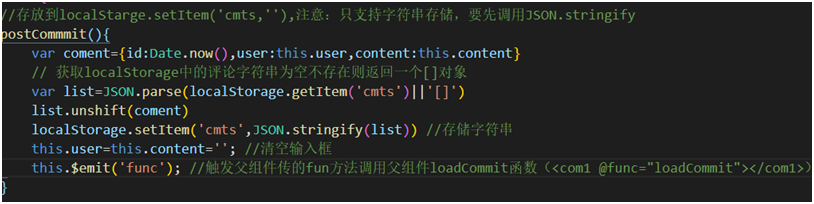
二十九:localStorage儲存

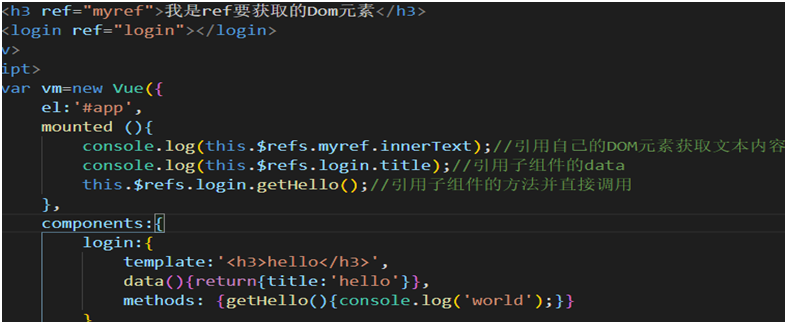
三十:ref引用

二十一:路由定義及跳轉和高亮

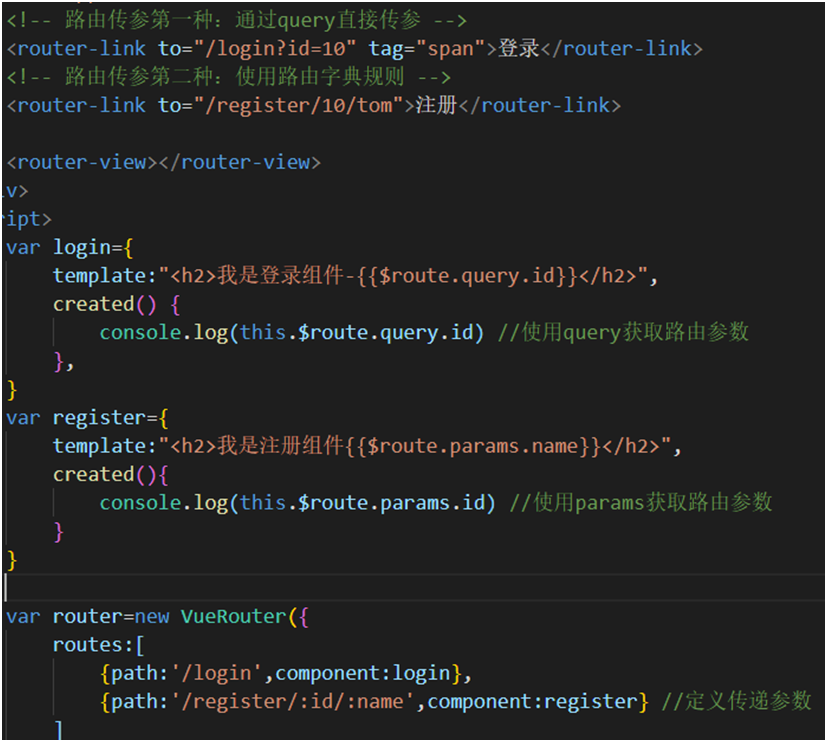
三十二:路由傳參

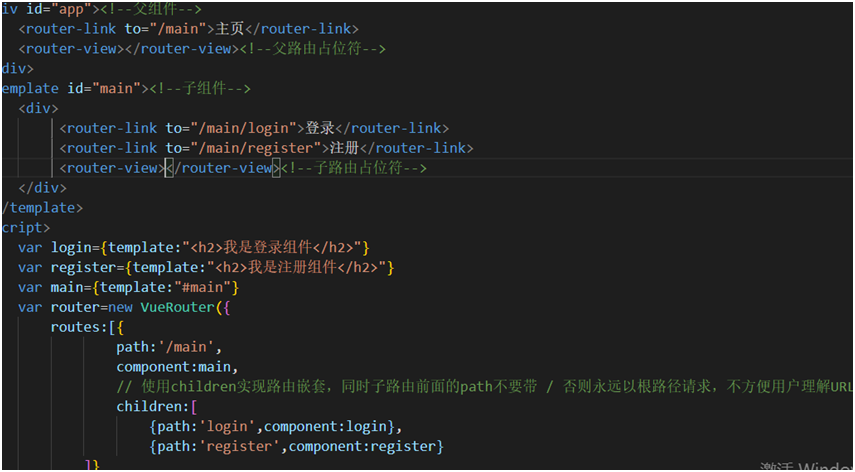
三十三:路由巢狀

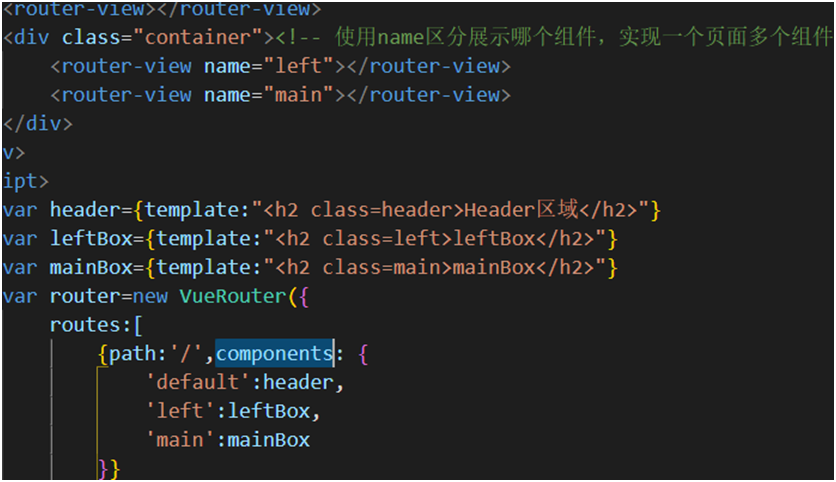
三十四:一個頁面多個元件