android studio第三方登入分享
參照第三方登入的教程實現以下步驟
網址:https://developer.umeng.com/docs/66632/detail/66639?tdsourcetag=s_pcqq_aiomsg#h3--android-manifest-xml
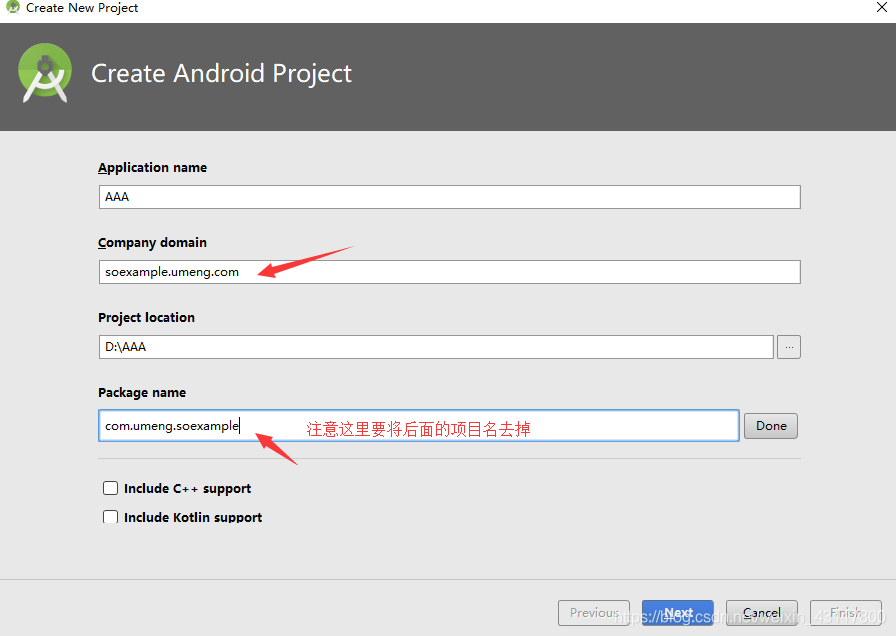
建立一個專案,注意:專案包名一定要是soexample.umeng.com
例如:
然後加入需要用到的一些東西
在這些檔案當中加入需要用到的

drawable下面加入素材
jar包下面匯入需要的jar包

來layout下面加入幾個佈局檔案

第一個
<?xml version="1.0" encoding="utf-8"?><com.umeng.socialize.shareboard.SocializeImageView android:id="@+id/socialize_image_view" android:layout_width="50dp" android:layout_height="50dp" android:padding="5dp" android:src="@drawable/umeng_socialize_menu_default" /> <TextView android:id="@+id/socialize_text_view" android:layout_width="63dp" android:layout_height="wrap_content" android:layout_marginTop="6dp" android:ellipsize="end" android:singleLine="true" android:text="未知" android:textSize="12sp" />
第二個
<?xml version="1.0" encoding="utf-8"?><RelativeLayout android:id="@+id/umeng_socialize_titlebar" android:layout_width="match_parent" android:layout_height="54dp" android:background="#0086DC"> <TextView android:id="@+id/umeng_title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="" android:textColor="#ffffff" android:textSize="18sp" /> <RelativeLayout android:id="@+id/umeng_back" android:layout_width="60dp" android:layout_height="match_parent" android:onClick="onCancel" android:visibility="visible"> <ImageButton android:layout_width="12dp" android:layout_height="20dp" android:layout_centerVertical="true" android:background="@drawable/umeng_socialize_back_icon" android:layout_marginLeft="15dp" android:scaleType="center" /> </RelativeLayout> <TextView android:id="@+id/umeng_share_btn" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentRight="true" android:layout_centerInParent="true" android:layout_marginRight="10dp" android:background="@drawable/umeng_socialize_btn_bg" android:padding="4dp" android:text="分享" android:textColor="#ffffff" /> </RelativeLayout> <RelativeLayout android:id="@+id/umeng_socialize_follow" android:layout_width="fill_parent" android:layout_height="40dp" android:layout_alignParentBottom="true" android:background="#AAAAAA" android:visibility="visible"> <CheckBox android:id="@+id/umeng_socialize_follow_check" android:layout_width="20dp" android:layout_height="20dp" android:layout_centerVertical="true" android:layout_marginLeft="20dp" android:checked="true" android:visibility="gone" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_marginLeft="15dp" android:layout_toRightOf="@id/umeng_socialize_follow_check" android:text="關注官方微博" android:textColor="#f8f8f8" android:textSize="16sp" android:visibility="gone" /> </RelativeLayout> <!--<LinearLayout--> <!--android:id="@+id/webView_container"--> <!--android:layout_width="match_parent"--> <!--android:layout_height="match_parent"--> <!--android:layout_above="@id/umeng_socialize_follow"--> <!--android:layout_below="@id/umeng_socialize_titlebar"--> <!--android:orientation="horizontal"--> <!--android:visibility="visible" />--> <WebView android:id="@+id/webView" android:layout_width="fill_parent" android:layout_height="fill_parent" android:background="#F2F5F6" android:layout_above="@id/umeng_socialize_follow" android:layout_below="@id/umeng_socialize_titlebar" android:visibility="visible" /> <RelativeLayout android:id="@+id/progress_bar_parent" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_below="@id/umeng_socialize_titlebar" android:background="#F2F5F6" > <LinearLayout android:layout_width="80dp" android:layout_height="80dp" android:layout_centerInParent="true" android:orientation="horizontal"> <ProgressBar android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_margin="10dp" /> </LinearLayout> </RelativeLayout>
第三個
<?xml version="1.0" encoding="utf-8"?><RelativeLayout
android:id="@+id/umeng_socialize_share_titlebar"
android:layout_width="match_parent"
android:layout_height="54dp"
android:background="#0086DC">
<TextView
android:id="@+id/umeng_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text=""
android:textColor="#ffffff"
android:textSize="18sp" />
<RelativeLayout
android:id="@+id/umeng_back"
android:layout_width="50dp"
android:layout_height="match_parent"
android:onClick="onCancel"
android:visibility="visible">
<ImageButton
android:layout_width="12dp"
android:layout_height="20dp"
android:layout_centerVertical="true"
android:layout_marginLeft="15dp"
android:background="@drawable/umeng_socialize_back_icon"
android:clickable="false"
android:scaleType="center" />
</RelativeLayout>
<TextView
android:id="@+id/umeng_share_btn"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_alignParentRight="true"
android:layout_centerInParent="true"
android:gravity="center_vertical"
android:paddingLeft="15dp"
android:paddingRight="15dp"
android:text="分享"
android:textColor="#ffffff"
android:textSize="15sp" />
</RelativeLayout>
<EditText
android:id="@+id/umeng_socialize_share_edittext"
android:layout_width="fill_parent"
android:layout_height="180dp"
android:layout_below="@id/umeng_socialize_share_titlebar"
android:paddingLeft="15dp"
android:paddingRight="15dp"
android:paddingTop="8dp"
android:background="#ffffff"
android:bufferType="spannable"
android:gravity="top"
android:hint="編輯分享內容"
android:lineSpacingExtra="3dp"
android:paddingBottom="10dp"
android:textColor="#000000"
android:textSize="15sp" />
<TextView
android:id="@+id/umeng_socialize_share_word_num"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignRight="@id/umeng_socialize_share_edittext"
android:background="#ffffff"
android:layout_below="@id/umeng_socialize_share_edittext"
android:paddingBottom="10dp"
android:paddingRight="15dp"
android:gravity="right"
android:singleLine="true"
android:textColor="#98999B"
android:textSize="14sp" />
<RelativeLayout
android:id="@+id/umeng_socialize_share_bottom_area"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/umeng_socialize_share_word_num"
android:layout_marginLeft="15dp"
android:layout_marginRight="15dp"
android:background="#F2F5F6"
android:visibility="gone">
<RelativeLayout
android:layout_width="62dp"
android:layout_height="62dp"
android:layout_centerVertical="true"
android:layout_marginBottom="15dp"
android:layout_marginLeft="15dp"
android:id="@+id/umeng_image_edge"
android:layout_marginTop="15dp"
android:background="@drawable/umeng_socialize_edit_bg"
>
<ImageView
android:id="@+id/umeng_share_icon"
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_centerInParent="true"
android:src="#2c3035" />
</RelativeLayout>
<TextView
android:layout_width="280dp"
android:id="@+id/umeng_web_title"
android:layout_toRightOf="@id/umeng_image_edge"
android:layout_marginLeft="40dp"
android:layout_marginTop="20dp"
android:textColor="#575A5C"
android:singleLine="true"
android:textSize="14sp"
android:visibility="gone"
android:layout_height="wrap_content" />
<ImageView
android:id="@+id/umeng_del"
android:layout_width="20dp"
android:layout_height="20dp"
android:layout_alignRight="@id/umeng_image_edge"
android:layout_alignTop="@id/umeng_image_edge"
android:layout_marginRight="-10dp"
android:layout_marginTop="-10dp"
android:background="@drawable/umeng_socialize_delete" />
</RelativeLayout>
values下兩個檔案

第一個
<?xml version="1.0" encoding="utf-8"?> 分享到新浪微博 分享到豆瓣 分享到人人網<string name="umeng_socialize_sharetotencent">分享到騰訊微博</string>
<string name="umeng_socialize_sharetotwitter">分享到twitter</string>
<string name="umeng_socialize_sharetolinkin">分享到領英</string>
第二個
<?xml version="1.0" encoding="utf-8"?><!--<style name="umeng_socialize_action_bar_item_im">-->
<!--<item name="android:layout_width">25dp</item>-->
<!--<item name="android:layout_height">25dp</item>-->
<!--<item name="android:scaleType">fitCenter</item>-->
<!--<item name="android:layout_centerVertical">true</item>-->
<!--</style>-->
<!--<style name="umeng_socialize_action_bar_item_tv">-->
<!--<item name="android:layout_width">wrap_content</item>-->
<!--<item name="android:layout_height">fill_parent</item>-->
<!--<item name="android:layout_marginLeft">5dp</item>-->
<!--<item name="android:text">999</item>-->
<!--<item name="android:gravity">center</item>-->
<!--<item name="android:textColor">#ffffff</item>-->
<!--<item name="android:textSize">12sp</item>-->
<!--<item name="android:textStyle">bold</item>-->
<!--</style>-->
<!--網頁授權的佈局-->
<style name="umeng_socialize_popup_dialog" parent="@android:style/Theme.Dialog">
<item name="android:windowFrame">@null</item>
<item name="android:windowIsFloating">true</item>
<item name="android:windowIsTranslucent">true</item>
<item name="android:windowNoTitle">true</item>
<item name="android:background">@android:color/transparent</item>
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:backgroundDimEnabled">true</item>
<item name="android:backgroundDimAmount">0.6</item>
</style>
<!--<style name="Theme.UMDialog" parent="android:style/Theme.Dialog">-->
<!--<item name="android:windowNoTitle">true</item>-->
<!--<item name="android:windowBackground">@android:color/transparent</item>-->
<!--</style>-->
<style name="Theme.UMDefault" parent="android:style/Theme.NoTitleBar"></style>
<!--<style name="umeng_socialize_divider">-->
<!--<item name="android:layout_width">fill_parent</item>-->
<!--<item name="android:layout_height">1dp</item>-->
<!--<item name="android:background">@color/umeng_socialize_divider</item>-->
<!--</style>-->
<!--<style name="umeng_socialize_list_item">-->
<!--<item name="android:layout_width">fill_parent</item>-->
<!--<item name="android:layout_height">55dp</item>-->
<!--<item name="android:background">@color/umeng_socialize_list_item_bgcolor</item>-->
<!--<item name="android:paddingBottom">5dp</item>-->
<!--<item name="android:paddingTop">5dp</item>-->
<!--</style>-->
<!--<style name="umeng_socialize_edit_padding">-->
<!--<item name="android:layout_width">fill_parent</item>-->
<!--<item name="android:layout_height">fill_parent</item>-->
<!--<item name="android:background">@color/umeng_socialize_list_item_bgcolor</item>-->
<!--<item name="android:layout_marginLeft">6dp</item>-->
<!--<item name="android:layout_marginRight">6dp</item>-->
<!--<item name="android:layout_marginTop">6dp</item>-->
<!--<item name="android:layout_marginBottom">6dp</item>-->
<!--</style>-->
需要一個debug檔案

接下來就是這幾個檔案了

MainActvity中
package com.umeng.soexample;
import android.Manifest;
import android.content.Intent;
import android.os.Build;
import android.support.v4.app.ActivityCompat;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.ImageView;
import android.widget.Toast;
import com.squareup.picasso.Picasso;
import com.umeng.socialize.ShareAction;
import com.umeng.socialize.UMAuthListener;
import com.umeng.socialize.UMShareAPI;
import com.umeng.socialize.UMShareConfig;
import com.umeng.socialize.UMShareListener;
import com.umeng.socialize.bean.SHARE_MEDIA;
import com.umeng.socialize.media.UMImage;
import com.umeng.socialize.media.UMWeb;
import java.util.Iterator;
import java.util.Map;
public class MainActivity extends AppCompatActivity {
private String TAG = this.getClass().getSimpleName();
private ImageView mImage;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mImage = findViewById(R.id.image);
}
public void qqshare(View view) {
//6.0以上主動請求許可權
if (Build.VERSION.SDK_INT >= 23) {
String[] mPermissionList = new String[]{Manifest.permission.WRITE_EXTERNAL_STORAGE, Manifest.permission.ACCESS_FINE_LOCATION, Manifest.permission.CALL_PHONE, Manifest.permission.READ_LOGS, Manifest.permission.READ_PHONE_STATE, Manifest.permission.READ_EXTERNAL_STORAGE, Manifest.permission.SET_DEBUG_APP, Manifest.permission.SYSTEM_ALERT_WINDOW, Manifest.permission.GET_ACCOUNTS, Manifest.permission.WRITE_APN_SETTINGS};
ActivityCompat.requestPermissions(this, mPermissionList, 123);
}
UMImage umImage = new UMImage(MainActivity.this, R.mipmap.ic_launcher);
UMWeb web = new UMWeb("https://www.umeng.com/");
web.setTitle("This is music title");//標題
web.setThumb(umImage); //縮圖
web.setDescription("my description");//描述
//開始分享
new ShareAction(MainActivity.this).withText("hello").withMedia(web)
.withMedia(web)
.setDisplayList(SHARE_MEDIA.SINA, SHARE_MEDIA.QQ, SHARE_MEDIA.WEIXIN)
//.share();無面板分享
.open();
}
public void qqLogin(View view) {
//每次登入授權
UMShareConfig config = new UMShareConfig();
config.isNeedAuthOnGetUserInfo(true);
UMShareAPI.get(MainActivity.this).setShareConfig(config);
authorization(SHARE_MEDIA.QQ);
}
public void weiXinLogin(View view) {
authorization(SHARE_MEDIA.WEIXIN);
}
public void sinaLogin(View view) {
authorization(SHARE_MEDIA.SINA);
}
//授權
private void authorization(SHARE_MEDIA share_media) {
UMShareAPI.get(this).getPlatformInfo(this, share_media, new UMAuthListener() {
@Override
public void onStart(SHARE_MEDIA share_media) {
Log.d(TAG, "onStart " + "授權開始");
}
@Override
public void onComplete(SHARE_MEDIA share_media, int i, Map<String, String> map) {
Log.d(TAG, "onComplete " + "授權完成");
//sdk是6.4.4的,但是獲取值的時候用的是6.2以前的(access_token)才能獲取到值,未知原因
String uid = map.get("uid");
String openid = map.get("openid");//微博沒有
String unionid = map.get("unionid");//微博沒有
String access_token = map.get("access_token");
String refresh_token = map.get("refresh_token");//微信,qq,微博都沒有獲取到
String expires_in = map.get("expires_in");
String name = map.get("name");
String gender = map.get("gender");
String iconurl = map.get("iconurl");
Toast.makeText(getApplicationContext(), "name=" + name + ",gender=" + gender, Toast.LENGTH_SHORT).show();
Iterator<Map.Entry<String, String>> iterator = map.entrySet().iterator();
while (iterator.hasNext()) {
Map.Entry<String, String> next = iterator.next();
if (next.getKey().equals("iconurl")) {
Picasso.with(MainActivity.this).load(next.getValue()).into(mImage);
Intent intent = new Intent(MainActivity.this, TwoActivity.class);
intent.putExtra("iconurl", iconurl);
intent.putExtra("name", name);
startActivity(intent);
finish();
}
}
//拿到資訊去請求登入介面。。。
}
@Override
public void onError(SHARE_MEDIA share_media, int i, Throwable throwable) {
Log.d(TAG, "onError " + "授權失敗");
}
@Override
public void onCancel(SHARE_MEDIA share_media, int i) {
Log.d(TAG, "onCancel " + "授權取消");
}
});
}
//分享
private UMShareListener shareListener = new UMShareListener() {
/**
* @descrption 分享開始的回撥
* @param platform 平臺型別
*/
@Override
public void onStart(SHARE_MEDIA platform) {
}
/**
* @descrption 分享成功的回撥
* @param platform 平臺型別
*/
@Override
public void onResult(SHARE_MEDIA platform) {
Toast.makeText(MainActivity.this, "成功了", Toast.LENGTH_LONG).show();
}
/**
* @descrption 分享失敗的回撥
* @param platform 平臺型別
* @param t 錯誤原因
*/
@Override
public void onError(SHARE_MEDIA platform, Throwable t) {
Toast.makeText(MainActivity.this, "失敗" + t.getMessage(), Toast.LENGTH_LONG).show();
}
/**
* @descrption 分享取消的回撥
* @param platform 平臺型別
*/
@Override
public void onCancel(SHARE_MEDIA platform) {
Toast.makeText(MainActivity.this, "取消了", Toast.LENGTH_LONG).show();
}
};
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
UMShareAPI.get(this).onActivityResult(requestCode, resultCode, data);
//PublicStaticData.mShareAPI.onActivityResult(requestCode, resultCode, data);
}
//防止記憶體洩漏
@Override
protected void onDestroy() {
super.onDestroy();
UMShareAPI.get(this).release();
}
public void weixinshare(View view) {
}
}
佈局檔案
<?xml version="1.0" encoding="utf-8"?><android.support.constraint.ConstraintLayout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:app=“http://schemas.android.com/apk/res-auto”
xmlns:tools=“http://schemas.android.com/tools”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
tools:context=“com.umeng.soexample.MainActivity”>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="qqLogin"
android:text="QQ登入" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="qqshare"
android:text="QQ分享" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:onClick="weiXinLogin"
android:text="微信登入" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/imageV"/>
</LinearLayout>
</android.support.constraint.ConstraintLayout>
TwoActvity中
package com.umeng.soexample;
import android.content.Intent;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.widget.ImageView;
import com.squareup.picasso.Picasso;
public class TwoActivity extends AppCompatActivity {
private ImageView image_pic;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_two);
//初始化
initView();
//傳頭像
initPic();
}
private void initPic() {
Intent intent = getIntent();
String iconurl = intent.getStringExtra("iconurl");
Picasso.with(TwoActivity.this).load(iconurl).into(image_pic);
}
private void initView() {
image_pic = (ImageView) findViewById(R.id.image_pic);
}
}
佈局檔案
<?xml version="1.0" encoding="utf-8"?><android.support.constraint.ConstraintLayout xmlns:android=“http://schemas.android.com/apk/res/android”
xmlns:app=“http://schemas.android.com/apk/res-auto”
xmlns:tools=“http://schemas.android.com/tools”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
tools:context=".TwoActivity">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/image_pic"
/>
</android.support.constraint.ConstraintLayout>
