一次封裝react元件的過程
先說需求,我們需要的是在頁面展示各種使用者的一系列資料。然後點選某一個使用者,
這個使用者的資料以彈框的形式展示出來。
先看實現的效果圖


實現點選列表項出現彈框,我結合了ant-design元件來做。
首先我們實現的應該是列表資料,這個時候需要引入的元件為

我們需要自己定義一個元件NewsList
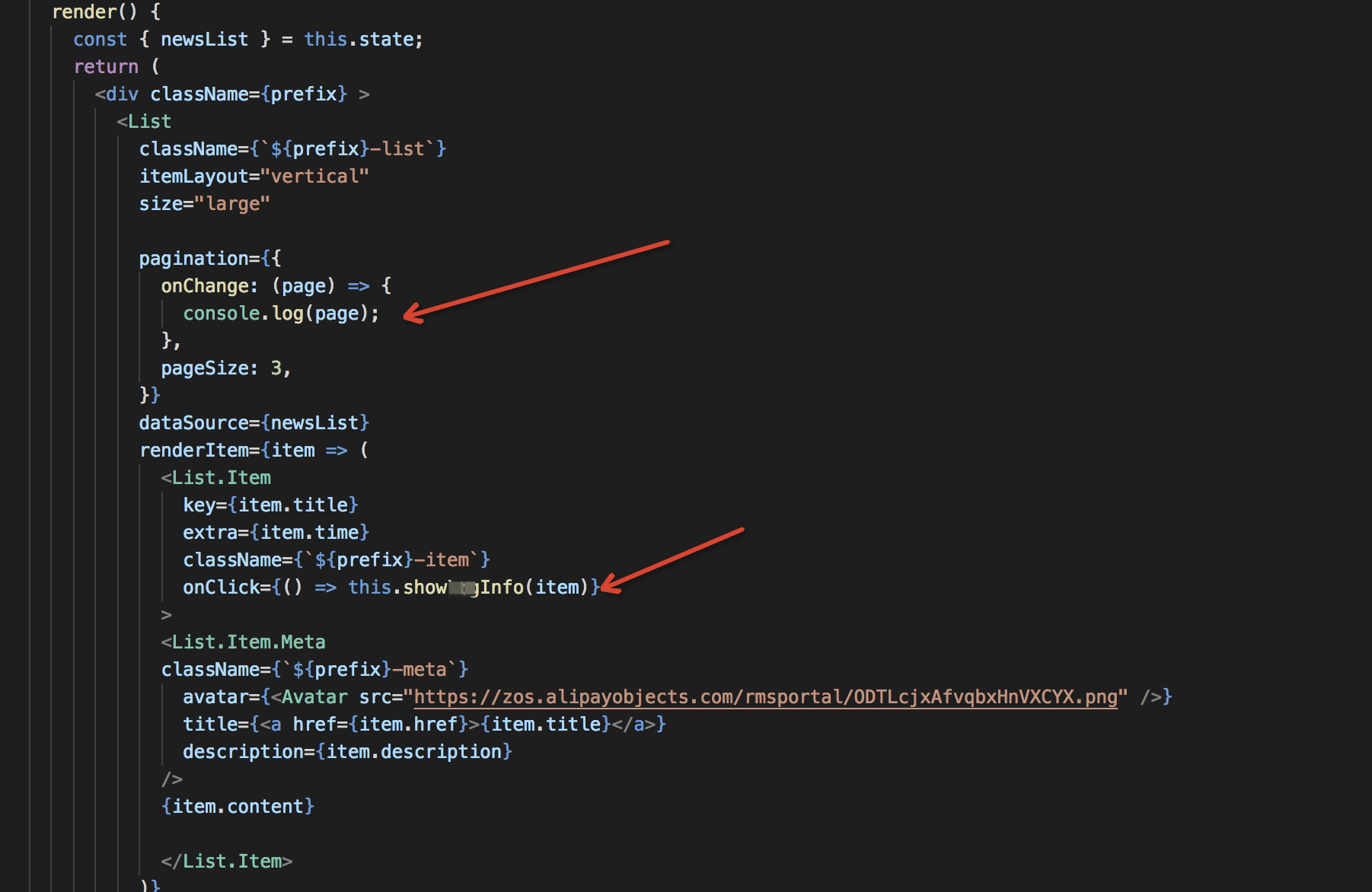
render中的內容為

在這個過程中,我們用到了用 async/await 來處理非同步, async 函式返回的是一個Promise物件,在函式內部使用try-catch語句捕獲錯誤。(這個限於真正的資料介面處理的時候)
我們會看到有從state中取出newsList資料,那我們的資料又是怎麼進行模擬的呢?
首先我們我的state中存在這個newsList資料,在頁面載入的過程中,我們進行模擬從後端中取資料
最後將資料儲存到狀態機中,當我們想在頁面中取的時候再從render中取。

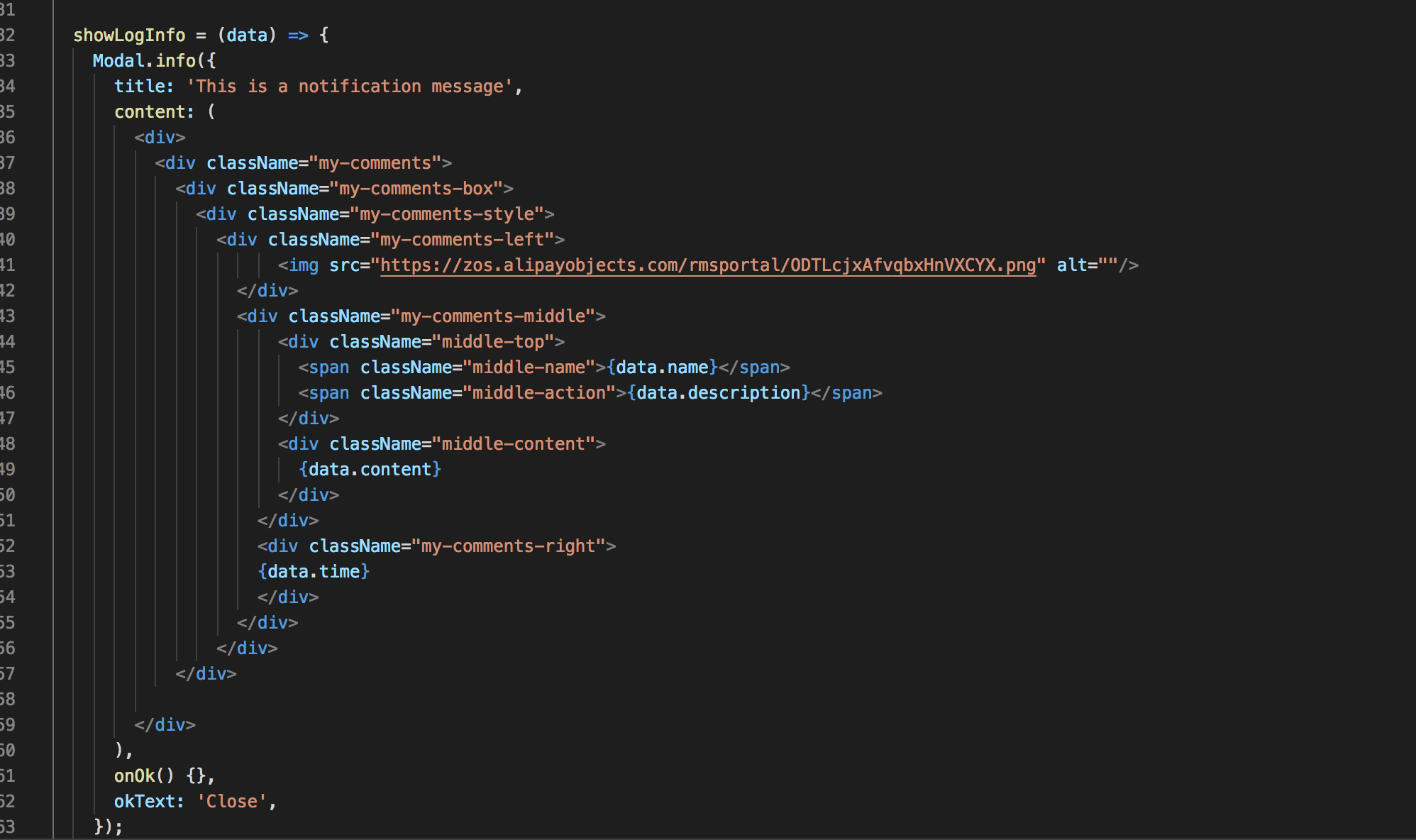
我彈框中的內容有用ant-design的modal元件

這個方法定義在每一條item上面,通過從取到的介面資料在點選的時候進行傳引數,最後又在modal中渲染出來。

by還差的很遠
相關推薦
一次封裝react元件的過程
先說需求,我們需要的是在頁面展示各種使用者的一系列資料。然後點選某一個使用者, 這個使用者的資料以彈框的形式展示出來。 先看實現的效果圖 實現點選列表項出現彈框,我結合了ant-design元件來做。 首先我們實現的應該是列表資料,這個時候需要引入的元件為 我們需要自己定義一個元件NewsList re
記一次改造react腳手架的過程
lease nts rule 加載過程 npm req ems ner comm 公司突然組織需要重新搭建一個基於node的論壇系統,前端采用react,上網找了一些腳手架,或多或少不能滿足自己的需求,最終在基於YeoMan的react腳手架generator-react-
記一次CVE漏洞檢測過程
9.png -1 應該 進一步 設備 com 機器 人工 攻擊 今天對安全防禦設備進行安全檢查時,發現了中午某一時間段存在有大量攻擊,次數600多次 查看下攻擊源IP為當前局域網(如果是外網設備一定是攻擊行為,需要進行黑名單處理) 不清楚是人工還是認為的爆破,所以我對其
記錄一次網站漏洞修復過程(三):第二輪處理(攔截SQL註入、跨站腳本攻擊XSS)
cat nbsp ebe 嵌入 網頁 防止 記錄 用戶輸入 light 在程序編寫的時候采用參數化的SQL語句可以有效的防止SQL註入,但是當程序一旦成型,再去修改大量的數據庫執行語句並不是太現實,對網頁表單上輸入進行校驗是易於實現的方法。在webForm 頁面中開啟校驗屬
分享一次OPENssh批量升級過程和升級腳本
Linux shell Openssh 1 ssh版本檢查本文檔針對於ssh版本低於7.0的系統,升級為openssh7.5 p1。ssh –V [root@kuajing-db3 ~]# ssh -V OpenSSH_5.3p1, OpenSSL 1.0.0-fips 29 M
記一次MySQL存儲過程和遊標的使用
MySQL存儲過程 MySQL遊標 需求: 有三張表:Player、Consumption、Consumption_other。Player表中記錄用戶信息(playerid、origin等字段),Consumption和Consumption_other記錄用戶的消費信息。現需要根據Playe
一次 HTTP 請求響應過程的完整解析
將不 十個 動態獲取 完整性 內部 所有權 回退 是我 dns 因特網無疑是人類有史以來最偉大的設計,它互聯了全球數億臺計算機、通訊設備,即便位於地球兩端的用戶也可在頃刻間完成通訊。 可以說『協議』是支撐這麽一個龐大而復雜的系統有條不紊運作的核心,而所謂『協議』就是通訊雙方
記一次OOM查詢處理過程
poi pri eve ctime oop spa 進行 無需 頻繁 記一次OOM查詢處理過程 問題的爆出及分析排查現場 排查後的解決方案 項目的jvm參數 總結 一、問題的爆出及分析排查現場 服務偶爾會出現不可用的情況,導致出現time o
一次rna-seq的過程-知乎live轉
生成 trim 顯示 百分比 sheng id號 通用 cat clas 數據分析流程 來自知乎孟浩巍的“快速入門生物信息學的”Live,超棒的~ 首先是質控部分,使用fastqc進行對結果分析。 對於Illumia二代測序的結果質控包括兩個方面,去掉測序質量不好的序列
機房---新增刪除使用者(一次判斷控制元件空值)
新增部分的思路前面的流程圖基本適用就不附圖啦~主要聊一下怎麼一次判斷當前窗體是否存在空值,註冊篇有寫一次清空控制元件的,一次判斷當前窗體是否存在空值就是在其基礎上進行的改動 程式碼 For Each ctrl In Me.Controls If Type
Oracle -- 記一次ADG庫遷移過程小結 -- 上篇(ADG建庫)
背景: 客戶新採購一批機器,需要把原ADG庫資料移到新機器上,作業系統不變,資料庫版本不變。 遠端安裝,採用xmanager軟體連線搭建。 環境: 作業系統:Oracle Linux Server release 6.8 oracle資料庫版本:11g r
踩坑經歷(五)一次關於MySQL儲存過程的排錯
SQL語句 -- #開啟定時器,預設為關閉狀態 set global event_scheduler =1; #或者set GLOBAL event_scheduler = ON; use monitorsys; drop event if exists report_back
一次掌握 React 與 React Native 兩個框架
此係列文章將整合我的 React 視訊教程與 React Native 書籍中的精華部分,給大家介紹 React 與 React Native 結合學習的方法。 1. 軟體開發語言與框架的學習本質 我們在開始系列文章的技術點內容前,花一點時間探討一下軟體開發語言以及框架的學習本質,相對於整個技術點的講解,花這
記錄一次wordpress站點遷移過程
遷移和備份還原的區別是針對不同的install而言的,使用上的區別可能是訪問的IP會變 幾乎所有系統的備份還原都主要涉及下面兩個方面,wordpress也不例外: 資料庫:mysqldump,或者應用自身帶的備份生成xml(與具體資料庫無關) 檔案系統(外掛、
原始碼解析一次OKHttp請求的過程
OkHttp這個庫有多優秀作為Androider大家心裡都明白,應該說合格的開發者都認識它。那麼,這裡簡單看個OKHttp的介面請求姿勢: OkHttpClient okHttpClient = new OkHttpClient(); Request reque
Elasticsearch 的坑爹事——記錄一次mapping field修改過程
本文記錄一次Elasticsearch mapping field修改過程 團隊使用Elasticsearch做日誌的分類檢索分析服務,使用了類似如下的_mapping 1 2 3 4 5 6 7 8
記錄一次吃力的探索過程【Thinkphp搭建Mysql長連線並重用】
使用Thinkphp搭建伺服器後,進行ab測試發現併發效能幾乎為0。-c引數設定為1和2,8,每秒完成請求都只有0.9左右。 於是開啟mysql全域性日誌一看,我的乖乖,一個http請求就connect資料庫一次close一次,什麼session儲存,mysql長連線,不存
記一次記憶體洩露優化過程
背景 專案目前存在使用久了或者重複開啟關閉某個頁面,記憶體會一直飆升,居高不下,頻繁發生GC。靜置一段時間後,情況有所改善,但是問題依舊明顯,如圖1-1、1-2。 圖1-1.操作時的記憶體使用情況 圖1-2.靜置時的記憶體使用情況 如上圖1-1,
記一次基於react、cra2、typescript的pwa專案由開發到部署(三)
該篇文章為本系列最後一篇文章,因為最近樓主忙於畢設,所以這也是一篇被鴿了很久很久的文章。該文章主要講的是該專案的部署部分,包括: 如何將該專案部署到nginx伺服器上。 為它配置證書,讓它執行在https協議上等。 專案回顧 這是一個基於creat-react-app2的pwa專案。可以新
記錄一次效能優化的過程
效能優化: 一、背景 查詢介面,一個複雜條件查詢,符合條件的記錄有17W,查詢首頁的100條,postman測試介面耗時在1.6-2秒不等。 (重複查詢同一個條件,mongodb會將符合條件的記錄載入到記憶體,因此後面查詢會快一些,然後趨於一個比較穩定 的值1.6s 附近) 1
