spread與react
我們寫react元件的過程中會遇到這個

我們知道react中的{},瀏覽器會知道說是以js的形式進行解析出來。那麼怎麼解析...props呢?
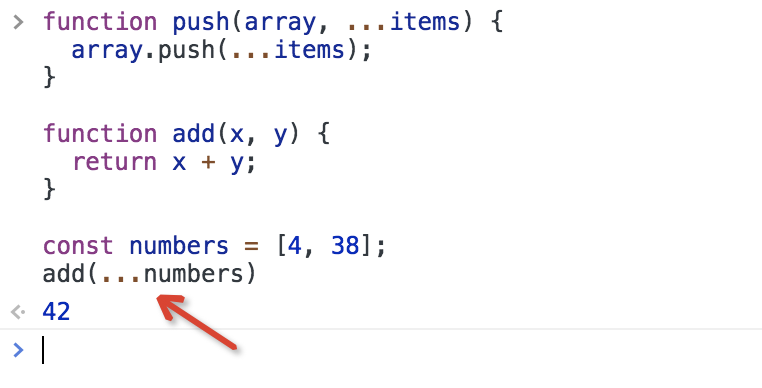
這個就涉及到es6中的擴充套件運算子了,我們先看下面的一些執行結果



上面程式碼中,array.push(...items)和add(...numbers)這兩行,都是函式的呼叫,它們的都使用了擴充套件運算子。該運算子將一個數組,變為引數序列。
由於擴充套件運算子可以展開陣列,所以不再需要apply方法,將陣列轉為函式的引數了。


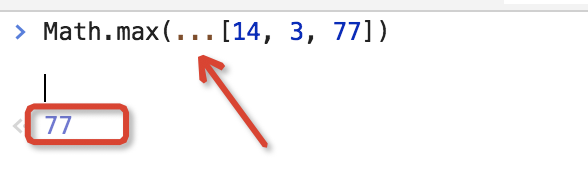
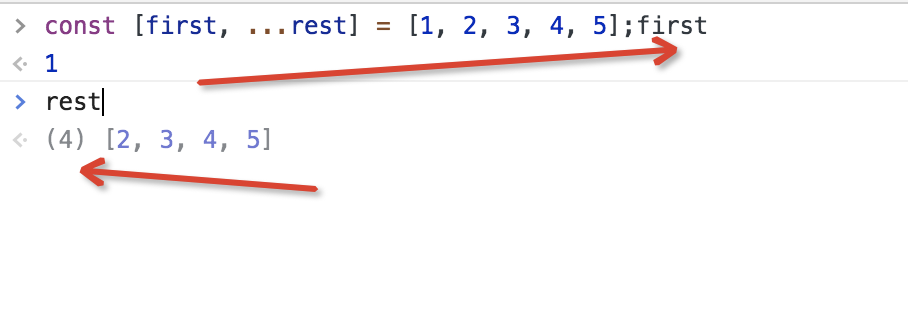
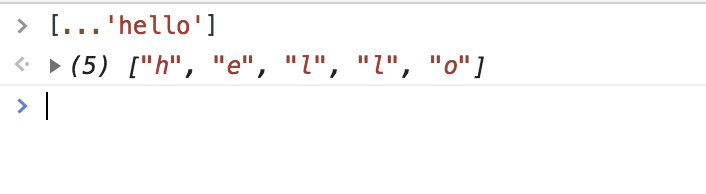
當然還有一些例子比如


由以上的一些特性其實我們大概也能夠猜到react元件中...props的意思,但其實這也複合頂層父元件中的屬性,傳遞給子元件,子子元件的特性。props是一個數據的集合,...props將這個資料的集合進行打散,使用的時候,可以從props中進行取。
相關推薦
spread與react
我們寫react元件的過程中會遇到這個 我們知道react中的{},瀏覽器會知道說是以js的形式進行解析出來。那麼怎麼解析...props呢? 這個就涉及到es6中的擴充套件運算子了,我們先看下面的一些執行結果 上面程式碼中,array.push(...items)和add(...numbers)這兩
前端迷思與React.js
.html injection 參數 性能提升 bundles 人力 鄙視 編碼 bar 前端迷思與React.js 前端技術這幾年蓬勃發展, 這是當時某幾個項目需要做前端技術選型時, 相關資料整理, 部分評論引用自社區。 開始吧: 目前, Web 開發技術框
Angular團隊公布路線圖,並演示怎樣與React Native集成
content ogl date pda andro 演講稿 服務 團隊 stat 本文來源於我在InfoQ中文站翻譯的文章,原文地址是:http://www.infoq.com/cn/news/2015/06/angular-2-react-native-roadmap
react-router與react-redux跳轉後保存store數據(基於"react-router": "^2.8.0")
spa imp pan item 介紹 評論 tdi else mount 1.router引入 import { Route, IndexRoute, Router, hashHistory, browserHistory } from ‘react-router‘;
vue與react的區別
reac setter 表達式 react 輕量級框架 轉換 簡單 用戶 ets 相同點:都是基於組件化的輕量級框架,都專註於構建用戶界面的視圖層 vue,react都會構建一個虛擬的DOM並同步帶真是的DOM中 vue數據綁定表達式使用過的雙大括號語法,而指令是用於向
Vue.js與React的全面對比
跟蹤 維護 frame directive down 容器 生效 寫法 bsp Vue與React的對比 Vue.js與React.js從某些反面來說很相似,通過兩個框架的學習,有時候對一些用法會有一點思考,為加深學習的思索,特翻閱了兩個文檔,從以下各方面進行了對比,加
redux與react-redux
containe dem 更新 container dispatch sub 剛才 reduce 業務 Redux是一個數據狀態管理插件,論是移動端還是 pc 端,當你使用 React 或者 vue 開發組件化的 SPA 程序時, 組件之間共享信息是一個非常大的問題。在re
Vue與React的異同 -生命週期
vue的生命週期 建立前 beforeCreate 建立 create 掛載前 beforeMount 掛載 mounted 更新前 beforeUpdate 更新 updated 銷燬前 beforeDestroyed 銷燬 destoryed met
Vue與React的異同 -生命周期
dem str destroy contex alt recreate width from style vue的生命周期創建前 beforeCreate創建 create掛載前 beforeMount掛載 mounted更新前 beforeUpdate更新 updat
基於React Native官方元件ScrollView與React-Navigation實現headerTitle與介面的滑動的互動效果react-native-scrollable-contain
react-native-scrollable-container 基於React Native官方元件ScrollView與React-Navigation實現headerTitle與介面的滑動的互動效果 Installation npm install react-nat
關於vue與react路由中懶載入的使用
vue路由的懶載入 懶載入 --->延遲載入 ,在需要的時候進行載入,隨用隨載 像vue單頁面應用,如果麼有應用懶載入,運用webpack打包後的檔案將會異常的大,造成進入首頁時,需要載入的內容過多,時間過長,會長時間出現白屏,即使做了loading也是不利於使用者體驗,而運用懶載
grpc-web與react的整合
很久沒寫總結了,在這裡跟大家分享一下自己踩的坑,同時也方便自己多記憶下。 大致流程: 使用create-react-app腳手架生成react相關部分,腳手架內部會通過node自動起一個客戶端,然後和普通的ajax請求一樣,和遠端伺服器進行通訊,只不過這裡採用支援rpc通訊的grpc-web來發起請求,遠
vue入門 vue與react和Angular的關係和區別
一、為什麼學習vue.js vue.js兼具angular.js和react的優點,並且剔除了他們的缺點。 二、vue.js是什麼 Vue是一個"MVVM框架(庫)",和angular類似,相比angular小巧,比較容易上手 Vue是一個構建使用者介面點的漸進式框架,與其他
react-naitve0.57.5 與react-navigation
react-naitve0.57.5 與react-navigation3.0.0可能不相容,總報什麼Guester什麼的問題 使用react-naitve0.57.4 與react-navigation2.18.2 ,2.18.0也不行 react-native init --
ES 6 裝飾器與 React 高階元件
關於 Decorator 到底是 ES 6 引入的還是 ES 7 引入的我也不是很明白了,兩種說法都有,這種問題懶得糾結了……在用的時候發現這個東西很好用,平常用處可能不大,但是結合 React 就很好使了。接下來就講一講。 一、環境搭建 我搭建了一個 React 開發環境,結合 babel 的外掛——b
一次掌握 React 與 React Native 兩個框架
此係列文章將整合我的 React 視訊教程與 React Native 書籍中的精華部分,給大家介紹 React 與 React Native 結合學習的方法。 1. 軟體開發語言與框架的學習本質 我們在開始系列文章的技術點內容前,花一點時間探討一下軟體開發語言以及框架的學習本質,相對於整個技術點的講解,花這
React 與 React Native 底層共識:React 是什麼
此係列文章將整合我的 React 視訊教程與 React Native 書籍中的精華部分,給大家介紹 React 與 React Native 結合學習的方法,此小節主要介紹 React 的底層原理與機制。 目前 React 可以說是前端世界最火熱的框架,具有高效能以及容易上手的特性,而且在掌握了 Reac
解密傳統元件間通訊與React元件間通訊
在React中最小的邏輯單元是元件,元件之間如果有耦合關係就會進行通訊,本文將會介紹React中的元件通訊的不同方式 通過歸納範,可以將任意元件間的通訊歸類為四種類型的元件間通訊,分別是父子元件,爺孫元件,兄弟元件和任意元件,需要注意的是前三個也可以算作任意元件的範
《React Native 精解與實戰》書籍連載「Android 平臺與 React Native 混合開發」
此文是我的出版書籍《React Native 精解與實戰》連載分享,此書由機械工業出版社出版,書中詳解了 React Native 框架底層原理、React Native 元件佈局、元件與 API 的介紹與程式碼實戰,以及 React Native 與 iOS、Android 平臺的混合開發底層原理講解與程式
