django-ckeditor新增程式碼功能(codesnippet)
阿新 • • 發佈:2018-11-23
最近做了一個部落格,使用python3+django2.1開發的,後臺編輯器和前端顯示用的Django-ckeditor富文字編輯器,由於發現沒有程式碼塊功能,寫上去的程式碼在前端展示有點亂,於是一頓問度娘查詢資料後,找到了解決辦法,現在就是將其記錄下來,方便自己以後檢視以及各位有需要的小夥伴借鑑。
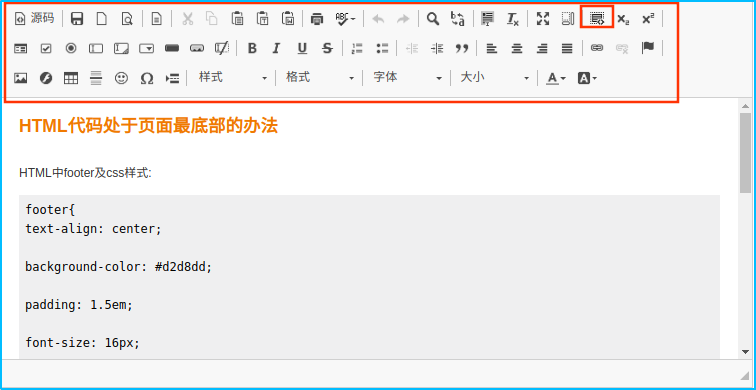
首先我使用的是目前應該是最新的5.6.1版本,程式碼塊(codesnippet)功能其實是有的,只是需要再稍加設定一下才能在使用的過程中顯示。最終顯示效果如圖:


從圖中可以看到這款富文字編輯器的功能還是蠻強悍的。codesnippet的功能也具備。
那麼怎麼做才能顯示出來呢?
是這樣的。
Step1:找到你的ckeditor安裝包中的config.js路徑,(‘虛擬環境’/lib/python3.6/site-packages/ckeditor/static/ckeditor/ckeditor),路徑僅供參考。在其中新增這麼一條語句config.extraPlugins: "codesnippet";來註冊這個外掛。
1 /** 2 * @license Copyright (c) 2003-2018, CKSource - Frederico Knabben. All rights reserved. 3 * For licensing, see https://ckeditor.com/legal/ckeditor-oss-license4 */ 5 6 CKEDITOR.editorConfig = function( config ) { 7 // Define changes to default configuration here. For example: 8 // config.language = 'fr'; 9 // config.uiColor = '#AADC6E'; 10 config.extraPlugins: "codesnippet"; /*這是要新增的語句*/ 11 };
Step2:在Django專案的settings.py檔案中加入:
1 CKEDITOR_CONFIGS = { 2 'default': { 3 'toolbar': (['div', 'Source', '-', 'Save', 'NewPage', 'Preview', '-', 'Templates'], 4 ['Cut', 'Copy', 'Paste', 'PasteText', 'PasteFromWord', '-', 'Print', 'SpellChecker', 'Scayt'], 5 ['Undo', 'Redo', '-', 'Find', 'Replace', '-', 'SelectAll', 'RemoveFormat', '-', 'Maximize', 6 'ShowBlocks', '-', 'Subscript', 'Superscript', "CodeSnippet"], # 新增"CodeSnippet"到toolbar中 7 ['Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton', 8 'HiddenField'], 9 ['Bold', 'Italic', 'Underline', 'Strike', '-'], 10 ['NumberedList', 'BulletedList', '-', 'Outdent', 'Indent', 'Blockquote'], 11 ['JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock'], 12 ['Link', 'Unlink', 'Anchor'], 13 ['Image', 'Flash', 'Table', 'HorizontalRule', 'Smiley', 'SpecialChar', 'PageBreak'], 14 ['Styles', 'Format', 'Font', 'FontSize'], 15 ['TextColor', 'BGColor'], 16 17 ), 18 19 'extraPlugins': 'codesnippet', # 此處需要新增 20 }, 21 }
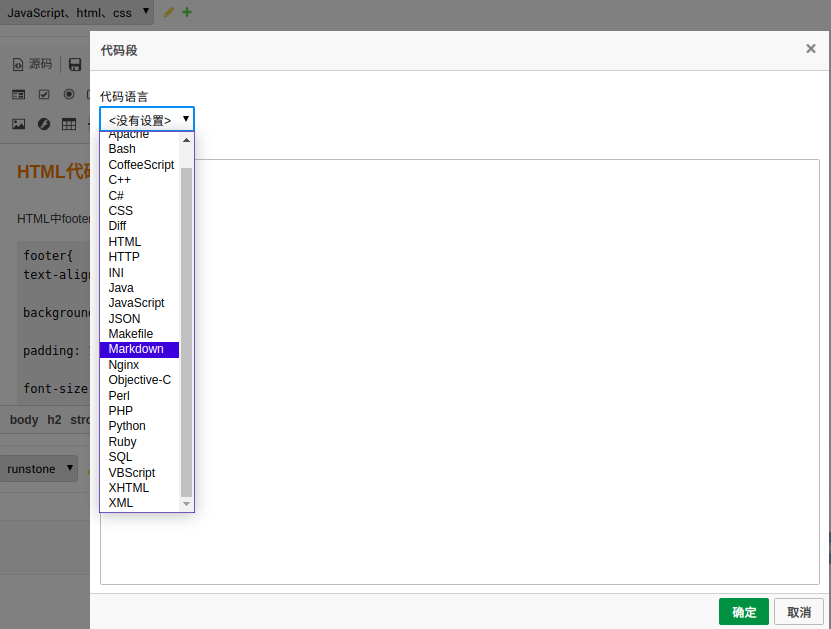
Step3:然後你就大功告成了,和我截圖的設定是一樣的。
注:不過這個程式碼塊發現沒有顯示行號的功能,日後發現了再來補充。
