同時相容iOS、Android、微信小程式的UI引擎
在應用開發過程中,一些效果使用純前端h5實現體驗比較差,為此開發者會選擇相應的原生UI模組來替代,原生模組效能和體驗好,但目前存在的一個問題就是介面可定製性比較差,不能百分百滿足需求。為此,結合原生模組的效能和體驗以及前端開發的靈活性,APICloud推出了純翻譯模式的UI引擎。
注: 純翻譯模式的UI引擎文件檢視連結https://docs.apicloud.com/UI-templet/UI-templet-api
純翻譯模式的UI引擎和普通的UI類的模組使用流程一樣,將小程式UI元件的路徑傳入模組方法,模組解析載入後顯示出小程式UI頁面。目前,APICloud官方(網址:https://×××w.apicloud.com/)已經在模組Store裡面提供了幾種常用的小程式UI元件模組,開發者可以直接下載到本地使用,方便修改裡面的樣式效果。選擇小程式的語法,可以讓廣大熟悉小程式開發的開發者更快上手,快速開發出想要的UI效果
純翻譯模式的UI引擎具體使用流程如下
一、新增UITemplate模組
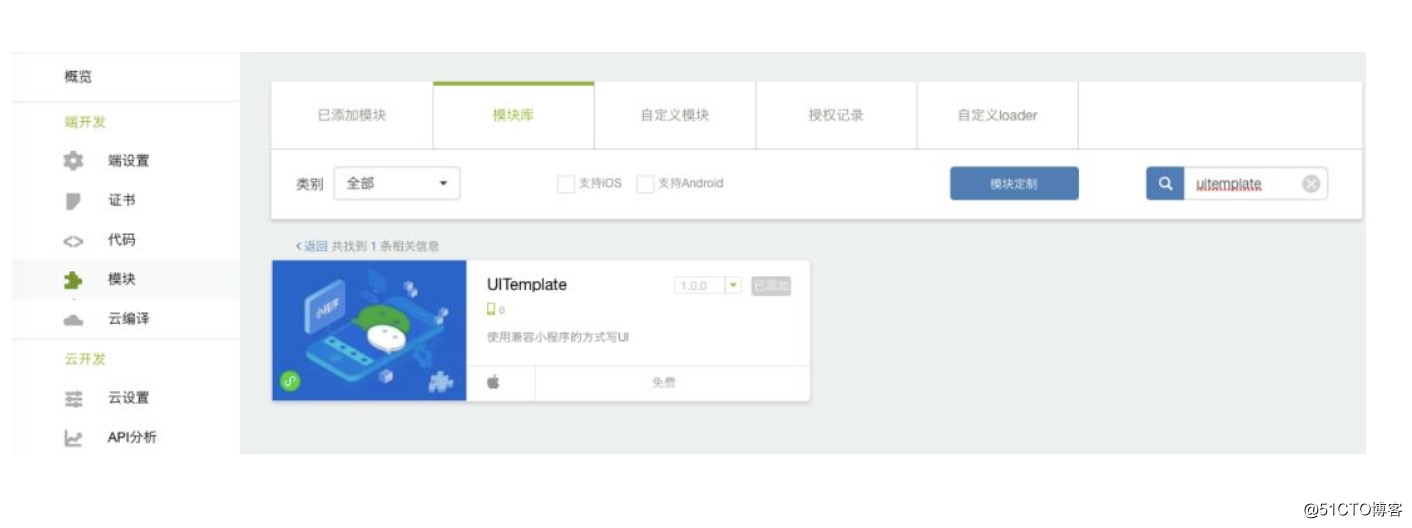
和使用其它模組一樣,首先需要在控制檯模組裡面新增UITemplate模組,如圖:
二、新增小程式UI元件
01 小程式包結構及目錄介紹
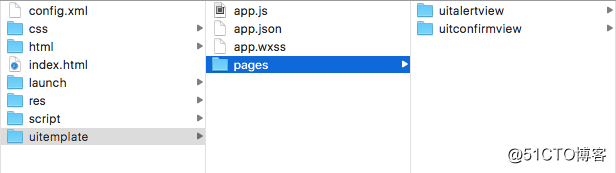
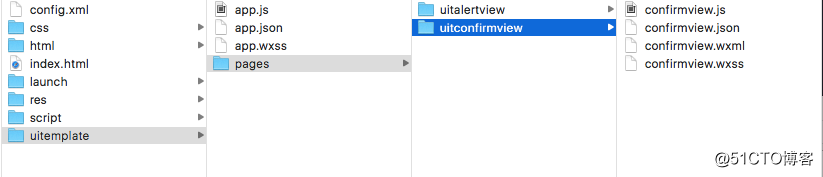
在使用小程式UI模組之前,我們需要了解小程式包的結構,如下圖所示,一個小程式包裡面有app.json、app.wxss、app.js等檔案,可以在這些檔案裡面做一些全域性的配置,一個小程式包裡面可以包含多個小程式UI元件,這些UI元件需要在app.json檔案中註冊配置。更多詳情訪問微信官方小程式開發文件:https://mp.weixin.qq.com/debug/w ... work/structure.html
app.json檔案的簡單配置:
{
"pages": [
"pages/uitalertview/alertview",
"pages/uitconfirmview/confirmview"
]
}
而一個小程式UI頁面由四個檔案組成,它們的檔名相同,只是副檔名不一樣。
02 新增小程式UI元件
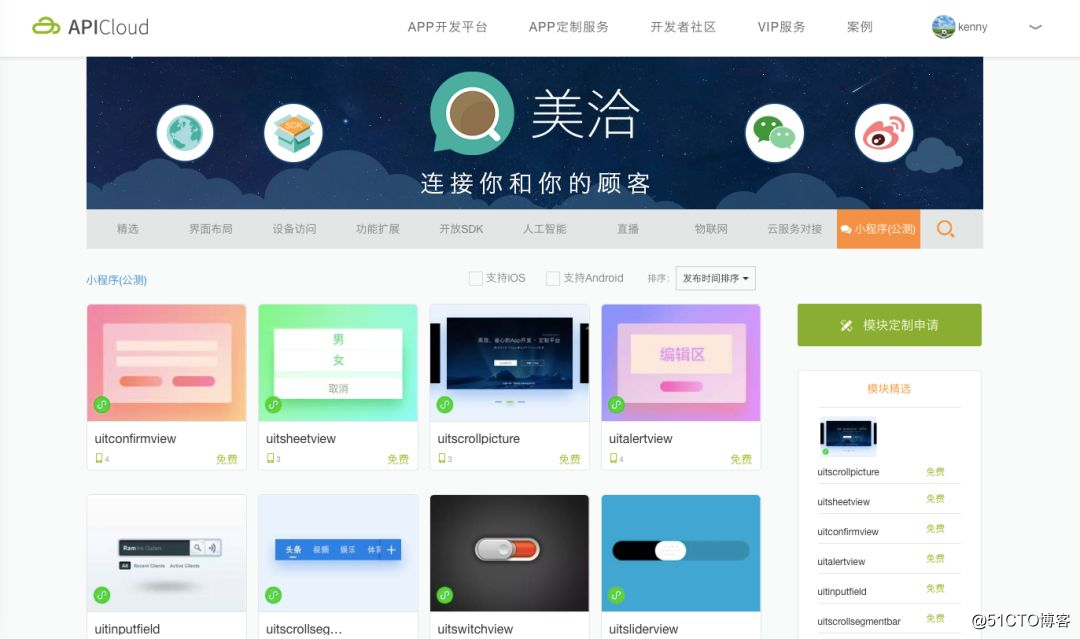
開發者可以自己開發小程式UI模組,也可以直接去模組Store裡面找到官方提供的小程式UI模組,下載到本地,將其放置到程式碼包裡面對應的目錄下使用。
03 執行小程式UI模組
這裡我們以在自定義loader中使用為例,新增好UITemplate模組,然後編譯自定義loader,下載安裝到手機。
在頁面中呼叫UITemplate模組的初始化方法,傳入小程式包所在的根目錄:
function apiready() {
var UITemplate = api.require('UITemplate');
var path = 'widget://uitemplate';
UITemplate.init({
path: path
});
}
使用openView方法顯示小程式UI元件:
var UITemplate = api.require("UITemplate");
UITemplate.openView({
name: 'confirm',
url: 'pages/uitconfirmview/confirmview',
rect: {
x: 0,
y: 0,
h: 'auto',
w: 'auto'
},
level: 'alert',
data: {
pageParam: {
title: { content: 'APICloud 溫馨提示' },
msg: { content: '賬戶餘額不足,紅包功能無法使用!' },
buttons: [{ content: '返回', style: 'color: #000;' },{ content: '充值' }]
}
}
},function(ret,err){
if(ret && 'buttonClick' == ret.type ){
UITemplate.closeView({name: 'confirm'});
// 此處可填寫回調程式碼邏輯
var index = ret.buttonIndex;}
});

