HTML5的新語義化的標籤
原文出處:https://www.cnblogs.com/zjf-1992/archive/2016/12/16/6182406.html
更多標籤:H5新標籤--語義化標籤 和 什麼是HTML語義化標籤?常見HTML語義化標籤大全
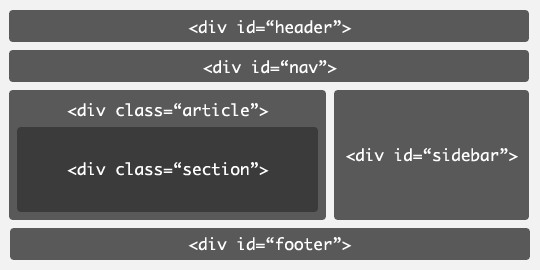
在HTML5之前採用HTML+CSS文件結構寫法
【ID選擇器說明 id選擇器——用於標識頁面上特定元素(比如站點導航、頁首、頁尾)而且必須唯一; 也可以用來標識持久結構性元素(如主導航、內容區域)】
【class選擇器說明 class類選擇器——可以應用於頁面任意多個元素,非常適合標識內容型別或其他相似的條目】

Diagram illustrates a typical two-column layout marked up using divs with id and class attributes.
The main content contains an article and sidebar on the right.
(翻譯:上圖展示典型的兩列布局標記使用div的id和class類屬型.它包含一個頁首,頁尾,橫向的導航欄.主要內容包含一篇文章和右邊的側邊欄 )
缺點 1.不利於SEO搜尋引擎對頁面內容的抓取
2.文件結構定義不明確
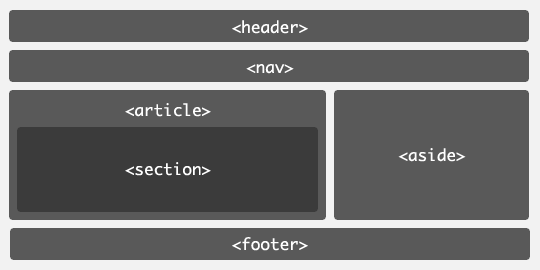
於是HTML5出現,解決上述問題,專門新增頁首、頁尾、導航、文章內容等跟結構相關的結構元素標籤

The div elements can be replaced with the new elements: header, nav, section, article, aside, and footer.
(翻譯:div元素被替換成新的元素:header 頁首, nav 導航, section 區塊, article 文章, aside 側邊欄 , and footer 頁尾.)
HTML5結構程式碼
| 1 2 3 4 5 6 7 8 9 10 11 |
header>...</header>
|
對HTML5語義化標籤解釋
<main> 定義主要內容
<header> 頁首,可能包含標題元素,也可以包含其他元素,像logo、分節頭部、搜尋表單等
| 1 2 3 4 5 6 |
|
<nav> 定義主體模組或者導航連結的集合
| 1 2 3 4 5 6 7 |
|
<article>是一個特殊的section標籤,它比section具有更明確的語義,它代表一個獨立的、完整的相關內容塊,可獨立於頁面其它內容使用。例如一篇完整的論壇帖子,一篇部落格文章,一個使用者評論等等。一般來說,article會有標題部分(通常包含在header內),有時也會包含footer。article可以巢狀,內層的article對外層的article標籤有隸屬關係。例如,一篇部落格的文章,可以用article顯示,然後一些評論可以以article的形式嵌入其中。
| 1 2 3 4 5 6 7 8 9 10 |
|
<aside>與一個和其餘頁面內容幾乎無關的部分,被認為是獨立於該內容的一部分並且可以被單獨的拆分出來而不會使整體受影響。其通常表現為側邊欄或者嵌入內容。
| 1 2 3 4 5 6 7 8 9 10 |
|
<section>表示文件中的一個區域(或節),比如,內容中的一個專題組,一般來說會有包含一個標題(heading)。
一般通過是否包含一個標題 (<h1>-<h6> element) 作為子節點 來 辨識每一個<section>
| 1 2 3 4 |
|
<figure> 元素代表一段獨立的內容.用於對元素進行組合。多用於圖片與圖片描述組合。
| 1 2 3 4 5 6 7 8 9 10 11 12 |
|
<footer> 定義了整個頁面或其中一部分的頁尾(並且通常包含原創作者,版權資訊,聯絡方式和站點地圖,文件相關的連結等資訊)
| 1 2 3 |
|
<hgroup> 標籤用於對網頁或區段(section)的標題進行組合。使用新的HTML5元素hgroup,可以為header元素新增更多的資訊。(頭部主標題/副標題)
| 1 2 3 4 |
|
【參考資料】
http://developer.telerik.com/featured/w3c-vs-whatwg-html5-specs-differences-documented/
https://samdutton.wordpress.com/2015/04/02/high-performance-html/
https://developer.mozilla.org/CN/docs/Web/HTML/Element
http://www.cnblogs.com/houodeit/archive/2012/05/27/2519798.html
http://alistapart.com/article/previewofhtml5
https://dev.w3.org/html5/html-author/#syntactic-overview HTML5 API
